UX 5段階モデルを正しく理解し活用することで、Webサイトやアプリのユーザー体験を劇的に向上させることができます。本記事では、ジェシー・ジェームス・ギャレットが提唱した「戦略」「要件」「構造」「骨格」「表層」の5つの層について、基礎から実践までを徹底解説。各段階での具体的な手法やツール、実際に対象物によって異なることも踏まえ、企業サイト、ToCアプリといったパターン別に使用イメージを紹介します。UXデザインの体系的アプローチを身につけることで、ユーザーニーズとビジネス目標を両立させた質の高い製品開発が可能になります。デザイナーだけでなく、ディレクターやエンジニアにも必須の知識です。
1. UX 5段階モデルとは?基本概念と重要性

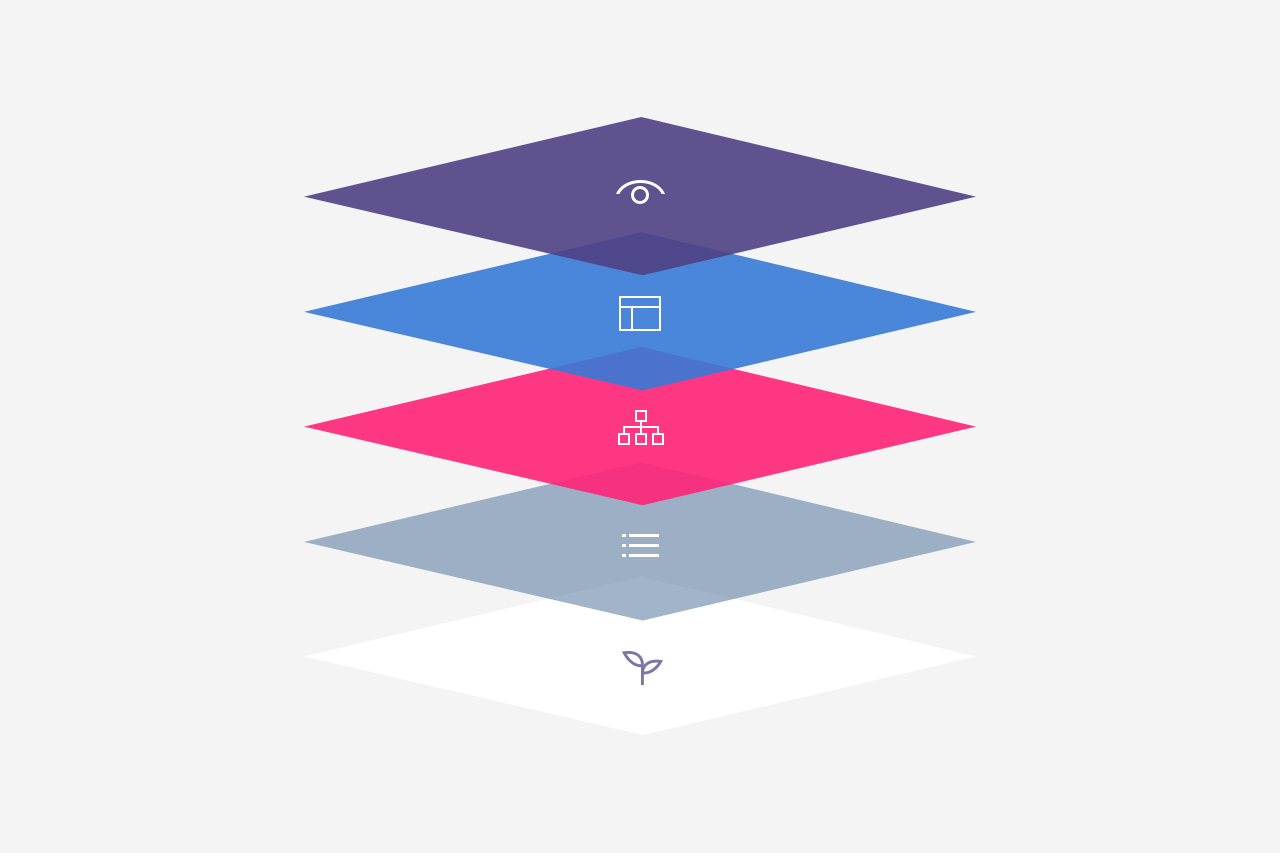
UX 5段階モデル(エレメンツ・オブ・ユーザーエクスペリエンス)は、ユーザー体験設計の全体像を体系的に捉えるためのフレームワークです。Webサイトやアプリケーションの開発プロセスを5つの段階(プレーン)に分け、それぞれの段階で考慮すべき要素を明確にすることで、一貫性のあるユーザー体験の設計を可能にします。
このモデルは抽象的な概念から具体的な表現へと段階的に移行していく構造になっており、プロジェクトの初期段階から完成まで、一貫した方針でUXデザインを進めるための指針となります。
1.1 UXデザインの基礎知識
UXデザイン(ユーザーエクスペリエンスデザイン)とは、ユーザーが製品・サービスとのインタラクションを通じて得る体験全体を設計する活動です。単なる見た目の美しさやかっこよさではなく、ユーザーにとっての使いやすさ、有用性、効率性、魅力といった多面的な価値を総合的にデザインすることを目指します。
日本UXデザイン協会によれば、優れたUXデザインには以下の要素が含まれます:
| UXの構成要素 | 説明 |
|---|---|
| 使用性(Usability) | 製品やサービスが使いやすく、効率的に目的を達成できること |
| 有用性(Utility) | ユーザーの問題解決や目的達成に役立つ機能を提供すること |
| 魅力(Attractiveness) | 視覚的・感覚的に魅力的であり、ポジティブな感情を喚起すること |
| アクセシビリティ(Accessibility) | 様々な能力や環境のユーザーが利用できること |
| 信頼性(Credibility) | ユーザーから信頼されるデザインと機能の提供 |
これらの要素を総合的に考慮し、ユーザー中心設計(UCD:User-Centered Design)の原則に基づいてデザインを進めることが、優れたUXを実現する鍵となります。
1.2 ジェシー・ジェームス・ギャレットが提唱した5段階モデル
UX 5段階モデルは、2000年にUXデザインの先駆者であるジェシー・ジェームス・ギャレット(Jesse James Garrett)氏によって提唱されました。彼の著書「エレメンツ・オブ・ユーザーエクスペリエンス:ユーザーセンタードデザインによるWebサイト制作」で詳細に解説されており、UXデザインの基本的なフレームワークとして世界中で広く採用されています。(日本版はこちら)
ギャレット氏のモデルは、以下の5つの層(プレーン)から構成されています:
- 戦略プレーン(Strategy Plane):最も基盤となる層で、ユーザーニーズとビジネス目標を定義します
- 要件プレーン(Scope Plane):戦略に基づいて、機能要件とコンテンツ要件を決定します
- 構造プレーン(Structure Plane):情報アーキテクチャとインタラクションデザインを設計します
- 骨格プレーン(Skeleton Plane):インターフェースデザイン、ナビゲーション設計、情報デザインを行います
- 表層プレーン(Surface Plane):視覚的デザインやブランドアイデンティティを具現化します
このモデルの特徴は、下層から上層へと順を追って設計を進めることで、ユーザーの根本的なニーズや目標から出発し、最終的な視覚表現に至るまで一貫性のあるデザインプロセスを構築できる点にあります。
1.3 なぜUX 5段階モデルが注目されているのか
現代のデジタル環境において、UX 5段階モデルが継続的に注目されている理由はいくつか挙げられます。
体系的なアプローチの提供:複雑化するデジタルプロダクトの開発において、明確な段階と考慮すべき要素を提示することで、チーム全体が一貫した方向性を持って取り組めます。ニールセン・ノーマン・グループの調査によれば、体系的なUXプロセスを導入は、より強くイノベーション向上し、満足度が上がる傾向があります。
コミュニケーションツールとしての価値:デザイナー、エンジニア、ビジネス部門など異なる専門分野のメンバー間で、UXに関する共通言語と理解の枠組みを提供します。国内企業では共通言語の模索や、各役職ごとの連携部分の調査から、強化まで多数検証が行われている。
ユーザー中心設計の実現:モデルの最下層に「ユーザーニーズ」を据えることで、技術やビジネスの視点だけでなく、常にユーザー視点を設計プロセスに組み込むことができます。
コスト削減と効率化:初期段階で十分な検討を行うことで、開発後期での大幅な変更や手戻りを防ぎ、プロジェクト全体のコストと時間を削減できます。「手戻りコストの法則」という考え方が存在します。これは、プロジェクトが進行するにつれて不具合の修正コストが急増するという一般的によく知られた法則として開発者のブログなどでも紹介がされています。
日本のデジタル市場においても、ユーザー体験の質が競争優位性を左右する重要な要素として認識されるようになり、特に金融業界やEC分野において5段階モデルを活用した成功事例が増えています。
UX 5段階モデルは、発表から20年以上経った現在でも、その基本的な考え方と構造が普遍的なUXデザインの指針として有効であることが、その継続的な注目の理由といえるでしょう。
2. UX 5段階モデルの全体像と各段階の詳細解説
UX 5段階モデルは、ユーザー体験設計を体系的に進めるためのフレームワークです。このモデルは下層から上層へと積み上げていく構造になっており、各段階が前段階の基盤の上に成り立っています。これにより、デザインプロセスを論理的かつ効率的に進めることが可能になります。
| 段階 | 内容 | 主な成果物 |
|---|---|---|
