この記事では、Adobe Fontsで利用できる手書き風フォントの無料・有料おすすめ10選を紹介します。日本語・英語対応や選び方のポイント、導入方法、商用利用や解約の疑問まで、デザインや資料作成に最適な手書き風書体の選び方がわかります。またAdobe Fontsに限らず、様々な書体サービスを紹介し、手書き書体に悩む人の課題を解決します。
1. Adobe Fontsとは?
Adobe Fontsは、アドビ株式会社が提供する公式フォントライブラリサービスです。Adobe Creative Cloudのサブスクリプションサービスの一環として利用できます。
利用者は、数千種類を超える高品質なフォントを、デスクトップアプリケーションやウェブサイトでライセンスの心配なく安心して利用することができます。商用利用にも対応しており、個人から法人の現場まで幅広く使用されています。
1.1 主な特徴
| 特徴 | 内容 |
|---|---|
| 多様なカテゴリ | サンセリフ体、セリフ体、手書き風、ディスプレイタイプなど多数のフォントスタイルを網羅 |
| 日本語フォントも充実 | モリサワ、フォントワークス、イワタ、タイプバンクなど、日本国内有名フォントベンダーの書体も豊富 |
| ライセンス管理が不要 | Adobe Fonts経由で利用すれば、個別のフォントライセンス取得が不要 |
| 同期・アクティベート機能 | Creative CloudにサインインすればPCにフォントを即座に同期可能 |
| 商用利用 | IllustratorやPhotoshopなど各種制作物を商用に展開可能(詳細はAdobe Fontsの公式ガイド参照) |
| Webフォント対応 | 自社サイトやブログにもフォント組み込みができるWebフォント機能あり |
1.2 Adobe Fontsと他社フォントサービスとの違い
一般的な無料・有料フォント配布サイトと比較し、Adobe FontsはCreative Cloudとの連携が強みです。アプリケーション間で一貫した書体の利用ができ、数回のクリックだけでフォントの切り替えや追加が完了します。Adobe Creative Cloudの契約者は追加費用なく多くのフォントを利用でき、デザインワークフローの効率も向上します。
サービスの詳細は、Adobe Fonts公式サイトを参考にしてください。
2. Adobe Fontsを使うメリット
Adobe Fontsは、デザイナーやクリエイターにとって効率よく高品質なフォントを利用できるサービスです。ここでは、Adobe Fontsを活用する主なメリットについて詳しく解説します。
2.1 豊富なフォントラインナップ
世界中の著名なフォント foundry(フォントメーカー)の書体が幅広く用意されており、日本語・英語ともに数千種類ものフォントを利用できます。これにより、さまざまなデザインテイストや目的に合ったフォント選びが可能です。商用利用できる手書き風フォントも充実しています。 参照:Adobe Fonts 公式フォント一覧
2.2 シームレスな連携と簡単な同期
Adobe Creative Cloudアプリ(IllustratorやPhotoshopなど)とのシームレスな連携が最大の特長です。自動同期機能が搭載されており、Webブラウザからフォントを有効化するだけで、即座にPCのAdobeアプリで使えるようになります。ファイルのインストールや管理の手間が省け、作業効率が大きく向上します。
2.3 商用利用に関しての注意事項
Adobe Fontsで提供されている全フォントは、サブスクリプション契約中であれば個人でもビジネス用途でも追加費用なしで商用利用可能です。ただし受託政策を請け負っている、フリーランス・Web制作会社がクライアントのサイトにAdobe Fontsを使用する場合、クライアント自身がCreative Cloudに契約する必要があります。制作会社側のアカウントでフォントを設定すると、ライセンス違反になる可能性があるので十分に注意しましょう。
