UXデザインを学び始めたばかりの方へ。本記事では、UXデザインの基礎から実践で即活用できる10の法則まで、初心者が最短で理解できるよう体系的に解説します。なぜメルカリやLINEのアプリが使いやすいと感じるのか、その秘密を心理学的原則と共に紐解きます。単なる理論だけでなく、日本企業の成功事例や、初心者がよく陥る失敗パターンまで網羅。この記事を読めば、UXデザインの基本概念を理解し、ユーザー中心設計の考え方を実務に取り入れるための具体的なステップが見えてきます。
1. UXデザインとは何か?初心者のための基本解説
UXデザイン(ユーザーエクスペリエンスデザイン)とは、ユーザーが製品やサービスを利用する際の体験全体をデザインする活動です。アプリやウェブサイトを使う時の感情、使いやすさ、効率性など、あらゆる側面を考慮して設計していきます。優れたUXデザインは、ユーザーが意識することなく自然に目的を達成できる体験を提供します。
1.1 UXとUIの違いを理解する
UXとUIは密接に関連していますが、明確な違いがあります。これらの違いを理解することは、UXデザインの基礎を学ぶ上で非常に重要です。
| 項目 | UX(ユーザーエクスペリエンス) | UI(ユーザーインターフェース) |
|---|---|---|
| 対象範囲 | 製品・サービスの利用体験全体 | 画面や操作部分のビジュアルとインタラクション |
| 主な目的 | ユーザーの満足度と効率性の向上 | 視覚的な魅力と直感的な操作性の提供 |
| 評価指標 | ユーザビリティ、有用性、使いやすさ | 一貫性、視認性、操作性 |
UXデザインは「なぜ」と「何を」に焦点を当て、UIデザインは「どのように」に焦点を当てます。たとえば、LINEアプリを例にすると、UIはボタンの色や配置などのインターフェース要素ですが、UXはアプリを通じて友達とのコミュニケーションをどれだけスムーズに行えるかという体験全体を指します。
1.1.1 UXとUIの相互関係
優れたプロダクトを作るためには、UXとUIの両方が必要です。UIが美しくても使いづらければユーザーは離れていきますし、機能的なUXでも見た目が悪ければ最初の印象で敬遠されてしまいます。成功するデジタルプロダクトは、深い理解に基づいたUXと魅力的なUIの組み合わせから生まれます。
1.2 なぜ今UXデザインが重要視されているのか
近年、UXデザインの重要性が急速に高まっています。その背景には複数の要因があります。
1.2.1 デジタルサービスの競争激化
スマートフォンの普及により、多くの企業がデジタルサービスを提供するようになりました。競合他社との差別化において、機能だけでなくユーザー体験の質が決定的な競争優位性となっています。例えば、メルカリが中古品売買アプリの分野で成功したのは、シンプルで使いやすいUXデザインが大きな要因でした。
1.2.2 ユーザー期待値の上昇
デジタルリテラシーの向上に伴い、ユーザーは直感的で使いやすいインターフェースを当然のものとして期待するようになりました。操作に迷うアプリやウェブサイトは、すぐに別のサービスに乗り換えられてしまいます。
1.2.3 ビジネス成果への直接的影響
UXデザインの質は以下のようなビジネス指標に直接影響します:
- 顧客満足度と継続利用率の向上
- コンバージョン率の改善
- カスタマーサポートコストの削減
- ブランドロイヤルティの構築
楽天市場は2019年にUXを大幅に改善したことで、モバイルでのコンバージョン率向上に成功しました。UXデザインへの投資は、ビジネス成長に直結する戦略的投資として認識されるようになっています。
1.3 UXデザインの仕事内容と必要なスキル
UXデザイナーは、ユーザーとビジネス双方のニーズを満たすために多岐にわたる業務を担当します。主な仕事内容は以下の通りです。
1.3.1 UXデザイナーの主な業務
- ユーザーリサーチ:インタビュー、アンケート、行動観察などを通じてユーザーのニーズや課題を理解する
- 情報設計:収集した情報を基に、製品やサービスの構造を設計する
- ワイヤーフレーム作成:画面の基本レイアウトと機能配置を設計する
- プロトタイピング:インタラクティブな試作品を作成し、早期にアイデアを検証する
- ユーザーテスト:実際のユーザーに試作品を使ってもらい、フィードバックを収集する
- 分析と改善:データを分析し、継続的に体験を改善する
1.3.2 UXデザイナーに求められるスキル
UXデザイナーになるためには、技術的なスキルと非技術的なスキルの両方が必要です。
| スキル分類 | 具体的なスキル |
|---|---|
| 技術的スキル | Figma、AdobeXDなどのデザインツール 情報アーキテクチャの設計 プロトタイピング技術 基本的なHTML/CSSの理解 |
| 分析スキル | ユーザーリサーチ手法 データ分析と解釈 A/Bテスト設計 |
| ソフトスキル | 共感力 コミュニケーション能力 プレゼンテーションスキル チームワーク |
UXデザイナーに最も重要なのは「ユーザーへの共感力」です。技術的なスキルは学習できますが、ユーザーの立場に立って考え、感じる能力は根本的な資質として求められます。
1.3.3 日本企業におけるUXデザイナーの位置づけ
日本企業では近年、UXデザインの重要性が認識されるようになってきました。メルカリ、LINE、サイバーエージェントなどのIT企業を中心に専門チームが設置され、大手企業でもUXデザイン部門の拡充が進んでいます。
一方で、海外と比較するとまだUXデザイナーの認知度は発展途上であり、多くの企業ではUIデザイナーやWebデザイナーがUXの役割も兼任しているのが現状です。しかし、デジタルトランスフォーメーション(DX)の推進に伴い、専門的なUXデザイナーの需要は着実に増加しています。
2. UXデザインの基礎知識:初心者が押さえるべき5つの概念
UXデザインを学ぶ初心者の方が最初に理解すべき基礎的な概念があります。これらの概念を理解することで、UXデザインの実践における基盤が固まります。ここでは、現場で実際に活用できる5つの重要概念について解説します。
2.1 ユーザーセンタードデザインの考え方
ユーザーセンタードデザイン(UCD)は、UXデザインの根幹を成す哲学です。従来の「企業視点」や「デザイナー視点」ではなく、常にユーザーを中心に置いた設計プロセスを実践します。
UCDの特徴は、開発の初期段階からユーザーを巻き込み、継続的にフィードバックを得ながら改善していく点にあります。ISO 9241-210でも定義されているこのアプローチは、以下の4つのステップを繰り返し行います:
- 利用状況の理解と明確化
- ユーザー要求事項の明確化
- デザイン解決策の作成
- 要求事項に対する評価
日本企業でも、無印良品やトヨタなど多くの企業がこの考え方を取り入れ、顧客満足度の高い製品・サービスを生み出しています。初心者は「自分がユーザーではない」という視点を持ち、常に実際のユーザーの声を聞く姿勢が重要です。
2.1.1 ユーザーセンタードデザインを実践するための3つのポイント
| ポイント | 概要 | 実践方法 |
|---|---|---|
| 共感から始める | ユーザーの感情や行動を理解する | インタビュー、観察調査、アンケート |
| 仮説検証を繰り返す | 思い込みを排除し検証する | プロトタイプテスト、A/Bテスト |
| 多様なユーザーを想定 | さまざまな属性や状況を考慮 | エクストリームユーザーの分析、シナリオ作成 |
2.2 ペルソナの作成と活用法
ペルソナとは、製品やサービスのターゲットユーザーを具体的な人物像として描写したものです。架空ではありますが、リアルなユーザーの特性や行動パターンを持つ人物像として設定します。
初心者がよく陥る落とし穴は「漠然としたペルソナ」や「理想のユーザー像」を作ってしまうことです。効果的なペルソナは、実際のユーザー調査データに基づいて作成される必要があります。
2.2.1 効果的なペルソナに含めるべき要素
- 基本情報(年齢、性別、職業、家族構成など)
- 行動パターン(日常生活の様子、意思決定プロセス)
- 目標と課題(達成したいこと、直面している問題)
- 価値観や態度(何を重視するか、感情的な側面)
- テクノロジーへの親和性(使用デバイス、ITリテラシーなど)
例えば、モバイルバンキングアプリのデザインでは、「デジタルネイティブの若手社会人・山田太郎さん(28歳)」と「スマホ初心者の定年退職者・佐藤花子さん(65歳)」といった複数のペルソナを設定することで、異なるニーズに対応したデザインを検討できます。
ペルソナを活用する際は、デザインの判断に迷ったときに「このペルソナならどう感じるか?」と問いかけることで、ユーザー視点での意思決定が可能になります。また、チーム内でのコミュニケーションツールとしても有効で、「山田さんに向けた機能」などと具体的な議論ができます。
2.3 カスタマージャーニーマップの描き方
カスタマージャーニーマップは、ユーザーが製品・サービスを利用する一連の体験を可視化したものです。時系列に沿ってユーザーの行動、感情、課題を整理することで、体験全体を俯瞰できます。
初心者にとって、このツールはUXデザインの本質である「点ではなく線でユーザー体験を捉える」考え方を理解するのに最適です。
2.3.1 カスタマージャーニーマップの基本構造
| 構成要素 | 内容 | 目的 |
|---|---|---|
| フェーズ | 認知→検討→購入→利用→推奨などの段階 | 体験全体を大きく区切る |
| タッチポイント | ユーザーと製品・サービスの接点 | 具体的な接触場面を特定 |
| 行動 | 各段階でユーザーが取る行動 | 具体的な利用シーンを把握 |
| 感情 | 各段階でのユーザーの感情変化 | 体験の質的評価を可視化 |
| ペインポイント | ユーザーが感じる不満や障壁 | 改善すべき課題を特定 |
| 機会 | デザイン改善の可能性 | 解決策の方向性を示す |
例えば、食品デリバリーサービスのカスタマージャーニーマップでは、「アプリ検索→メニュー閲覧→注文→待機→受け取り→食事→評価」といったフェーズに分け、各段階での行動や感情を記録します。「待機」フェーズで不安を感じるユーザーには、リアルタイムの配達状況表示機能が解決策となるかもしれません。
初心者がカスタマージャーニーマップを作成する際のコツは、まず簡易版から始め、ユーザーリサーチの結果を取り入れながら徐々に精緻化していくことです。また、特定のペルソナに基づいて作成することで、より具体的な洞察が得られます。
2.4 情報アーキテクチャの基本
情報アーキテクチャ(IA)とは、情報を整理・構造化し、ユーザーが必要な情報に簡単にアクセスできるようにする設計のことです。複雑な情報をわかりやすく整理し、ユーザーの情報探索をスムーズにする骨組みとなります。
特にWebサイトやアプリなど情報量の多いデジタルプロダクトでは、適切なIAがなければユーザーは迷子になってしまいます。日本の企業サイトでよく見られる「部署別メニュー」は、企業視点のIAであり、顧客視点ではわかりにくいことが多いです。
2.4.1 情報アーキテクチャの4つの構成要素
- 組織化システム:情報をどのように分類・グループ化するか(カテゴリー分け)
- ラベリングシステム:情報やカテゴリーにどのような名前を付けるか
- ナビゲーションシステム:ユーザーがどのように情報空間を移動するか
- 検索システム:ユーザーが情報を検索する方法
初心者がIAを設計する際に活用できる手法として、カードソーティングがあります。これは、コンテンツを表すカードをユーザーに並べ替えてもらい、自然なグループ化を発見する方法です。またサイトマップの作成は、全体構造を可視化する上で有効です。
Webサイトのリニューアルプロジェクトでは、アクセス解析データやヒートマップを分析し、「ユーザーが本当に求めている情報」を把握した上でIAを再構築することが重要です。楽天市場やAmazonなどの大規模ECサイトでは、商品カテゴリの設計や検索機能の最適化など、IAの質がビジネス成果に直結します。
2.5 アクセシビリティとインクルーシブデザイン
アクセシビリティとは、障害の有無や年齢などに関わらず、誰もが製品やサービスを利用できるようにする考え方です。インクルーシブデザインは、さらに多様なユーザーのニーズを最初から考慮して設計するアプローチです。
デジタル社会において、アクセシビリティは法的義務であると同時に、ビジネスチャンスでもあります。日本でも「障害者差別解消法」によって公的機関のウェブアクセシビリティ対応が義務化され、民間企業も努力義務が課されています。
2.5.1 Webアクセシビリティの主要なガイドライン
- WCAG(Web Content Accessibility Guidelines):国際的な標準ガイドライン
- JIS X 8341-3:日本におけるウェブアクセシビリティの規格
初心者が実践できるアクセシビリティ対応の基本として、以下のポイントがあります:
| 対応項目 | 具体的な実践方法 | 対象ユーザー |
|---|---|---|
| 色のコントラスト | テキストと背景のコントラスト比を4.5:1以上に | 色覚多様性のある人、高齢者 |
| 代替テキスト | 画像に適切なalt属性を設定 | 視覚障害者、回線速度の遅い環境 |
| キーボード操作 | マウスなしでも全機能が利用可能に | 上肢障害者、視覚障害者 |
| 見出し構造 | 適切なh1-h6の階層構造 | スクリーンリーダー利用者、全ユーザー |
| フォームラベル | 入力フィールドに明示的なラベル付け | 認知障害のある人、全ユーザー |
インクルーシブデザインの実践においては、多様なユーザーの参加が鍵となります。例えば、NHKのWebサイトは視覚障害者のモニターテストを繰り返し実施し、アクセシビリティを高めてきました。また、携帯電話各社は高齢者向けの「かんたんスマホ」を開発する際に、実際のシニアユーザーの意見を取り入れています。
初心者が覚えておくべき重要なポイントは、アクセシビリティ対応は「特別な対応」ではなく、「基本的な品質」の一部だということです。最初から多様なユーザーを考慮したデザインは、結果的に全てのユーザーにとって使いやすいものになります。
これら5つの概念は互いに関連しており、UXデザインの実践において組み合わせて活用することで、より効果的なデザインプロセスを構築できます。例えば、ペルソナに基づいてカスタマージャーニーマップを作成し、その中で情報アーキテクチャの問題点を発見、改善するといった流れです。
3. 現場で使えるUXデザイン10の法則①:認知心理学の原則
UXデザインを効果的に行うためには、人間の認知特性を理解することが不可欠です。認知心理学の原則を応用することで、ユーザーの思考や行動パターンに合わせた直感的なデザインが可能になります。ここでは、実務で即役立つ認知心理学に基づいた4つの法則を解説します。
3.1 ヤコブの法則:使い慣れたデザインの重要性
ヤコブの法則(Jakob’s Law)は、ニールセンノーマングループの共同創設者であるヤコブ・ニールセンが提唱した原則で、ユーザーは自分のサイトよりも他のサイトに多くの時間を費やしているため、彼らは他のサイトと同じように機能することをあなたのサイトに期待しているというものです。
この法則が示唆することは、既存の慣習やパターンを活用することの重要性です。例えば、多くのWebサイトでは:
- ロゴは左上に配置され、クリックするとホームページに戻る
- メインナビゲーションは上部に横並びで表示される
- 検索アイコンは虫眼鏡のアイコンで表現される
- リンクテキストは下線付きまたは色が異なる
これらの慣習を無視すると、ユーザーの認知負荷が高まり、使いづらさを感じさせてしまいます。
3.1.1 実践的な適用方法
新しいデザインを考える際は、以下の点を意識しましょう:
| ポイント | 実践方法 |
|---|---|
| 業界標準の調査 | 同業種のウェブサイトやアプリでよく使われているUIパターンを調査する |
| 一貫性の維持 | ナビゲーション、ボタン、アイコンなどの要素を一貫したスタイルで設計する |
| デザイントレンドの採用 | 流行を取り入れつつも、ユーザーの学習コストを最小限に抑える |
| ユーザーテスト | 新しいUIパターンを導入する場合は必ずユーザーテストを実施する |
例えば、ECサイトを設計する場合、「カートに追加」ボタンは目立つ色で、商品画像の近くに配置するといった業界標準を取り入れることでユーザーの迷いを減らせます。
3.2 フィッツの法則:ターゲットまでの到達時間
フィッツの法則(Fitts’s Law)は、1954年に心理学者のポール・フィッツによって提唱された法則で、ターゲット(ボタンやリンクなど)に到達するための時間は、ターゲットの大きさとターゲットまでの距離に依存するというものです。
数式で表すと以下のようになります:
T = a + b × log₂(1 + D/W)
ここで:
- T:移動時間
- a, b:実験的に決定される定数
- D:開始点とターゲットの中心までの距離
- W:ターゲットの幅
この法則からわかる重要な設計原則は以下の通りです:
- クリックするターゲットは大きいほど使いやすい
- 頻繁に使用される要素ほど大きく、アクセスしやすい位置に配置する
- 画面の端や角は「無限の大きさ」を持つため、重要な機能を配置するのに適している
3.2.1 モバイルデザインでの応用
スマートフォンのUIデザインでは特に重要で、以下のような適用が効果的です:
| UI要素 | フィッツの法則に基づいた設計 |
|---|---|
| タップターゲット | 最低44×44ピクセル(Appleの推奨サイズ)で設計 |
| 主要アクション | 親指が届きやすい画面下部に配置 |
| メニューボタン | 画面の角や端に配置して「無限の大きさ」を活用 |
| フォーム要素 | 入力フィールドは十分な大きさで、余白を持たせる |
例えば、LINEアプリのチャット画面では、メッセージ送信ボタンが画面右下に大きく配置されており、片手操作時にもアクセスしやすくなっています。
3.3 ミラーの法則:ユーザーの記憶容量を考慮したデザイン
ミラーの法則(Miller’s Law)は、心理学者のジョージ・ミラーが1956年に発表した研究に基づき、人間の短期記憶で一度に処理できる情報の量は7±2チャンク(意味のある単位)に限られるという原則です。
この法則は、インターフェース設計において情報の整理と適切な分割の重要性を示しています。ユーザーが一度に処理すべき情報量が多すぎると認知負荷が高まり、使いづらさや離脱の原因となります。
3.3.1 実践的なアプローチ
ミラーの法則を活用したUXデザインの具体的な施策には以下があります:
- ナビゲーションメニューの項目数は5〜9個程度に抑える
- 長いフォームは論理的なステップに分割する
- 電話番号やクレジットカード番号などの数字列は3〜4桁ごとにグループ化する
- 選択肢が多い場合はカテゴリー分けして整理する
- 複雑な手順はチェックリストやプログレスバーで視覚化する
例えば、Amazonの商品ページでは、商品情報が「商品説明」「仕様」「レビュー」「関連商品」などのタブに分けられており、ユーザーが一度に処理すべき情報量を適切に制限しています。
3.3.2 情報の階層化とチャンキング
情報を効果的に整理するためのテクニックとして、以下の方法が有効です:
| テクニック | 実装例 |
|---|---|
| チャンキング | 電話番号を「090-1234-5678」のように区切る |
| 階層化 | 情報をカテゴリ、サブカテゴリに分類して表示 |
| プログレッシブディスクロージャー | 必要な時に詳細情報を表示する(「もっと見る」ボタンなど) |
| 視覚的グルーピング | 関連情報を視覚的に一つのユニットとして表示 |
3.4 ヒックの法則:選択肢を最適化する方法
ヒックの法則(Hick’s Law)は心理学者のウィリアム・エドマンド・ヒックが提唱した法則で、選択肢の数が増えるほど、意思決定にかかる時間が対数関数的に増加するというものです。数式では以下のように表されます:
RT = a + b × log₂(n)
ここで:
- RT:反応時間
- a, b:定数
- n:選択肢の数
この法則は、UXデザインにおいて「選択の過負荷(Choice Overload)」を回避するための重要な指針となります。過剰な選択肢はユーザーの意思決定を難しくし、時には「選択麻痺」を引き起こして、最終的に何も選ばない結果につながることもあります。
3.4.1 効果的な選択肢の設計
ヒックの法則を応用したインターフェース設計のポイントは以下の通りです:
- 主要な選択肢は3〜5個程度に絞る
- 複雑な選択は段階的に提示する
- デフォルト値や推奨オプションを提供する
- 関連する選択肢をグループ化する
- 検索やフィルタリング機能で選択プロセスをサポートする
Netflixのインターフェースは、この法則をうまく応用している例です。膨大なコンテンツを「あなたにおすすめ」「人気作品」などのカテゴリに分け、さらに検索機能やパーソナライズされたレコメンデーションで選択を容易にしています。
3.4.2 実際のデザイン事例
| UI要素 | ヒックの法則の適用例 |
|---|---|
| ナビゲーションメニュー | 最重要項目のみを表示し、二次的な項目はドロップダウンに格納 |
| ECサイトの商品フィルター | 最も使われるフィルターを先に表示し、詳細フィルターは折りたたむ |
| 設定画面 | 基本設定と詳細設定を分離し、一般ユーザーには基本設定のみ表示 |
| 登録フォーム | SNSアカウントでの簡易登録オプションを先に提示 |
これら4つの認知心理学の法則を理解し適用することで、ユーザーの認知特性に合わせた直感的なインターフェースを設計できます。重要なのは、これらの法則を機械的に適用するのではなく、対象ユーザーや具体的な文脈を考慮しながら柔軟に活用することです。
次章では、視覚的デザインの原則に焦点を当て、ユーザーの視覚認知を最適化するための法則について解説します。
4. 現場で使えるUXデザイン10の法則②:視覚的デザインの原則
視覚的デザインの原則は、UXデザイン初心者が最初に習得すべき基礎の一つです。ユーザーが情報をどのように認識し処理するかを理解することで、直感的で使いやすいインターフェースを設計できるようになります。
4.1 ゲシュタルトの法則:グループ化と視覚的整理
ゲシュタルトの法則は、人間の視覚認知の基本原理を説明する心理学理論で、UXデザインの基礎として重要です。この法則は「全体は部分の総和以上のものである」という考え方に基づいています。
4.1.1 近接の法則
近くにある要素同士は、関連していると認識される傾向があります。この法則をUIデザインに応用することで、関連情報のグループ化が容易になります。
初心者デザイナーがよく犯す間違いは、関連する要素を十分に近接させないことです。例えば、フォームのラベルとテキストフィールドが離れすぎていると、ユーザーは両者の関連性を理解しにくくなります。
| 原則 | 説明 | UXデザインへの応用 |
|---|---|---|
| 近接の法則 | 近くにある要素は関連していると認識される | 関連情報をグループ化し、視覚的な階層を作る |
| 類似の法則 | 似た要素は同じグループに属すると認識される | 同じ機能のボタンには同じスタイルを適用する |
| 閉合の法則 | 閉じた形状として認識される傾向がある | 情報をカードやボックスで囲み、関連性を示す |
| 連続の法則 | 滑らかな線や流れに沿って配置された要素は関連していると認識される | ウィザード形式のフローを設計する際に活用 |
日本のECサイトでは、商品カテゴリーを近接の法則を使って整理しているケースが多く見られます。例えば、楽天市場やAmazon.co.jpでは、関連商品を視覚的にグループ化して表示しています。
4.1.2 図と地の法則
人間の知覚では、要素が「図」(前景)と「地」(背景)に自動的に分離されます。UXデザインでは、重要な情報を「図」として目立たせ、補助的な情報を「地」として配置することが基本です。
日本の公共交通機関のアプリ(Yahoo!乗換案内など)では、駅や路線図が「図」として強調され、地図の詳細は「地」として背景に退いているため、必要な情報にすぐに目が行くようになっています。
4.2 F型・Z型スキャンパターン:ユーザーの視線の動き
ユーザーがウェブページを読む際の視線の動きを理解することは、UXデザインの基礎として非常に重要です。特に初心者デザイナーは、これらのパターンを意識してコンテンツを配置する必要があります。
4.2.1 F型スキャンパターン
ユーザーは通常、テキスト中心のページを「F」の形で読み進める傾向があります。最初に上部を左から右へ読み、次に少し下がって再び左から右へ、そして最後に左側を上から下へスキャンします。
テキスト量の多いブログやニュースサイトなど情報志向のコンテンツでは、F型パターンを考慮したレイアウトが効果的です。
日本のニュースサイト(朝日新聞デジタルやYahoo!ニュースなど)では、このF型パターンに基づいて、最も重要な見出しを上部に、次に重要な情報を中段に配置しています。
4.2.2 Z型スキャンパターン
Z型パターンは、ユーザーの視線が左上から右上へ、そして斜めに左下へ移動し、最後に右下へと「Z」の形を描く動きを指します。このパターンは、画像を多用した視覚的なページで特に顕著です。
| スキャンパターン | 適したコンテンツ | レイアウト戦略 |
|---|---|---|
| F型パターン | テキスト中心のブログ、ニュース記事、レポート | 重要情報を左上に、見出しを左揃えに、箇条書きを活用 |
| Z型パターン | ランディングページ、広告、ビジュアル重視のページ | ロゴを左上に、CTAを右下に、主要情報を対角線上に配置 |