| 5. 表層プレーン | ビジュアルデザイン | UI、グラフィックデザイン |
| 4. 骨格プレーン | 情報設計、インターフェース設計 | ワイヤーフレーム、ナビゲーション |
| 3. 構造プレーン | インタラクションデザイン、情報アーキテクチャ | ユーザーフロー、サイトマップ |
| 2. 要件プレーン | 機能要件、内容要件 | 要件定義書 |
| 1. 戦略プレーン | ユーザーニーズ、ビジネス目標 | ペルソナ、ビジネス戦略 |
それでは各段階について詳しく見ていきましょう。
2.1 第1段階:戦略プレーン(Strategy Plane)

戦略プレーンは5段階モデルの最も基盤となる部分です。ここでは「なぜこの製品やサービスを作るのか」という本質的な問いに答えます。
2.1.1 ユーザーニーズとビジネス目標の設定
戦略プレーンでは、ユーザーが何を求めているのか(ユーザーニーズ)と、組織として何を達成したいのか(ビジネス目標)の両方を明確にします。
ユーザーニーズの把握には、アンケート調査、インタビュー、行動観察などの定性・定量調査が必要です。これらの調査から得られたデータを基に、真のユーザーニーズを特定します。
ビジネス目標については、KPI(重要業績評価指標)を設定し、具体的な成功指標を定めることが重要です。例えば「コンバージョン率を20%向上させる」「ユーザー滞在時間を平均3分増加させる」などの明確な指標を設定します。
2.1.2 ペルソナ設計とユーザーリサーチの方法
ペルソナとは、ターゲットユーザーを架空の人物像として具体化したものです。ペルソナを作成することで、チーム全員が共通のユーザー像を持ち、ユーザー中心の意思決定ができるようになります。
効果的なペルソナには以下の要素が含まれます:
- 基本情報(名前、年齢、職業など)
- 行動パターンと習慣
- 目標と課題
- 価値観と動機
- 技術への親和性
ユーザーリサーチの方法としては、以下のような手法があります:
- インタビュー調査
- アンケート調査
- カスタマージャーニーマップ
- 競合分析
- エスノグラフィー(行動観察)
2.2 第2段階:要件プレーン(Scope Plane)

戦略プレーンで定めた目標を達成するために必要な要件を具体化するのが要件プレーンです。
2.2.1 機能要件と内容要件の決定
要件プレーンでは、機能要件(サービスが何をするか)と内容要件(どのような情報を提供するか)を明確にします。
機能要件の例:
- ユーザー登録・ログイン機能
- 検索機能
- 決済処理
- プッシュ通知
内容要件の例:
- 商品情報
- 会社紹介
- FAQ
- プライバシーポリシー
優先順位付けは要件定義の重要なステップです。すべての要件をMoSCoW法(Must have, Should have, Could have, Won’t have)などで分類し、重要度に応じて開発順序を決定します。
2.2.2 要件定義ドキュメントの作成方法
要件定義ドキュメントは、プロジェクトの方向性を示す重要な文書です。以下の要素を含めることが推奨されます:
- プロジェクト概要
- 目標とKPI
- ペルソナとユーザーシナリオ
- 機能要件リスト
- 内容要件リスト
- 非機能要件(パフォーマンス、セキュリティなど)
- 制約条件
- 承認プロセス
要件定義ドキュメントは関係者全員が参照できる形で管理し、変更履歴を残すことが重要です。AsanaやBacklogなどのプロジェクト管理ツールを活用することで、要件の追跡や変更管理が容易になります。
2.3 第3段階:構造プレーン(Structure Plane)

構造プレーンでは、要件で定められた機能や内容をどのように構造化するかを設計します。
2.3.1 インタラクションデザインと情報アーキテクチャ
インタラクションデザインとは、ユーザーがシステムとどのように対話するかを設計する分野です。以下のような要素が含まれます:
- 操作性(ユーザビリティ)
- フィードバックの設計
- エラー処理
- 遷移と状態の管理
情報アーキテクチャは、情報をどのように整理・分類・構造化するかを決定します。主な要素は:
- コンテンツの分類と階層
- ラベリング(命名)
- ナビゲーションシステム
- 検索システム
優れた情報アーキテクチャは「ユーザーが3クリック以内に目的の情報にたどり着ける」ことを目指しますが、クリック数よりも各ステップがユーザーにとって分かりやすいかどうかが重要です。
人工知能学会誌によれば、適切な情報アーキテクチャの設計は、ユーザーの情報取得時間を最大70%短縮する効果があるとされています。
2.3.2 ユーザーフローの設計とサイトマップ作成
ユーザーフローとは、ユーザーがサイトやアプリ内でたどる一連の道筋を視覚化したものです。主要なタスク(商品購入、会員登録など)について、開始から完了までの流れを図式化します。
効果的なユーザーフロー設計のポイント:
- ユーザーの目標達成を最短経路で実現する
- 各ステップでの意思決定を明確にする
- エラーや例外ケースも考慮する
- 離脱ポイントを特定し対策を講じる
サイトマップは、Webサイトやアプリの全体構造を表す図です。階層構造や各ページの関連性を俯瞰できるよう設計します。
サイトマップ作成にはFigmaやAdobe XDなどのツールが活用できます。これらのツールを使うことで、チーム内での共有や更新が容易になります。
2.4 第4段階:骨格プレーン(Skeleton Plane)

骨格プレーンでは、構造プレーンで決定した内容をより具体的なレイアウトやナビゲーションとして表現します。
2.4.1 ワイヤーフレームとナビゲーション設計
ワイヤーフレームは、UIの骨組みを表現した設計図です。視覚的な装飾を最小限に抑え、要素の配置や大きさ、重要度を示します。
良いワイヤーフレームの特徴:
- 視覚的な複雑さを排除し、構造に焦点を当てている
- コンテンツの優先順位が明確になっている
- 主要なユーザーシナリオをサポートしている
- レスポンシブデザインを考慮している
ナビゲーション設計では、ユーザーが情報にどのようにアクセスするかを決定します。グローバルナビゲーション、ローカルナビゲーション、ユーティリティナビゲーションなど、複数のナビゲーションタイプを適切に組み合わせることが重要です。
ナビゲーション設計の原則として、ユーザーが「今どこにいるのか」「どこに行けるのか」「どこから来たのか」を常に認識できるようにすることが重要です。