2.4 常に最新フォント・アップデートが利用可能
サービスを通じて随時新しいフォントやアップデートが自動で追加されます。新作フォントや人気デザイナーの書体もすぐに利用でき、トレンドに合わせてプロジェクトを進めることができます。
2.5 デバイスやプラットフォームを問わず使える
Windows/Mac問わず、複数台のパソコンで同じAdobeアカウントを使うことでフォントを共用できるため、場所や端末を選ばずに効率的な作業環境を実現します。また、Webフォントにも対応し、ウェブサイト制作にも活用できます。 参考:Adobe Fontsのフォント有効化方法
2.6 管理やトラブル対応の手間が少ない
| 従来のフォント管理 | Adobe Fonts利用時 |
|---|---|
| 個別にインストールやアップデートが必要 | クラウド同期で自動管理。追加・削除がワンクリック |
| 複数端末での重複トラブルやバージョン違い | 同一バージョンをどこでも利用可能 |
| ライセンス証明を都度管理・保存 | Adobeが一括でライセンス管理 |
3. Adobe Fontsの料金プラン
Adobe Fontsは、Adobe Creative Cloud(クリエイティブクラウド)の各種プランに含まれており、個別での単体契約や利用料金は設定されていません。つまり、Adobe Fontsを利用するには、いずれかのCreative Cloudプランへの加入が必要になります。ここでは代表的なCreative Cloudプランの月額料金と、それぞれでAdobe Fontsが利用できるかどうかをまとめます。
| プラン名 | 月額料金(税込) | Adobe Fonts利用可否 | 対象ユーザー |
|---|---|---|---|
| コンプリートプラン | 7,780円 | 利用可能 | すべてのアプリ利用者 |
| フォトプラン | 1,078円 | 利用可能 | 画像編集を中心とする利用者 |
| 単体プラン(例: Illustrator単体) | 2,728円 | 利用可能 | 特定アプリの利用者 |
| 学生・教職員向けプラン | 1,980円 | 利用可能 | 学生・教職員 |
| ビジネス向けプラン | 3,828円〜 | 利用可能 | 法人・チーム |
※金額は2025年5月現在の情報になります
すべてのCreative CloudプランにAdobe Fontsの利用が含まれているため、PhotoshopやIllustratorなどの主要アプリ単体プランや写真プランでもフォントが自由に利用できます。ただし、プランによっては利用できるクラウドストレージ容量や他のサービス内容が異なるため、用途や予算に合わせてプランを選択しましょう。
3.1 無料体験について
Adobeでは7日間の無料体験を提供しています。体験期間中も、すべてのCreative CloudプランでAdobe Fontsの全フォントを試用することが可能です。無料体験終了後、自動的に有料プランへと移行するため、不要な場合は期間内のキャンセルが必要です。
3.2 注意事項と追加情報
Adobe Fontsは月額・年額プラン共通のサービスとして提供されています。個別課金やフォントごとの追加料金はありません。また、Adobe Fontsは公式ライセンスガイドにより、商用利用も安心して行えます。
最新の料金やプランの詳細は、公式サイトのAdobe Creative Cloudプラン一覧をご確認ください。
4. 手書き風フォントを選ぶポイント

まず手書きの温かみというと感覚的かつ抽象的なものに聞こえますが、このように文字を書く過程で自ずと出てくる感情や心理の表れであり、すべての人が書く文字に内包されているものなのです。 受け取った読み手は、深く考えずともそれらを感じ取ることができます。
手書き風フォントは、デザインや用途、伝えたい雰囲気に合わせて適切に選ぶことが重要です。この章では、Adobe Fontsで利用できる手書き風フォントを選ぶ際に考慮すべきポイントについて詳しく解説します。