日本のECサイトやサービスランディングページでは、Z型パターンを活用したデザインが多く見られます。メルカリのトップページでは、ロゴが左上、検索バーが右上、キャンペーン情報が中央を斜めに横切り、アクションボタンが右下に配置されています。
初心者がUXデザインを学ぶ際は、これらのパターンを理解し、情報の重要度に応じた配置を意識することが重要です。
4.3 空白の法則:余白の重要性と活用法
空白(ホワイトスペース)は、デザインされていない「何もない空間」ではなく、重要なデザイン要素です。UXデザインの基礎を学ぶ初心者にとって、余白の適切な活用は必須のスキルです。
4.3.1 余白の種類と役割
余白には「マクロ余白」(大きな要素間のスペース)と「ミクロ余白」(テキストや小さな要素間のスペース)があります。両方とも視覚的な呼吸スペースを作り、コンテンツの可読性と理解度を高めます。
適切な余白は、情報の階層を明確にし、ユーザーの注目を重要な要素に誘導する効果があります。特に初心者デザイナーは「恐怖の空白」を感じて過剰に要素を詰め込みがちですが、これはUX低下の原因となります。
4.3.2 余白を効果的に使うための法則
良いUXデザインでは、余白は意図的に設計された要素として扱われます。初心者が覚えておくべき余白の法則として、以下のポイントがあります:
| 余白の原則 | 効果 | 実践例 |
|---|---|---|
| 関連性の法則 | 近い要素ほど関連性が高いと認識される | フォームのラベルとフィールドの間隔を狭く |
| 階層の法則 | 余白の大きさで情報の階層を表現できる | セクション間に大きな余白、段落間に小さな余白 |
| 焦点の法則 | 周囲の余白が大きいほど注目を集める | CTAボタンの周りに十分な余白を確保 |
| 一貫性の法則 | 同じ階層の要素には同じ余白を適用 | カードUIの各カードに一貫した内部余白を設定 |
Appleの日本サイトは、余白を効果的に使用している好例です。製品画像に十分な余白を与えることで、製品の美しさを際立たせ、ユーザーの注目を集めています。
無印良品のウェブサイトも同様に、シンプルな製品を余白の多いレイアウトで表示し、ブランドの「必要十分」という哲学を視覚的に表現しています。
4.3.3 余白設計のための具体的なテクニック
UXデザイン初心者が余白を効果的に活用するためのテクニックをいくつか紹介します:
1. 8ポイントグリッドシステムを採用して、一貫性のある余白を維持する
2. モバイルファーストで設計し、小さな画面での余白バランスを優先する
3. コンテンツのグループ化に余白を活用し、視覚的な整理を促進する
4. 重要な情報やCTAには、より多くの余白を設けてフォーカスを集める
5. A/Bテストを通じて、余白の最適な量を実証的に検証する
LINEのアプリインターフェースでは、メッセージグループ間に適切な余白を設けることで、会話の流れが視覚的に理解しやすくなっています。これは、UXデザインの基礎として、情報の分離と関連性を余白によって表現した好例です。
視覚的デザインの原則を学ぶことは、UXデザイン初心者にとって欠かせない基礎知識です。これらの法則を理解し実践することで、ユーザーにとって直感的で使いやすいインターフェースを設計する能力が向上します。
5. 現場で使えるUXデザイン10の法則③:インタラクションデザインの原則
インタラクションデザインはUXデザインの中核をなす重要な要素です。ユーザーとシステムの対話を設計することで、使いやすさと満足度を高めることができます。ここでは、実践で役立つインタラクションデザインの3つの法則について解説します。
5.1 フィードバックの法則:ユーザーに応答を示す
フィードバックの法則は、ユーザーの行動に対して適切な反応を返すことの重要性を説いています。ユーザーがボタンをクリックしたり、フォームに入力したりするたびに、システムからの応答があることで、操作が正しく受け付けられたという安心感を得られます。
フィードバックには以下の種類があります:
- 視覚的フィードバック:色の変化、アニメーション効果
- 聴覚的フィードバック:操作音、通知音
- 触覚的フィードバック:振動(モバイルデバイス)
5.1.1 フィードバックのベストプラクティス
| フィードバックの種類 | 適切な使用場面 | 実装例 |
|---|---|---|
| 即時フィードバック | ボタンクリック、スワイプ操作 | ボタンの色変化、プレスエフェクト |
| 進行状況フィードバック | 長時間かかる処理 | プログレスバー、ローディングアニメーション |
| 完了フィードバック | タスク完了時 | 成功メッセージ、チェックマークアニメーション |
日本の事例では、PayPayのQRコード決済時の「ペイペイ!」という音と画面エフェクトが印象的なフィードバックとして機能しています。これにより、ユーザーは支払いが完了したことを直感的に理解できます。
5.2 ドーマンの法則:時間感覚とローディング
ドーマンの法則(Doherty Threshold)は、システムの応答時間とユーザーエクスペリエンスの関係を示す法則です。ユーザーとコンピュータの対話は、応答時間が400ミリ秒を超えると生産性が低下し、10秒を超えるとユーザーの集中力が途切れてしまうというものです。
5.2.1 ユーザーの時間感覚に関する基準値
| 応答時間 | ユーザーの感覚 | デザイン上の対応 |
|---|---|---|
| 0.1秒以内 | 即時的な反応 | 特別な表示は不要 |
| 0.1〜1.0秒 | わずかな遅延を感じる | 簡単なローディング表示 |
| 1.0〜10秒 | 待ち時間を強く意識 | 進行状況を示すプログレスバー |
| 10秒以上 | 集中力の喪失 | 背景処理化とユーザーを別タスクへ誘導 |
待ち時間が必要な場合の工夫として、以下の方法が効果的です:
- 骨格画面(スケルトンスクリーン)の表示
- 予測的先読み処理の実装
- エンターテイメント要素の追加(楽天市場のロード中キャラクターなど)
- 段階的コンテンツ表示(Instagramのフィード読み込み方式)
日本のアプリでは、メルカリの商品画像アップロード時のプログレスバーと背景処理が良い例です。ユーザーはアップロード完了を待たずに商品説明を入力できるため、待ち時間の不満が軽減されています。
5.3 フォギーの行動モデル:ユーザー行動を促す設計