米国政府のユーザビリティサイトの調査や「手戻りコストの法則」といったものを踏まえ、ワイヤーフレーム段階での問題発見と修正は、開発後の修正と比較してコストを削減できる傾向が見られます。
2.4.2 情報デザインとインターフェース設計の基本
情報デザインとは、複雑な情報を理解しやすく整理・表現する方法です。ユーザーが必要な情報を効率良く見つけ、理解できるよう支援します。
情報デザインの基本原則:
- 情報の階層化(重要な情報を目立たせる)
- チャンキング(関連情報をグループ化する)
- スキャナビリティ(走査性の確保)
- 一貫性(パターンの統一)
インターフェース設計では、ユーザーとシステムの接点となる画面や操作要素を設計します。以下の要素が重要です:
| 要素 | ポイント |
|---|---|
| 入力フォーム | シンプルで明確なラベル、適切なバリデーション |
| ボタン | 目立つデザイン、分かりやすいラベル |
| メニュー | 論理的な構造、適切なグルーピング |
| アイコン | 直感的で理解しやすいデザイン |
JPCERT/CCの報告によると、セキュリティ面でも良いインターフェース設計はユーザーエラーを30%削減し、セキュリティインシデントの予防に貢献するとされています。
2.5 第5段階:表層プレーン(Surface Plane)

表層プレーンは5段階モデルの最上位に位置し、ユーザーが直接目にする視覚的なデザインを扱います。
2.5.1 ビジュアルデザインとブランドアイデンティティ
ビジュアルデザインでは、色彩、タイポグラフィ、画像、アイコンなどの視覚要素を通じて、ユーザーに与える印象や感情を設計します。
効果的なビジュアルデザインの要素:
- カラースキーム(ブランドカラーの一貫した使用)
- タイポグラフィ(読みやすさと個性のバランス)
- レイアウト(視線誘導と情報の優先順位付け)
- 画像・グラフィック(ブランドメッセージの強化)
- 空間(余白の効果的な活用)
ブランドアイデンティティとの整合性も重要です。ビジュアルデザインを通じて、ブランドの価値観や個性を一貫して表現することで、ユーザーの信頼と認知を高めます。
ビジュアルデザインは単なる「見た目の良さ」ではなく、ユーザビリティやアクセシビリティと深く結びついています。美しくても使いにくいデザインは避け、機能性と審美性のバランスを追求しましょう。
2.5.2 感覚的デザインとフィードバックの重要性
感覚的デザインとは、視覚だけでなく、聴覚・触覚などの感覚も含めた総合的な体験設計です。特にモバイルデバイスでは、振動フィードバックやサウンドエフェクトが重要な役割を果たします。
効果的なフィードバックデザインの原則:
- 即時性(アクションに対する即座の反応)
- 適切性(コンテキストに合ったフィードバック)
- 一貫性(同じアクションには同じフィードバック)
- 控えめさ(過剰なフィードバックを避ける)
マイクロインタラクション(小さな対話要素)も重要です。ボタンを押した時の反応、スクロールの動き、通知の表示方法などの細部が、全体的なユーザー体験の質を大きく左右します。
アニメーションも効果的に使用すると、ユーザーの理解を助け、感情的な繋がりを強化できます。ただし、過剰なアニメーションはパフォーマンスやアクセシビリティに悪影響を与える可能性があるため注意が必要です。
UX 5段階モデルを通して、各段階が積み重なることで、論理的かつ体系的なユーザー体験設計が可能になります。各段階での決定事項が次の段階の基礎となるため、順序立てて進めることで、一貫性のある質の高いデザインを実現できます。
3. UX 5段階モデルの実践的活用法
UX 5段階モデルは理論だけでなく、実際のプロジェクトで効果的に活用することで真価を発揮します。本章では、このモデルを実際のワークフローに組み込む方法と、各フェーズでの具体的な実践方法を解説します。
3.1 プロジェクト開始時の活用ポイント
プロジェクト開始時は、UX設計の方向性を決める重要なタイミングです。この段階での5段階モデルの活用は、後工程の効率化に直結します。
プロジェクト開始時にUX 5段階モデルを導入する最大のメリットは、チーム全体が同じビジョンと目標を共有できることです。特に異なる専門分野のメンバーが協働する場合、共通言語としての役割を果たします。
まず、キックオフミーティングでUX 5段階モデルの概要を共有し、各段階でのゴールと成果物を明確にします。次に、プロジェクト計画に各段階のマイルストーンを組み込み、進捗管理の指標とします。
| 段階 | キックオフ時に決めるべきこと | 必要なリソース |
|---|---|---|
| 戦略プレーン | ユーザーリサーチの範囲、ビジネス目標の明確化 | ステークホルダー、UXリサーチャー |
| 要件プレーン | 優先機能のリスト、コンテンツ戦略 | プロダクトマネージャー、UXデザイナー |
| 構造プレーン | 情報設計のアプローチ、主要ユーザーフロー | 情報アーキテクト、UXデザイナー |
| 骨格プレーン | プロトタイプの詳細度、テスト方法 | UIデザイナー、フロントエンド開発者 |
| 表層プレーン | ブランドガイドライン、視覚的一貫性の基準 | ビジュアルデザイナー、ブランド担当者 |
また、ニールセンノーマングループのUXリサーチシートなどのリソースを活用し、各段階での調査手法を選定しておくことも重要です。
3.2 各段階での具体的なタスクとチェックリスト
UX 5段階モデルを実践する際、各段階で実施すべきタスクを明確にしておくことで、見落としを防ぎ、効率的に進めることができます。
3.2.1 戦略プレーン(Strategy Plane)のタスクチェックリスト
戦略段階では、プロジェクトの方向性を決定する基盤を作ります。
- ユーザーインタビューの実施(5〜8人程度)
- 競合分析レポートの作成
- ビジネス要件の文書化
- 主要パフォーマンス指標(KPI)の設定
- ペルソナの作成と検証
- ステークホルダーへの戦略プレゼンテーション
戦略プレーンでの成果物の質がその後のすべての段階の基盤となるため、ここでの検証は特に入念に行うべきです。米国政府のUsability.govが提供するガイドラインは、一つの基準として参考になります。
3.2.2 要件プレーン(Scope Plane)のタスクチェックリスト
要件段階では、具体的に何を作るかを定義します。
- ユーザーストーリーの作成