4.1 用途やプロジェクトに合った雰囲気を選ぶ
手書き風フォントには、やわらかく親しみやすいものや、個性的でユニークなものなど、さまざまな雰囲気があります。ターゲットとなる読者や、プロジェクトの目的(例:ポスター、広告、バナー、書籍のタイトル、SNS投稿など)に合わせてフォントの印象を選びましょう。例えば、子ども向けの教材には可愛らしい文字、ビジネス用途には品のある手書き風が好まれます。
4.2 日本語対応・英語対応の確認


日本語フォントと英語(欧文)フォントではラインナップが異なるため、必要な言語に対応しているか必ず確認しましょう。特に日本語の手書き風フォントは増加傾向にありますが、提供に限りがあるため、Adobe Fonts上でフォント絞り込みをかけて検索し、求める文字種(ひらがな・カタカナ・漢字・英数字)があるか、チェックすることをおすすめします。
| フォント名 | 日本語対応 | 英語対応 | 備考 |
|---|---|---|---|
| TA恋心 | ◯ | ◯ | 読みやすい手書き風 |
| P22 Cezanne | × | ◯ | 欧文専用、カジュアルな雰囲気 |
4.3 可読性やバランス
手書き風フォントは個性に富んでいますが、可読性も重視しましょう。装飾が強すぎて読みにくい場合や、文字のバランスが崩れて見える場合は、目的に合わない可能性があります。数種類のフォントを実際にサンプル文で比較し、どれが最も自然に読めるかチェックすることが大切です。
4.4 収録文字数やフォントの太さ・バリエーション
手書き風フォントは、収録されている文字数やウェイト(太さ)、スタイルのバリエーションも選択のポイントです。特に日本語フォントは収録漢字数に差があり、人名や地名などで文字が化けてしまう場合もあるため、事前に確認しておきましょう。ウェイトにバリエーションがあると、タイトルや本文など、異なる用途で柔軟に使い分けできます。
| 選定基準 | 具体的確認ポイント |
|---|---|
| 収録文字数 | どこまでの漢字・記号に対応しているか、公式サイトで確認 |
| バリエーション | Light/Boldなどウェイト展開の有無 |
4.5 商用利用の可否
利用予定が商用の場合は、必ずフォントのライセンス・利用規約を確認してください。Adobe Fontsでは商用利用が認められているフォントが多いですが、一部フォントは制限がある場合も。詳細は「Adobe Fonts のライセンスについて(Adobe公式)」を参考にしてください。
4.6 試し打ち・プレビュー機能の活用

Adobe Fontsのサイト上にはフォントのプレビューや試し打ち機能が搭載されています。実際にプロジェクトで使用する文章や単語でプレビューすることで、最適な手書き風フォントを見つけやすくなります。
4.7 トレンドと個性のバランス
デザイントレンドも一定程度意識しつつ、オリジナリティのある表現を重視しましょう。最近ではシンプルでクラフト感のある手書き風、ややクセのあるユニーク書体も人気です。長く使えるか、時代遅れにならないかも総合的に判断しましょう。トレンド情報は「フォトショップVIPフォント特集」などのデザイン系Webメディアでも定期的に紹介されています。
5. Adobe Fontsで使えるおすすめ手書き風フォント10選
Adobe Fontsには、多彩な手書き風フォントが揃っており、商用・個人利用を問わずさまざまなデザインシーンで活用できます。ここでは、日本語・英語それぞれのおすすめ無料手書き風フォントを厳選して10書体ご紹介します。初心者でもすぐに使えるものから、プロの現場で定番のものまで幅広く取り上げています。
5.1 日本語対応の手書き風フォント

| フォント名 | 特徴 |
|---|---|
| TA恋心 | 要所要所に膨らみがあるため、第一印象は柔らかいイメージですが、線の太さが安定しているため視認性も担保されている |