B.J.フォッグ博士が提唱したフォギーの行動モデル(Fogg Behavior Model)は、ユーザーが特定の行動をとるための3つの要素を示しています。「動機づけ(Motivation)」「能力(Ability)」「きっかけ(Trigger)」の3要素が揃った時に、初めてユーザーは行動を起こすという考え方です。
5.3.1 行動を促す3要素の設計ポイント
| 要素 | デザイン上の考慮点 | 具体的な実装例 |
|---|---|---|
| 動機づけ (Motivation) | 利益の明示、社会的影響力の活用、感情への訴えかけ | 「今だけ30%OFF」、「98%のユーザーが満足」、心温まるストーリー |
| 能力 (Ability) | シンプル化、学習ハードルの低減、労力の最小化 | ワンクリック購入、自動入力機能、ステップバイステップの案内 |
| きっかけ (Trigger) | 適切なタイミング、視認性の高いプロンプト、文脈に沿った提案 | プッシュ通知、目立つCTAボタン、ユーザー行動に基づくレコメンド |
5.3.2 フォギーモデルの実践事例
LINEギフトでは、友達の誕生日が近づくと通知(きっかけ)が表示され、ワンタップで贈れる手軽さ(能力)と、「友情を深める」という感情的価値(動機づけ)を提供しています。
またクックパッドでは、冷蔵庫の食材を入力すると、作れる料理を提案してくれます。「無駄にしたくない」という動機づけと、簡単な検索方法(能力)、そして「今日のおすすめ」というきっかけが組み合わさっています。
5.3.3 インタラクションデザインにおける倫理的配慮
フォギーモデルを活用する際は、ユーザーの自律性を尊重する倫理的配慮が重要です。単なる心理的操作ではなく、ユーザーにとって本当に価値のある行動を促すように設計することがUXデザイナーの責務です。
- ダークパターン(欺瞞的なデザイン)の回避
- ユーザーの意思決定を尊重する選択肢の提供
- 透明性のある情報提示
これら3つの法則を理解し適切に実装することで、ユーザーとシステムの対話がスムーズになり、満足度の高いUXを実現できます。インタラクションデザインは技術だけでなく、人間の心理や行動の理解に基づいた設計が求められる分野であり、継続的な学習と検証が成功の鍵となります。
6. UXデザイン初心者のための実践的ワークフロー
UXデザインを学び始めたばかりの方にとって、実際のデザインプロセスがどのように進むのか全体像を把握することは非常に重要です。この章では、UXデザインの基本的なワークフローを初心者でも実践できるよう段階的に解説します。
6.1 リサーチから始めるUXデザインプロセス
UXデザインの第一歩は常にユーザーリサーチから始まります。リサーチなしにデザインすることは、地図なしで旅をするようなものです。初心者が取り組みやすいリサーチ手法から見ていきましょう。
6.1.1 リサーチの種類と選び方
UXリサーチには定性的・定量的な様々な手法があります。プロジェクトの段階や目的に応じて最適な手法を選びましょう。
| リサーチ手法 | 特徴 | 初心者の取り組みやすさ |
|---|---|---|
| ユーザーインタビュー | ユーザーの本音や行動の背景を深く知れる | ★★★☆☆(質問設計が重要) |
| アンケート調査 | 多くのデータを短時間で収集できる | ★★★★★(比較的取り組みやすい) |
| 競合分析 | 業界標準や差別化ポイントを発見できる | ★★★★☆(既存サービスの分析から始められる) |
| コンテキスチュアル調査 | 実際の利用環境でのユーザー行動を観察 | ★★☆☆☆(段取りと分析に経験が必要) |
6.1.2 初心者向けリサーチ実施のポイント
リサーチを始める際のポイントをいくつか紹介します:
- 明確な目的を設定する:「何を知りたいのか」を明確にしましょう
- バイアスを避ける質問設計を心がける
- サンプル数より質を重視する(特に定性調査の場合)
- 記録の方法をあらかじめ決めておく(録音、メモ、写真など)
初心者におすすめなのは、まず5人程度の少人数でインタビューを行い、その後アンケートで定量的なデータを集める方法です。少人数のインタビューでも、重要な問題点の約80%は発見できるというニールセンの法則があります。
6.1.3 リサーチデータの整理と分析手法
収集したデータは以下の手順で整理すると良いでしょう:
- 全ての発見事項を付箋やスプレッドシートに書き出す
- 似た意見や発見をグルーピングする(アフィニティダイアグラム)
- パターンや頻出する問題点を特定する
- 優先順位をつける(影響度と発生頻度のマトリクスが便利)
特に日本の環境では、直接的な意見が出にくい傾向があるため、「言葉にされていない要求」を読み取る洞察力が重要です。表情や間、言葉選びにも注目しましょう。
6.2 プロトタイピングの基本テクニック
リサーチで得た知見をもとに、アイデアを形にするのがプロトタイピングです。プロトタイプは「完璧な製品」ではなく「検証するための道具」と考えることが重要です。
6.2.1 プロトタイプの種類と適切な選択
プロトタイプには様々な忠実度(フィデリティ)があります:
| プロトタイプの種類 | 特徴 | 向いている検証内容 |
|---|---|---|
| 紙プロトタイプ | 紙と鉛筆で作る最も素早い方法 | 初期コンセプト、大まかな情報構造 |
| ワイヤーフレーム | 骨組みだけの簡素なデジタル版 | 画面遷移、情報の優先順位 |
| クリッカブルプロトタイプ | 限定的な機能を持つインタラクティブ版 | 操作性、ユーザーフロー |
| ハイフィデリティプロトタイプ | 実際の製品に近い見た目と機能 | 視覚的デザイン、詳細な操作感 |
6.2.2 初心者でも使えるプロトタイピングツール
日本でも利用しやすいツールをいくつか紹介します:
- Figma:無料プランがあり、日本語対応。共同編集も可能
- Adobe XD:直感的な操作性と豊富な日本語チュートリアル
- Sketch:Mac限定だが日本のデザイナーにも人気
- Marvel:シンプルで学習コストが低い
初心者にはまず紙プロトタイプから始め、慣れてきたらFigmaなどのデジタルツールへ移行することをおすすめします。日本語で学べるチュートリアルが充実しているツールを選ぶと学習効率が上がります。
6.2.3 効果的なプロトタイピングの手順
- ユーザーゴールを明確にする(何を達成させたいか)
- 主要な画面と状態を特定する
- 最も重要なユーザーフローに集中する
- まずは低忠実度から始め、徐々に詳細化する