- 機能要件書の作成
- コンテンツ要件の定義
- 優先順位付けワークショップの実施
- 技術的制約の明確化
- 要件トレーサビリティマトリックスの作成
要件定義では、スクラムガイドなどのアジャイル手法のフレームワークと組み合わせることで、柔軟かつ明確な要件管理が可能になります。
3.2.3 構造プレーン(Structure Plane)のタスクチェックリスト
- サイトマップ/アプリマップの作成
- 主要ユーザーフローの設計
- 情報アーキテクチャの検証(カードソーティングなど)
- インタラクションモデルの設計
- エラー状態と例外フローの定義
このフェーズでは、認知的ウォークスルー法を用いて設計した構造の検証を行うことが効果的です。
3.2.4 骨格プレーン(Skeleton Plane)のタスクチェックリスト
- 低〜中忠実度ワイヤーフレームの作成
- ナビゲーション要素の設計
- フォームとデータ入力要素の設計
- レスポンシブデザインの検討
- 初期ユーザビリティテストの実施
骨格プレーンでは、FigmaやSketchなどのプロトタイピングツールを活用して、効率的にワイヤーフレームを作成・共有できます。
3.2.5 表層プレーン(Surface Plane)のタスクチェックリスト
- 高忠実度モックアップの作成
- 視覚的階層とフォーカスポイントの設計
- 色彩計画とアクセシビリティチェック
- アニメーションとトランジションの設計
- デザインシステムへの統合
- 最終ユーザビリティテストの実施
表層プレーンでは、GoogleのマテリアルデザインやMicrosoftのフルエントデザインシステムなどの既存デザインシステムを参考にすることで、一貫性のあるユーザー体験を効率的に構築できます。
3.3 ステークホルダーとの効果的なコミュニケーション方法
UXデザインの成功には、ステークホルダーの理解と協力が不可欠です。5段階モデルの各段階で、適切なコミュニケーション戦略をとることが重要になります。
UX 5段階モデルの専門用語や概念をステークホルダーに伝える際は、ビジネス目標との関連性を明確に示すことで、より効果的な理解と協力を得ることができます。
| 段階 | 共有すべき内容 | 推奨されるコミュニケーション方法 |
|---|---|---|
| 戦略プレーン | ユーザーリサーチの発見事項、ペルソナ、競合分析 | エグゼクティブサマリー、ワークショップ |
| 要件プレーン | 機能要件、コンテンツ戦略、優先順位 | 要件ドキュメント、優先順位マトリックス |
| 構造プレーン | 情報アーキテクチャ、ユーザーフロー | ビジュアルマップ、インタラクティブデモ |
| 骨格プレーン | ワイヤーフレーム、ナビゲーション構造 | クリック可能なプロトタイプ、ウォークスルー |
| 表層プレーン | 視覚デザイン、アニメーション、最終UI | 高忠実度プロトタイプ、ユーザーテスト結果 |
効果的なコミュニケーションのためのポイント:
- 各段階の開始時と終了時に定期的なレビューミーティングを設定する
- デザインの意図と根拠を明確に説明する(「なぜ」を伝える)
- ビジネス目標とUX目標の整合性を常に確認する
- データと具体的なユーザーフィードバックを活用して説得力を高める
- 技術的・予算的制約を早期に認識し、現実的な解決策を提案する
3.4 アジャイル開発におけるUX 5段階モデルの応用
伝統的なウォーターフォール型の開発に比べ、アジャイル開発では反復的かつ柔軟なアプローチが求められます。UX 5段階モデルをアジャイル環境に適応させるための方法を紹介します。
アジャイル環境ではUX 5段階モデルを直線的に進めるのではなく、各スプリントやイテレーションにおいて必要な段階を柔軟に組み合わせることが成功の鍵となります。
3.4.1 アジャイルUXのための段階的アプローチ
アジャイル開発でUX 5段階モデルを活用する際の基本的なアプローチは次の通りです:
- スプリント0(または事前計画フェーズ):戦略プレーンと要件プレーンの大部分を実施し、全体的な方向性を設定
- 各スプリントの計画段階:該当する機能に関連する構造・骨格・表層プレーンの要素を特定
- スプリント内での反復:小規模なユーザーテストを行い、デザインを継続的に改善
- スプリントレビュー:完成した機能のUXを評価し、次のスプリントの調整点を特定
このアプローチにより、アジャイルの柔軟性を維持しながらも、UXの一貫性と質を確保することができます。
| アジャイルイベント | UX 5段階モデルとの連携ポイント |
|---|---|
| プロダクトバックログ作成 | 戦略プレーン・要件プレーンの成果物を反映 |
| スプリント計画 | 構造プレーンと骨格プレーンの要素を特定 |
| デイリースクラム | UXデザイナーとエンジニアの連携強化 |
| スプリントレビュー | 表層プレーンの成果物を評価、ユーザーテスト結果の共有 |
| レトロスペクティブ | UXプロセスの改善点を特定 |
アジャイル環境でのUX作業を効率化するためのヒント:
- 開発の1〜2スプリント前にUXデザインを先行させる「デザインスプリント」の導入
- 最小限の機能セット(MVP)設計時に核となるユーザー体験を優先する
- リーンUXの原則を取り入れ、早期かつ頻繁にプロトタイプのテストを実施
- コンポーネントベースのデザインシステムを構築し、再利用可能なUI要素を管理
- Figmaなどの協働ツールを活用し、デザイナーと開発者の連携を強化
アジャイルUXの実践については、UXMattersのアジャイル開発へのUX統合ガイドが具体的な方法論を提供しています。また、Nielsen Norman Groupのアジャイル環境でのUX管理に関する記事も参考になります。
最終的に、UX 5段階モデルとアジャイル開発を統合する際は、組織の文化や既存のワークフローを考慮し、徐々に適応させていくことが重要です。両方のアプローチの強みを活かすことで、効率的な開発プロセスと優れたユーザー体験の両立が可能になります。
4. UX 5段階モデルを使ったパターン別 活用イメージ
UX 5段階モデルを実際のプロジェクトで活用し、どのように推進していくのか、簡単なイメージ例を紹介します。筆者の体験などをベースに具体的な企業名は避けている点、理論と実践は違うものですが、これらの対象物に対してのイメージ例から実践的なノウハウを学び、自社のプロジェクトに応用する参考にしてください。