| TA-おおにし | 毛筆のような太い線と力強い印象が特徴の手書き風フォントです。男性が書いたようなクールな手書き感があり、ポップやレトロなデザインにおすすめです。ロゴやタイトル、キャッチコピーなど、デザインにアクセントを加えたい時に適しています。 |
| AB 新優美ペン字行書 | 細めでありながら強弱のついた筆捌きと、流れるような筆跡が特徴で、小慣れた余裕のある雰囲気を演出できます。威厳のある大人ぽい、手書き文字を求めてる方におすすめ。 |
| TA-礼筆M | ペンを用いて手書きで書いたような繊細さと情緒感を演出できる和文フォント「礼筆」。繊細なフォントの細さと、アルファベット、数字がイタリックなのが特徴。 |
| AB-ジャングルコック-01 | 漢字もしっかり揃ってる筆書体。力強さがありつつ可読性も優れており、TV番組や漫画コンテンツなどのエンタメなどにテロップやタイトル表現と親和性があります。 |
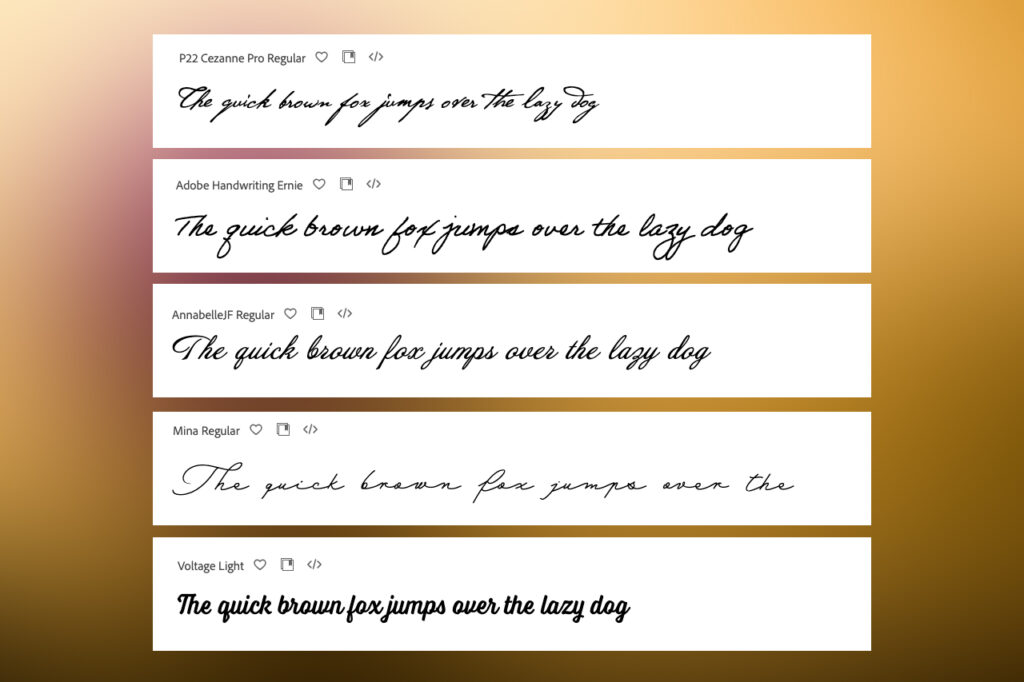
5.2 英語対応の手書き風フォント

| フォント名 | 特徴 |
|---|---|
| P22 Cezanne | 画家ポール・セザンヌの筆致をフォント化したスクリプト。元々、フィラデルフィア美術館での展示会のために作られ、一時期欧米ではこれを使うのがかなり流行っており、色んな広告で使われておりました。 |
| Adobe Handwriting | アドビ社が提供する手書き風欧文フォントのファミリーです。Ernie、Frank、Tiffanyの3つのスタイルがあり、それぞれ異なる個性を持ちます。もともとはAcrobatで電子署名に使用されることを目的に開発されましたが、現在では一般的なデザイン用途にも利用されています。 |
| Annabelle JF | 丸みを帯びた線に強弱がある流れるようなデザインのフォントで、上品で女性的な印象を与えるため、ウェディングや美容コンテンツのデザインと親和性があるでしょう。 |
| Mina | フリーハンドで書いたようなラフな雰囲気。とてもなめらで流れるようなラインが特徴で控えめながらも大胆なカーブや曲線が綺麗で、自然な親しみやすさ印象を与えます。 タイトルや見出しなどメインに使用するよりも、デザインのアクセントとして使用するのが好ましいです。 |
| Voltage | 太めの筆記体で、手書き文字の中でも力強い印象を出したいときにおすすめのフォントです。 |
これらのフォントはAdobe Creative Cloudの契約があれば、追加費用なしで自由に利用可能です。用途やデザインの雰囲気に合わせて、最適な手書き風フォントの選択をお試しください。さらに詳細な比較や使用事例については、Adobe Fonts公式サイトをご参照ください。
6. Adobe Fontsで手書き風フォントを使う方法
Adobe Fontsを使って手書き風フォントを活用するには、いくつかの簡単なステップがあります。ここでは、Adobe Creative Cloudユーザー向けに、手書き風フォントの探し方や導入手順、フォント活用のポイントをご紹介します。
6.1. Adobe Fontsにアクセスする方法
Adobe Fonts(旧Adobe Typekit)は、公式Webサイトにアクセスして利用できます。Creative Cloudの有効なライセンスを持っていれば、追加料金なしで多様なフォントを使うことができます。
6.2. 手書き風フォントを検索・選択するポイント
Adobe Fontsの検索ボックスやフィルターを使って「手書き風」「script」「handwriting」などのキーワードで検索しましょう。カテゴリー絞り込みや日本語・英語対応の指定も可能です。
| 検索方法 | 利用できる機能 | ポイント |
|---|---|---|
| キーワード検索 | フォント名/スタイルで絞り込み | 「Handwriting」「Script」「手書き」などで検索 |
| カテゴリー選択 | カテゴリー別の表示が可能 | 「手書き風」「日本語」「英語」など細かく設定 |