- デザインシステムの要素(ボタン、フォーム等)を再利用できるよう整理する
初心者が陥りがちな失敗は「細部にこだわりすぎること」です。プロトタイピング段階では完璧を求めず、検証に必要な最小限の要素に集中しましょう。
6.3 ユーザーテストの実施方法と分析のコツ
作成したプロトタイプを実際のユーザーにテストしてもらい、問題点を発見するのがユーザーテストです。早期かつ頻繁にテストすることで、大きな手戻りを防ぐことができます。
6.3.1 ユーザーテストの基本設計
初心者でも実施しやすいユーザーテストの基本手順です:
- テスト目的の設定(何を検証したいか)
- 参加者の選定(ターゲットユーザーに近い5〜7名程度)
- タスクシナリオの作成(現実的な利用シーンを想定)
- テスト環境の準備(対面またはリモート)
- モデレーションスクリプトの用意(説明や質問の台本)
6.3.2 モデレーション(進行)のポイント
テスト中の進行役(モデレーター)の態度が結果を大きく左右します:
- 中立的な立場を保ち、誘導的な質問を避ける
- 「これはあなたをテストするのではなく、製品をテストするものです」と伝える
- 思考発話法(考えていることを声に出してもらう)を促す
- 沈黙を恐れず、必要以上に介入しない
- 特に日本人参加者は遠慮しがちなので、安心できる環境づくりを心がける
日本の文化的背景を考慮すると、「正解/不正解はない」ことを強調し、批判的な意見も歓迎する雰囲気作りが特に重要です。
6.3.3 効果的なデータ収集と分析方法
| 収集すべきデータ | 分析方法 |
|---|---|
| タスク完了率と所要時間 | 定量的に効率と有効性を測定 |
| エラーの発生箇所と頻度 | ヒートマップなどで問題箇所を可視化 |
| 表情や行動の変化 | フラストレーションや混乱のサインを記録 |
| 発言内容と感想 | 特徴的なコメントを分類し傾向を分析 |
分析の際は「何が起きたか」だけでなく、「なぜそれが起きたのか」の根本原因を探ることが重要です。また、発見した問題点は以下の観点で優先順位をつけましょう:
- 深刻度:ユーザー体験にどれだけ悪影響を与えるか
- 頻度:どれだけの頻度で発生する問題か
- 影響範囲:何人のユーザーが影響を受けるか
- 対応の容易さ:修正にどれだけのリソースが必要か
6.3.4 テスト結果をデザインに反映するプロセス
テストで得た知見をデザインに反映する具体的な手順です:
- すべての問題点とフィードバックをリスト化する
- 原因の仮説を立てる(なぜその問題が発生したのか)
- 複数の解決案を考え、それぞれの長所・短所を検討する
- 選択した解決策をプロトタイプに反映する
- 変更後も再テストを行い、問題が解決したか確認する
変更を加える際は、一度に多くの要素を変更せず、段階的に修正して効果を測定することが科学的なアプローチです。これにより、何がユーザー体験を向上させたのかを正確に把握できます。
リサーチ、プロトタイピング、テストというサイクルを繰り返すことで、初心者でも着実にUXデザインスキルを磨くことができます。失敗を恐れず、ユーザーからのフィードバックを謙虚に受け止める姿勢が何よりも重要です。
7. 日本企業のUXデザイン成功事例5選
UXデザインの基礎と法則を学んだところで、実際に日本企業がどのようにUXデザインを活用して成功を収めているのかを見ていきましょう。これらの事例から、理論がどのように実践されているかを理解することができます。
7.1 メルカリのシンプルな出品プロセス

フリマアプリ「メルカリ」は、複雑になりがちな商品出品プロセスをシンプルに設計することで、初心者でも簡単に利用できるUXを実現しています。
メルカリが実現した優れたUX設計のポイントは、ユーザーの心理的ハードルを下げる「ステップバイステップ」の出品フローです。写真撮影から始まり、カテゴリ選択、商品説明、価格設定といった流れを直感的に進められるよう設計されています。
特筆すべきは以下の点です:
- 写真撮影をステップの最初に配置し、ユーザーの行動を促進
- カテゴリ選択の階層構造を最適化し、迷いを減少
- 価格設定時に類似商品の価格相場を表示し、意思決定をサポート
- すべての必須項目がシンプルな画面で完結する設計
この出品プロセスの改善により、メルカリは新規ユーザーの出品完了率を大幅に向上させました。UXデザインの基本原則である「ユーザーの認知負荷を減らす」という考え方が徹底されています。
7.2 LINEのユーザーフレンドリーなインターフェース

コミュニケーションアプリ「LINE」は、日本のユーザー習慣やニーズに合わせたUXデザインで圧倒的なシェアを獲得しています。
LINEの成功の鍵は、複雑な機能を直感的に使えるタブ構造と、日本人のコミュニケーションスタイルに合った機能設計にあります。特に以下の点が注目に値します:
| UX要素 | 実装方法 | ユーザーメリット |
|---|---|---|
| スタンプ機能 | 感情表現を簡略化したビジュアルコミュニケーション | テキスト入力の手間を省き、感情伝達を円滑化 |
| タイムライン | プライバシー設定が細かく調整可能 | 日本人特有のプライバシー意識に配慮 |
| トーク画面 | 既読表示とシンプルなUI | コミュニケーションの不確かさを減少 |
| 支払い機能 | コミュニケーションの文脈内に自然に統合 | 機能の行き来をスムーズに実現 |
LINEはゲシュタルトの法則を活用した視覚的グルーピングや、フィッツの法則に基づくボタン配置など、UXデザインの基本法則を実践しています。また、定期的なユーザビリティテストを実施し、継続的な改善を行っていることも成功要因です。
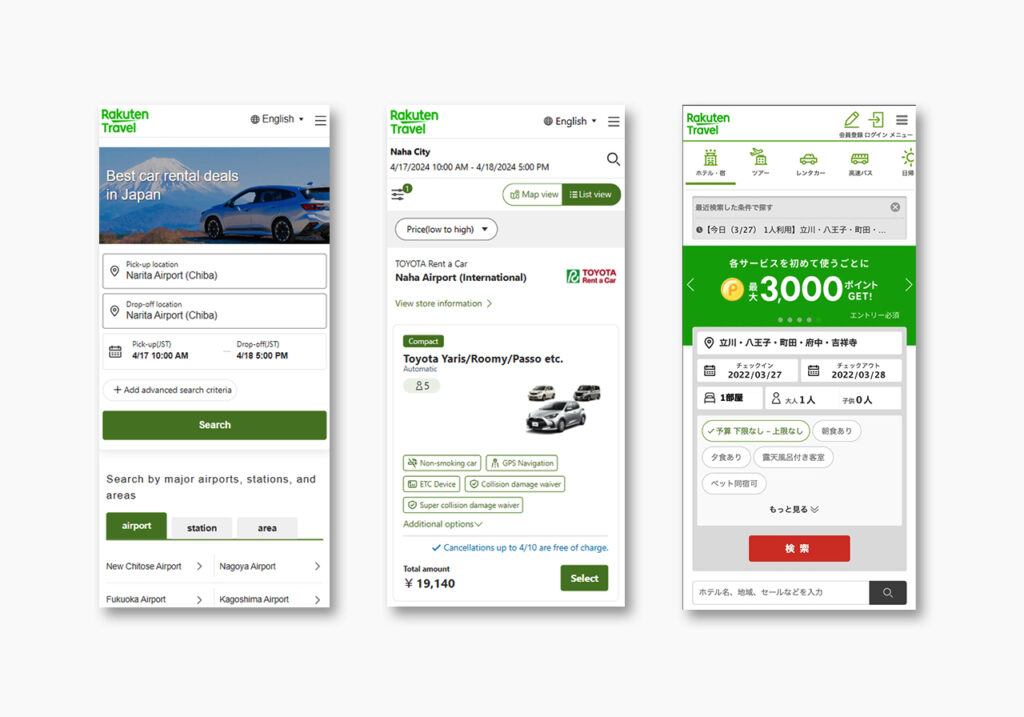
7.3 楽天トラベルの予約体験改善

楽天トラベルは、複雑になりがちな旅行予約プロセスをユーザー中心に再設計し、予約完了率の向上を実現しました。
以前は多くの情報と選択肢が一度に表示される複雑なインターフェースでしたが、カスタマージャーニーマップを活用した分析により、ユーザーの意思決定プロセスに沿った段階的な情報提示方式に改善されました。
7.3.1 楽天トラベルのUX改善ポイント
主な改善点は以下の通りです:
- 検索条件の設定画面をシンプル化し、必要な条件だけを最初に表示
- ホテル検索結果の表示で、ユーザーが最も重視する情報(料金、評価、写真)を優先的に配置
- 予約フォームの入力項目を最適化し、必須項目を明確化