4.1 企業Webサイトリニューアル例
大手家電メーカーA社は、複雑化していた自社Webサイトのリニューアルプロジェクトにおいて、UX 5段階モデルを採用。
01.戦略プレーン段階では、顧客アンケートと社内ステークホルダーへのインタビューを実施。「製品情報へのアクセスしやすさ」と「企業ブランドの強化」という二つの主要目標を明確化しました。
02.要件プレーン段階では、ユーザーが求める機能として「製品比較」「カスタマーサポート」「店舗検索」などの優先度を決定。これにより開発リソースの適切な配分が可能になりました。
03.構造プレーン段階では、カード・ソーティング手法を活用し、ユーザーの思考に合わせた情報アーキテクチャを再構築。結果として、以前は平均4クリックかかっていた製品情報へのアクセスが2クリック以内で到達できるようになりました。
04.骨格プレーン段階では、複数のプロトタイプを作成してユーザーテストを実施。特に製品カテゴリのナビゲーション設計に注力しました。
05.表層プレーン段階では、企業ブランドガイドラインに沿いつつ、視認性と操作性を重視したデザインを採用。リニューアル後、サイトの直帰率が23%減少し、製品ページの滞在時間が35%増加という成果を達成しました。
この事例イメージは、各段階で明確な目標設定とユーザーテストを繰り返し実施したパターンです。特に構造プレーン段階での情報アーキテクチャの見直しが、ユーザビリティ向上に大きく貢献されることがあります。
4.2 家計簿アプリケーション開発
フィンテックスタートアップのB社は、家計簿アプリの開発にUX 5段階モデルを取り入れた。
01.戦略プレーン段階では、競合分析と潜在ユーザーへのインタビューを実施。「記録の手間を最小化する」というコアニーズを特定しました。
| 競合アプリ | 強み | 弱み |
|---|---|---|
| C社アプリ | グラフ分析が充実 | 初期設定が複雑 |
| D社アプリ | 銀行連携が便利 | UI/UXが直感的でない |
| E社アプリ | カスタマイズ性が高い | 日々の入力が煩雑 |
02.要件プレーン段階では、「レシート撮影による自動入力」「カテゴリ自動分類」「プッシュ通知によるリマインド」などの要件を優先付けしました。
03.構造プレーン段階では、主要タスクである「支出記録」の操作フローを最短化。入力から保存までのステップ数を競合他社の平均5ステップから3ステップに削減するフローを設計しました。
04.骨格プレーン段階では、複数のプロトタイプを作成し、実際のユーザーによるタスク完了率テストを実施。特に初心者ユーザーの混乱ポイントを特定し、ワイヤーフレームを改善しました。
05.表層プレーン段階では、「シンプルだけど楽しい」というブランドコンセプトに基づいたビジュアルデザインを実装。特に操作成功時のアニメーションフィードバックに注力しました。
4.3 アパレルブランドECサイトのコンバージョン改善
アパレルブランドF社は、ECサイトの低コンバージョン率を改善するためにUX 5段階モデルを活用。
01.戦略プレーン段階では、アクセス解析とユーザーインタビューから「商品検索の難しさ」と「購入プロセスの複雑さ」という二つの主要課題を特定。ビジネス目標として「コンバージョン率の30%向上」を設定しました。
02.要件プレーン段階では、「検索機能の強化」「パーソナライズド商品レコメンド」「チェックアウトプロセスの簡略化」などの機能要件を優先付けしました。
03.構造プレーン段階では、既存の階層型カテゴリナビゲーションに加え、着用シーンやスタイル別の横断的ナビゲーションを設計。また購入フローを6ステップから3ステップに削減する構造に変更しました。
04.骨格プレーン段階では、モバイルユーザーを重視したワイヤーフレームを作成。特に商品詳細ページのレイアウトとチェックアウトフローに焦点を当てました。
05.表層プレーン段階では、ブランドの世界観を損なわないビジュアルデザインを維持しつつ、CTAボタンの視認性向上や、購入不安を緩和するための安心素材(レビュー、返品ポリシーなど)を適切に配置しました。
4.4 BtoB向け、クラウド型プロジェクト管理ツール
業務用ソフトウェアを提供するG社は、クラウド型プロジェクト管理ツールのユーザーエクスペリエンス改善にUX 5段階モデルを採用。
01.戦略プレーン段階では、既存顧客へのインタビューとサポートチケットの分析を実施。「情報の可視化」と「部門間コラボレーション」という二つの主要ニーズを特定しました。
02.要件プレーン段階では、「カスタマイズ可能なダッシュボード」「部門横断タスク管理」「高度な権限管理」などの機能要件を定義。特にエンタープライズ顧客特有の複雑なワークフローに対応する要件設計を行いました。
03.構造プレーン段階では、複数の業種・職種のユーザーが同一プラットフォーム上で効率的に作業できる情報アーキテクチャを設計。特に「役割ベース」の情報表示構造を採用しました。
04.骨格プレーン段階では、複数の部門担当者によるユーザーテストを実施。特に「初めての利用」と「日常的な利用」の両シナリオでのナビゲーション設計を最適化しました。
| ユーザー役割 | 主要タスク | UI優先要素 |
|---|---|---|
| プロジェクトマネージャー | 進捗管理、リソース割当 | ガントチャート、リソースビュー |
| 開発チームメンバー | タスク管理、時間記録 | かんばんボード、タイムトラッカー |
| 経営層 | 全体把握、レポート確認 | ダッシュボード、サマリーレポート |
05.表層プレーン段階では、長時間の業務利用を考慮した目の疲れを軽減するカラーパレットを採用。また、プロフェッショナルなイメージを維持しつつ、操作感のフィードバックを充実させました。
これらの取り入れた事例イメージから、UX 5段階モデルは業種や製品タイプを問わず、体系的なユーザー体験の設計と改善に有効であるように伺えます。特に各段階でのユーザー検証と、段階間の整合性を保つことが成功の鍵となっています。
5. UX 5段階モデルを効果的に実践するためのツールとリソース
5.1 各段階で活用できるUXデザインツール
UX 5段階モデルを実践する際、各段階に適したツールを活用することで効率的かつ質の高い成果を得ることができます。ここでは段階ごとに推奨されるツールを紹介します。
| 段階 | 推奨ツール | 主な用途 |
|---|---|---|