| プレビュー機能 | 自分のテキスト入力で確認 | 表示や印象を実際に確かめて選択 |
6.3. フォントをライブラリに追加・アクティベートする
好きなフォントが見つかったら、「アクティベート」または「使用する」ボタンをクリックします。複数のフォントを同時にアクティベートすることも可能です。アクティベートしたフォントはCreative Cloudデスクトップアプリ経由で自動的にPCに同期されます。
6.4. 実際に手書き風フォントをソフトで使う
PhotoshopやIllustrator、InDesignなどAdobe製品のフォント選択欄で、アクティベートした手書き風フォントが表示されるようになります。通常のフォントと同じように選択・加工できます。
6.5. Webサイトでの利用方法
Adobe FontsはWebフォントとしても利用できます。Webプロジェクトで使う場合は、公式ヘルプガイドによると、公開プロジェクトの「埋め込みコード」を取得してHTMLのheadタグ内に挿入します。その後、CSSで指定するだけです。
| 用途 | 手順 |
|---|---|
| グラフィックアプリに使用 | Creative Cloudで同期→アプリからフォント選択 |
| Webでの利用 | 埋め込みコード取得→HTML&CSSに設定 |
6.6. Adobe Fonts利用時の注意点
Adobe Fontsでアクティベートしたフォントは、利用している間にのみ使用可能です。Creative Cloud契約期間が終了すると、フォントが使えなくなるのでご注意ください。
また、ライセンス範囲については、Adobe Fontsのライセンスページを必ず一読してください。
6.7. 参考:公式ヘルプ・サポート
より詳しい手順やトラブルシューティングは、Adobe 公式ヘルプ:フォントの使い方で確認することができます。
7. Adobe Fonts以外で手書き風フォントを使う方法
Adobe Fontsにはない手書き風フォントを利用したい場合や、無料・商用可の手書き風フォントを探している場合も多いかと思います。ここでは、Adobe Fonts以外で手書き風フォントを使う代表的な方法と、おすすめの入手サイトを紹介します。
7.1. フリーフォント配布サイトを活用する

7.1.1 フリーフォント配布サイト
| サイト名 | 主な特徴 |
|---|---|
| フォントな | 手書き風をはじめ多種多様な日本語フリーフォントを配布。 |
| Google Fonts | 英語・欧文手書き風フォントが多数。日本語も一部対応。WEBフォント利用も可能。 |
| FONT FREE | 商用利用も可のフリーフォントを日本語中心に紹介。 |
| Mojiフォント | 手書き感たっぷりの個性的な日本語フォントを提供。 |
各サイトには利用規約が設定されているので、用途に応じて必ず商用利用の可否などを確認しましょう。
7.2. 有料フォント販売サイトを利用する

クオリティの高い手書き風フォントを求める場合、専門のフォントストアを利用する方法もおすすめです。ここでは信頼性が高く、日本語や欧文フォントが充実している代表的なサイトを紹介します。
| サイト名 | 特徴 |
|---|---|
| Fontworks LETS | プロ御用達。手書き風やデザイン日本語フォントが豊富。 |
| モリサワストア | 老舗ブランドの高品質手書きフォントが揃う。 |
| MyFonts | 英語・多言語の手書き系含むフォントストア。 |
7.3. 手書き文字を自作する方法
独自性やオリジナリティを出したい場合は、自作の手書き文字をフォント化して使うことも可能です。パソコンやタブレットで自分の文字を書く、または紙に書いたものをスキャンし、以下のようなフォント作成ツールで変換できます。
| ツール名 | 主な特徴 |
|---|---|
| Fontself Maker | IllustratorやPhotoshopの拡張機能。自作フォントを直感的に作成可能。 |