| 戦略プレーン | Miro、Notion、Google Forms | ユーザー調査、ペルソナ作成、ゴール設定 |
| 要件プレーン | Confluence、Backlog、Trello | 要件定義、タスク管理、優先順位付け |
| 構造プレーン | Flowmapp、Lucidchart、Miro、Google Spreadsheet | サイトマップ作成、ユーザーフロー設計 |
| 骨格プレーン | Figma、Adobe XD、Sketch | ワイヤーフレーム作成、UI要素設計 |
| 表層プレーン | Figma、Adobe XD、Photoshop、Illustrator | ビジュアルデザイン、プロトタイプ作成 |
各段階を横断して使えるツールとしては、Figmaが特に人気を集めています。一つのプラットフォーム上でワイヤーフレームからハイファイプロトタイプまで作成でき、チーム間のコラボレーションも容易です。日本でも導入企業が増加しており、Figma公式サイトでは日本語のリソースも充実しています。
プロトタイピングツールとしては、インタラクションを重視する場合はProtoPieやFramerが高度なインタラクションを簡単に実現できるため効果的です。
5.2 ユーザーテストと分析のための方法論
UX 5段階モデルの各フェーズでは、ユーザーテストや分析が重要な役割を果たします。適切な方法論を選択することで、効果的なフィードバックを得ることができます。
定量的・定性的両方のデータを収集し分析することがUXデザインの成功には不可欠です。以下に主要な方法論とそれに適したツールを紹介します。
| 方法論 | 適した段階 | ツール・サービス例 |
|---|---|---|
| ユーザーインタビュー | 戦略、要件 | Zoom、UserZoom、Lookback |
| アンケート調査 | 戦略、評価 | Google Forms、SurveyMonkey、Typeform |
| カードソーティング | 構造 | Optimal Workshop、UXtweak |
| ユーザビリティテスト | 骨格、表層 | UserTesting、Maze、Useberry |
| ヒートマップ分析 | 評価 | Hotjar、Crazy Egg、Ptengine |
| A/Bテスト | 表層、評価 | Optimizely、VWO |
日本国内ではPtengineのようなヒートマップツールが普及しており、ユーザーの行動を視覚的に捉えることができます。また、USERDIVEは日本発のUX分析ツールとして、日本語サイト特有の行動パターンの分析に強みを持っています。
ユーザビリティテストの実施には、株式会社ユーザビリティテストなどの専門機関を利用することも効果的です。専門家の知見を借りることで、より深い洞察を得ることができます。
5.3 UXデザイナーのスキルアップのためのリソース
UX 5段階モデルを効果的に実践するには、継続的なスキルアップが欠かせません。日本語で学べる質の高いリソースは以下の通りです。
オンラインコースやコミュニティへの参加は、最新のUXトレンドや実践的なスキルを習得する絶好の機会となります。特に日本国内では以下のリソースが参考になります:
- Schoo – UXデザインの基礎から応用までを日本語で学べるオンライン講座を提供
- Udemy – 多数の日本語UXデザインコースから自分のレベルに合わせて選択可能
- UX PIN – 実践的なUXデザインの知識共有プラットフォーム
- UX MILK – 近年更新が少ない事例や調査が豊富な海外事例などを日本語で学べる。
またこれらのブログや有識者が主催したイベントなども活発に活動しており、定期的なミートアップやワークショップを通じて実践的な知識を共有しています。
5.4 日本語で学べるUX 5段階モデルの参考書籍やサイト
UX 5段階モデルについて日本語で深く学ぶための書籍やウェブサイトは、実践に役立つ貴重な情報源です。
ジェシー・ジェームス・ギャレットのUX 5段階モデルを包括的に解説した原著『エクスペリエンス・デザインの要素』の日本語訳は、理論の理解に最適な一冊です。以下に、日本語で入手可能な重要な参考書籍を紹介します:
- 「UXデザインの教科書」- 日本のビジネス文脈に合わせたUXデザイン手法を解説
- 「UXデザインの法則 第2版 ―最高のプロダクトとサービスを支える心理学」 UXデザインプロセスを実務に落とし込む方法を紹介。デザイナやエンジニアなどの専門職種以外の一般ビジネスパーソンがデジタルサービス/プロダクトの企画に携わる方、持つべきマインドセットとチームでの活用についても触れる
- 「プロセス・オブ・UI/UX[UXデザイン編] 実践形式で学ぶリサーチからユーザー調査・企画・要件定義・改善まで」 架空のプロジェクトを題材として、プロジェクトの組み立て方、進行、その時の作業イメージなどを具体的に解説します。
ウェブサイトやブログでは、以下のリソースが特に参考になります:
- btrax blog – 日米のUXデザイン実践事例を紹介
- Goodpatch Blog – 日本のUI/UXデザイン会社による実践的な記事を公開
これらのリソースを組み合わせて活用することで、UX 5段階モデルの理論と実践の両面を深く理解し、効果的に業務に取り入れることができるでしょう。
6. UX 5段階モデルの課題と対応策
UX 5段階モデルは体系的なアプローチを提供してくれますが、実際のプロジェクトに適用する際にはいくつかの課題に直面することがあります。ここでは、よくある問題点とその対応策について解説します。
6.1 モデル適用時によくある問題点
UX 5段階モデルを実践する際に、多くの組織やチームが直面する典型的な問題点があります。
| 問題点 | 詳細 | 対応策 |
|---|---|---|
| 段階の順序性への固執 | 5つの段階を厳密に順番通りに進めようとして柔軟性を失う | 状況に応じて段階を並行して進行することも検討する |
| ドキュメント作成への過度な労力 | 各段階での文書化に時間を取られすぎる | 最小限の文書作成と実践的なプロトタイピングのバランスを取る |
| ステークホルダーの理解不足 | 経営層や他部門が5段階モデルの価値を理解していない | 各段階のビジネス価値を明確に説明する資料を準備する |
| 実装段階での乖離 | 設計したUXと実際の実装の間にギャップが生じる | 開発チームとの早期協業とプロトタイプの共有を徹底する |
これらの問題を解決するためには、モデルを教条的に適用するのではなく、プロジェクトの特性に合わせて柔軟に運用することが重要です。各段階でのアウトプットを明確にし、次の段階への移行基準を設けることで、効率的に進めることができます。
ニールセンノーマングループの研究によれば、UXプロセスを実践する際の最大の障壁は、理論と実践のギャップであることが指摘されています。
6.2 小規模チームでの実践方法
リソースの限られた小規模チームでは、5段階モデルをそのまま適用することが難しい場合があります。以下に、小規模チームに適した実践方法を紹介します。
6.2.1 役割の兼任と優先順位付け
小規模チームでは、一人が複数の役割を担当することが一般的です。UXデザイナー、UI設計者、リサーチャーなどの役割を兼任する場合、以下の点に注意しましょう:
- 各段階で最も重要なタスクに集中する
- すべての作業を完璧にこなそうとせず、80/20の法則を意識する
- テンプレートやフレームワークを活用して効率化を図る
- ユーザーテストは簡易的な方法(ゲリラテスト等)も活用する
小規模チームでは「精緻な計画よりも、早期のプロトタイピングとフィードバック」を重視する方が成功につながりやすいです。ユーザビリティ研究の第一人者であるヤコブ・ニールセンの調査よると、限られたリソースでも5人のユーザーテストで主要な問題の約85%を発見できるとされています。
6.2.2 小規模チーム向けのシンプル化された5段階プロセス
| 段階 | 簡略化されたアプローチ | 必須ツール/テンプレート |
|---|---|---|
| 戦略プレーン | 簡易ペルソナ(1-2個)と主要ビジネス目標の設定 | ペルソナテンプレート、プロジェクト目標シート |
| 要件プレーン | MoSCoWメソッド(Must/Should/Could/Won’t)による機能の優先順位付け | 機能要件チェックリスト |
| 構造プレーン | 主要ユーザーフローのみを設計 | シンプルなカード分類法、ユーザーフロー図 |
| 骨格プレーン | 主要画面のみのワイヤーフレーム作成 | Figma、Sketch等の無料版 |
| 表層プレーン | デザインシステム/UIキットの活用 | Material Design、Tailwind CSSなどのフレームワーク |
6.3 予算や時間の制約がある場合の簡略化アプローチ
限られた予算や厳しい納期のプロジェクトでも、UX 5段階モデルの本質を損なわずに簡略化する方法があります。
6.3.1 各段階での時間節約テクニック
各段階で時間を節約しながらも品質を維持するためのテクニックを紹介します:
- 戦略プレーン:既存の顧客データや分析を活用し、新規リサーチを最小限に
- 要件プレーン:MVP(Minimum Viable Product)に焦点を当て、将来のリリースに機能を先送り
- 構造プレーン:競合分析から有効なパターンを学び、一から設計しない
- 骨格プレーン:再利用可能なコンポーネントベースのデザインアプローチを採用
- 表層プレーン:デザインシステムやUIキットを活用して視覚設計を効率化
限られたリソースでも最大の効果を得るには、ユーザーに最も影響を与える重要な機能に集中することが鍵です。Interaction Design Foundationの記事では、MVPアプローチとUXデザインの統合について詳しく解説しています。
6.3.2 短期間での5段階モデル実践スケジュール例
| 段階 | 時間配分(2週間プロジェクトの場合) | 主要タスク |
|---|---|---|
| 戦略プレーン | 2日 | 既存データ分析、簡易インタビュー(3-5人)、主要目標設定 |
| 要件プレーン | 2日 | MVP機能定義、優先順位付け、技術的制約確認 |
| 構造プレーン | 3日 | 主要ユーザーフロー設計、情報アーキテクチャの簡略版作成 |
| 骨格プレーン | 3日 | 必須画面のワイヤーフレーム作成、迅速なユーザーフィードバック収集 |
| 表層プレーン | 4日 | 視覚設計、プロトタイプ作成、最終調整 |
この短期間スケジュールでは、各段階での成果物の完成度よりも、全段階を通してユーザーとビジネスのニーズを満たすことに重点を置いています。
6.4 既存プロジェクトへの後付け導入方法
すでに進行中のプロジェクトにUX 5段階モデルを導入することは、一から始めるよりも難しい場合があります。しかし、適切なアプローチを取ることで、既存プロジェクトでもUX改善を実現できます。
6.4.1 段階的導入のためのロードマップ
既存プロジェクトへのUX 5段階モデル導入は、以下のステップで進めると効果的です:
- 現状評価:既存のUX品質を評価し、改善が必要な領域を特定する
- 優先順位付け:ユーザーへの影響が大きい問題点から対応する
- 段階的導入計画:5段階モデルのどの部分から導入するかを決定する
- パイロット実施:特定の機能や領域で5段階モデルを試験的に適用する
- 組織的採用:成功事例を基に、組織全体への展開を進める
既存プロジェクトでは、完全な5段階モデルを一度に導入するのではなく、最も効果的な部分から段階的に取り入れることが成功への近道です。
6.4.2 既存プロジェクトでの各段階の適用方法
| 段階 | 既存プロジェクトでの適用方法 | 期待される効果 |
|---|---|---|
| 戦略プレーン | 既存ユーザーのフィードバック分析、アナリティクスデータの再評価 | プロダクトの方向性の再確認と修正 |
| 要件プレーン | 現在の機能セットの評価と優先順位の再設定 | リソースの最適化と機能の取捨選択の明確化 |
| 構造プレーン | ユーザーフローの問題点を特定し改善 | ナビゲーションの改善とタスク完了率の向上 |
| 骨格プレーン | 既存UIの一貫性確保と改善 | 使いやすさの向上と学習コストの低減 |
| 表層プレーン | 視覚的階層の最適化とデザインシステムの構築 | ブランド一貫性の向上と開発効率化 |
既存プロジェクトでは、現在のプロダクトの状態からバックワード・リバースエンジニアリングを行い、5段階モデルのどの部分が欠けているかを特定するアプローチも効果的です。特に、ユーザビリティテストの結果から問題点を洗い出し、それぞれの問題が5段階モデルのどの層に関連するかを分析することで、効率的な改善が可能になります。