| Calligraphr | ブラウザ上で手書き文字をフォント化でき、無料プランも有。 |
自分で作った手書きフォントなら、どんな用途でも自由に使えます。ただし、商用利用を考える場合は、第三者の権利を侵害しないよう注意してください。
7.4. 手書き風フォント利用時の注意点
Adobe Fonts以外で入手した手書き風フォントを使う場合は、それぞれのライセンス・利用規約の確認が特に重要です。多くのフリーフォントは商用利用もOKですが、中には同人利用や非営利のみ許容など制限がある場合もあります。各フォントの配布ページでライセンスを確認し、「商用利用可」「クレジット記載の有無」などに気をつけましょう。
詳しくはHOYHNHNM フォントの基本的なライセンス・利用法まとめなどで、最新の情報を参照してください。
8. よくある質問

8.1 Adobe Fontsの商用利用は可能?
はい、Adobe Fontsのフォントは商用利用が可能です。Adobe Fontsの利用規約に基づき、Creative Cloudの契約者はデスクトップアプリやウェブページ、印刷物などさまざまな商用プロジェクトにフォントを利用できます。たとえば、名刺・チラシ・書籍・パッケージ・動画コンテンツなど幅広い用途で利用することができます。
ただし、フォントファイル自体を再配布・販売することや、第三者への直接的な譲渡は禁止されています。詳細はAdobe Fontsの公式ライセンスガイドをご確認ください。
また注意事項にて共有しましたが、よくある落とし穴であるため、重ねて記載しますが、受託政策を請け負っている、フリーランス・Web制作会社がクライアントのサイトにAdobe Fontsを使用する場合、クライアント自身がCreative Cloudに契約する必要があります。制作会社側のアカウントでフォントを設定すると、ライセンス違反になる可能性があるので注意しましょう。
8.2 Adobe Fontsの解約方法は?
Adobe FontsはAdobe Creative Cloudの一部として提供されており、Creative Cloudサブスクリプションを解約することで利用を停止できます。
| ステップ | 手順の解説 |
|---|---|
| 1. Creative Cloudのアカウントページにログイン | Adobeアカウント管理ページにアクセスし、ご自身のアカウントでログインします。 |
| 2. プランの管理 | 「プランの管理」セクションから、現在利用中のCreative Cloudプランを表示します。 |
| 3. プラン解約 | 「プランを解約」または「プランをキャンセル」といったボタンを選び、案内に従って手続きを進めます。 |
| 4. 解約後の注意 | 解約が完了すると、Adobe Fontsのフォントも使用できなくなります。使用していたフォントがデザインから外れる場合があるため、必要に応じて他のフォントへ置き換えましょう。 |
詳細な手順や注意点は、Adobe公式ヘルプ:サブスクリプションの解約もご参照ください。
8.3 Adobe Fontsを利用する際の注意点は?
Adobe Fontsのフォントはすべてクラウド経由でのライセンス提供となり、契約期間内のみ利用可能です。解約や契約終了後は自動的にフォントの利用権が失効し、ドキュメント上の該当フォントが正しく表示できなくなる場合があります。また、一部のフォントは日本語非対応のため、プロジェクトに合った書体か事前に確認しましょう。さらに、フォントファイルをローカルにコピーして他人に渡すことは禁止されています。
詳細については、Adobe Fonts公式サイトや、各フォントのライセンス情報を事前にご確認ください。
9. まとめ

Adobe Fontsを利用することで、商用利用も可能な高品質の手書き風フォントを手軽に使えます。日本語・英語対応の豊富なラインナップが揃っており、デザインや資料作成に役立ちます。自分の目的やデザインイメージに最適なフォントを選び、Adobe Fontsならではの利便性を活用しましょう。