最後に、既存プロジェクトへのUX 5段階モデル導入には、チーム全体の理解と協力が不可欠です。デザイナーだけでなく、開発者、プロダクトマネージャー、ステークホルダーを巻き込んだワークショップを実施し、UXの重要性とプロセスの価値について共通理解を形成することが成功への鍵となります。
7. 最新トレンドを取り入れたUX 5段階モデルの発展形
ジェシー・ジェームス・ギャレットが2000年に提唱したUX 5段階モデルは、デジタル環境の急速な変化に対応するため、近年さまざまな進化を遂げています。テクノロジーの発展に伴い、従来のモデルに新しい視点や手法を取り入れた発展形が登場しています。
7.1 AI時代におけるUX 5段階モデルの進化
人工知能(AI)技術の発展により、UX 5段階モデルの各フェーズにもAIを活用した新しいアプローチが取り入れられています。特に注目すべきは、ユーザーリサーチや分析におけるAIの活用です。
| 段階 | 従来の手法 | AI活用による発展形 |
|---|---|---|
| 戦略プレーン | アンケート、インタビュー | 自然言語処理によるユーザーフィードバック分析、AIを活用したパターン認識 |
| 要件プレーン | 手動での要件定義 | AIによる競合分析、予測分析に基づく要件優先順位付け |
| 構造プレーン | 手動でのユーザーフロー設計 | ユーザー行動予測AIによる最適パス提案 |
| 骨格プレーン | ワイヤーフレーム手動作成 | AIによるワイヤーフレーム自動生成、ヒートマップ予測 |
| 表層プレーン | デザイナーによる視覚設計 | 生成AIによるデザイン案作成、パーソナライズされた動的UI |
AIを活用したUXデザインツールは、膨大なデータを短時間で分析し、従来では見落としがちだった洞察を提供します。例えば、Microsoft Researchが開発した「Sketch2Code」は手書きのワイヤーフレームをHTMLコードに変換し、プロトタイピング速度を飛躍的に向上させています。
また、予測分析を活用することで、ユーザーの将来的な行動パターンを予測し、先回りした設計が可能になります。Googleが提供する「ML Kit」のような機械学習ツールを活用すれば、ユーザーの好みや行動に基づいたパーソナライズされたUXを提供できます。
7.2 モバイルファーストとレスポンシブデザインへの適用
スマートフォン利用の増加に伴い、モバイルファーストアプローチはUXデザインの標準になりました。UX 5段階モデルもこの潮流を反映して進化しています。
モバイルファースト時代のUX 5段階モデルでは、各段階で以下のような変化が見られます:
- 戦略プレーン:モバイルユーザーの特有の行動パターンやニーズに焦点を当てたペルソナ設計
- 要件プレーン:画面サイズ制約を考慮したコンテンツ優先順位付け
- 構造プレーン:タッチインタラクションに最適化された情報アーキテクチャ
- 骨格プレーン:指操作に適したUI要素のサイズと配置
- 表層プレーン:デバイス間で一貫した視覚言語の確立
プログレッシブエンハンスメントの考え方を取り入れることで、基本的な機能から段階的に体験を向上させる設計が可能になります。Googleのプログレッシブウェブアプリ(PWA)の考え方はこのアプローチを具現化したものです。
また、レスポンシブデザインでは単に画面サイズに合わせるだけでなく、デバイスの特性(タッチ操作、ジャイロセンサー等)を活かしたインタラクションデザインが重要になっています。マテリアルデザインのような設計システムを活用することで、デバイス間での一貫性を保ちながら最適な体験を提供できます。
7.3 インクルーシブデザインとアクセシビリティの統合
現代のUXデザインでは、多様なユーザーが平等に利用できるインクルーシブな設計が不可欠です。UX 5段階モデルにインクルーシブデザインの原則を組み込むことで、より多くの人々に利用可能なプロダクトを設計できます。
インクルーシブデザインを考慮したUX 5段階モデルでは、各段階で以下の点に注意する必要があります:
| 段階 | インクルーシブデザインの視点 |
|---|---|
| 戦略プレーン | 障害のあるユーザーを含む多様なペルソナの設定、エッジケースの考慮 |
| 要件プレーン | WCAG(Web Content Accessibility Guidelines)の基準を要件に組み込む |
| 構造プレーン | 支援技術(スクリーンリーダーなど)と互換性のある情報構造設計 |
| 骨格プレーン | キーボードナビゲーション対応、十分なタッチターゲットサイズの確保 |
| 表層プレーン | 十分なコントラスト比、色だけに依存しない情報伝達 |
マイクロソフトのインクルーシブデザインツールキットやインクルーシブデザイン原則は、UX 5段階モデルに統合できる実践的なフレームワークを提供しています。
また、デザインスプリントの手法と組み合わせることで、プロトタイピングの初期段階からアクセシビリティをテストし、修正できます。The A11Y Projectのようなリソースを活用することで、技術的なアクセシビリティ要件を満たしながら、優れたユーザー体験を設計できます。
近年では、ユニバーサルデザインとエクスペリエンスデザインの融合が進み、「誰もが使いやすい」だけでなく「誰もが楽しめる」体験の創出が目指されています。感情的なつながりを生み出すストーリーテリング要素を取り入れながら、認知・身体的な多様性に配慮した設計が求められています。
これらの最新トレンドを取り入れることで、UX 5段階モデルは単なる設計方法論を超え、多様化するデジタル環境とユーザーニーズに対応する包括的なフレームワークへと進化し続けています。
8. まとめ

本記事では、ジェシー・ジェームス・ギャレットが提唱したUX 5段階モデルについて詳しく解説しました。戦略、要件、構造、骨格、表層という5つの段階を体系的に進めることで、ユーザー体験を劇的に向上させることができます。特に日本企業のデジタル変革が加速する中、このモデルはWebサイトやアプリ開発において重要な指針となります。小規模チームでも実践できる簡略化アプローチや、楽天やメルカリといった成功企業の事例からも分かるように、UXデザインプロセスを構造化することでビジネス成果につながります。これからのAI時代においても、人間中心設計の本質は変わらず、UX 5段階モデルの基本原則は引き続き価値を持ち続けるでしょう。