- レスポンシブデザインの強化により、モバイルでの予約体験を改善
- ユーザーレビューの視認性向上と検索への活用
特に注目すべきは「コンテキストアウェア」なデザインアプローチです。例えば、家族旅行を検索しているユーザーには子供向けサービスのあるホテルを優先表示するなど、ユーザーのコンテキストに合わせた情報提示を行っています。
また、ヒックの法則を応用し、選択肢の提示方法を工夫することで、ユーザーの認知負荷を減らし、予約のドロップアウト率を低減させました。
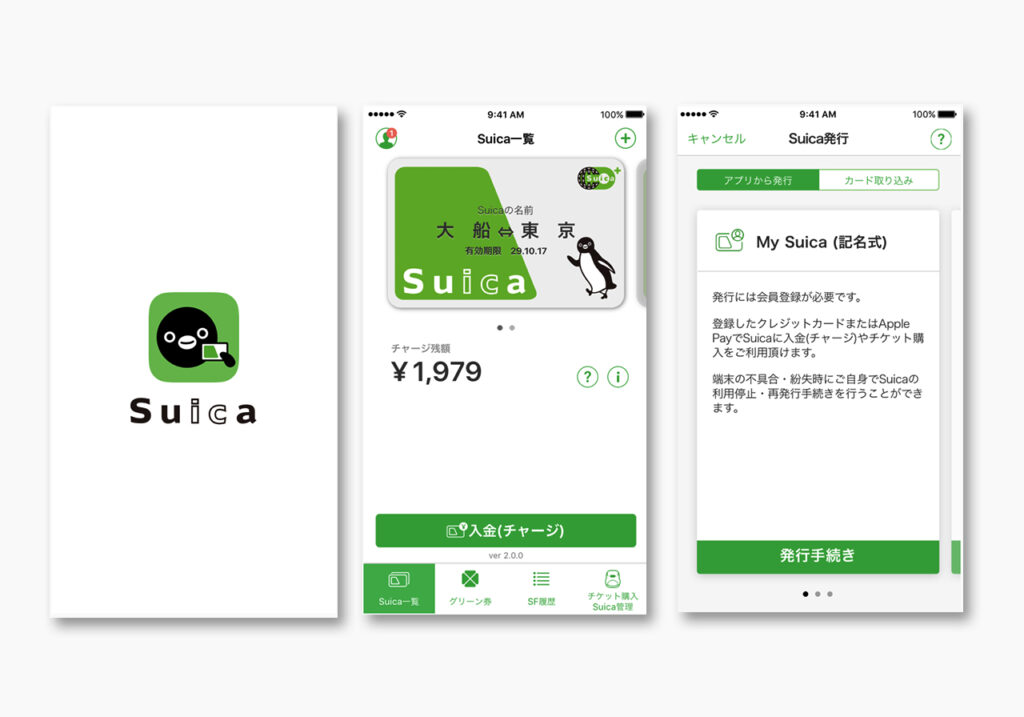
7.4 モバイルSuicaのUX改革

JR東日本のモバイルSuicaは、物理的なカードの機能をスマートフォンに移行する際に、優れたUXデザインを実現した事例です。
従来のICカードと同等以上の使いやすさを実現するために、ユーザー調査に基づいたインターフェース設計と、シームレスな決済体験の創出に注力しました。
7.4.1 モバイルSuicaの成功要因
モバイルSuicaのUX設計における成功要因は以下の点です:
- チャージ操作の簡略化:最小限のステップで残高追加ができるフロー設計
- 視覚的フィードバック:残高確認や利用履歴の閲覧を直感的に行える画面構成
- エラー状態の明確な表示と回復手順の提示
- 決済時の遅延を最小化し、スムーズな改札通過を実現
- Apple PayやGoogle Payとの統合によるさらなる操作性向上
特に注目すべきは、モバイルSuicaチームが実施した「コンテキスト分析」です。ユーザーが電車に乗る直前、乗車中、降車後などの異なるコンテキストでどのように機能を利用するかを詳細に分析し、それぞれの状況に適したインターフェースを設計しました。
また、ドーマンの法則を意識し、決済処理の待ち時間をユーザーにストレスを与えない範囲に抑える工夫も施されています。これらの取り組みにより、デジタルへの移行障壁を低減し、幅広い年齢層のユーザーに受け入れられるサービスとなりました。
7.5 ネットフリックスのパーソナライズされた体験

ネットフリックスは日本市場参入後、日本のユーザー行動パターンに合わせたUXデザインの最適化を行い、高いエンゲージメントを実現しています。
ネットフリックスのUXデザインの核心は、高度なパーソナライゼーションアルゴリズムとそれを効果的に提示するインターフェースの融合にあります。これにより、ユーザーは膨大なコンテンツライブラリから自分に関連性の高いコンテンツを素早く発見できます。
| UX機能 | デザイン手法 | 効果 |
|---|---|---|
| コンテンツ推薦 | 視聴履歴と好みに基づくパーソナライズされたカテゴリ表示 | コンテンツ発見の効率化とエンゲージメント向上 |
| プレビュー機能 | 自動再生プレビューによる意思決定サポート | コンテンツ選択時間の短縮と満足度向上 |
| 続き視聴 | 中断ポイントからの再開を容易にするUI | ユーザー体験の連続性確保 |
| 視聴品質設定 | ネットワーク環境に応じた自動調整と手動オプション | 異なる環境下での最適体験の提供 |
日本市場向けには特に以下の点でローカライズされたUX設計が行われています:
- 日本の作品ジャンル(時代劇、アニメなど)に特化したカテゴリ分類
- 縦書きテキストやフォント選択など、日本語表示の最適化
- モバイル利用が多い日本市場向けのデータ使用量設定の詳細化
- 日本のユーザーの視聴パターンに基づいた推薦アルゴリズムの調整
ネットフリックスは、A/Bテストを積極的に活用したデータドリブンなUX改善アプローチを採用しています。例えば、サムネイル画像の最適化実験では、視聴開始率に大きな影響を与えることが判明し、日本市場向けのサムネイル表示方法が改良されました。
これらの日本企業の成功事例から、UXデザインの基礎原則を実践に活かす方法や、日本市場特有のユーザー行動パターンに合わせたデザイン最適化の重要性を学ぶことができます。初心者UXデザイナーは、これらの事例を参考にしながら、自身のプロジェクトに応用していくことが効果的です。
8. UXデザイン初心者がやりがちな5つの失敗とその対策
UXデザインを学び始めたばかりの初心者は、理論と実践のギャップに戸惑うことが少なくありません。この章では、多くの初心者デザイナーが陥りがちな失敗と、それを回避するための具体的な対策を解説します。これらの落とし穴を理解することで、基礎知識を効果的に実践に活かせるようになるでしょう。
8.1 自分目線でのデザイン判断
UXデザイン初心者がまず陥りやすい失敗は、自分自身の好みや使いやすさを基準にデザインを判断してしまうことです。ユーザー中心設計の原則に反する「自分中心設計」は、ターゲットユーザーのニーズを見逃す大きな要因となります。
8.1.1 なぜ起こるのか?
自分の経験や感覚に頼るのは自然な心理です。特に以下のような状況で起きやすくなります:
- リサーチ予算や時間の制約がある場合
- 「自分もユーザーの一人だから」という思い込み
- ユーザーリサーチの方法論に不慣れな場合
- クライアントや上司の意見を過度に優先する場合
8.1.2 失敗事例
あるスタートアップ企業が開発した料理レシピアプリでは、エンジニア主導で「高度な検索機能」が実装されましたが、実際のユーザーである主婦層にとっては複雑すぎて使いこなせないものでした。開発者自身が「便利だと思った」機能が、実際のユーザーには不評だったのです。
8.1.3 対策
| 対策 | 実践方法 |
|---|---|
| ペルソナを常に参照する | デザイン判断の際に「このペルソナにとって使いやすいか?」と自問する習慣をつける |
| 多様なユーザーテストを実施する | 年齢・性別・ITリテラシーの異なる5〜8人程度のユーザーでテストを実施 |
| 「私は典型的なユーザーではない」を念頭に置く | デザイン会議の冒頭で全員に確認する習慣づけ |
| 実際のユーザーの声を記録・共有する | インタビュー動画やユーザーの発言を壁に貼るなど、チーム全体で共有 |
8.2 過剰な機能の詰め込み
多くの初心者デザイナーは「より多くの機能を提供することでユーザー体験が向上する」と誤解しています。実際には、機能過多はユーザーの認知負荷を高め、操作の複雑さを増すことで全体的なUXを低下させる主要因となります。
8.2.1 なぜ起こるのか?
以下のような要因が機能過多に繋がります:
- 「他社製品にある機能は全て実装すべき」という競合追従思考
- さまざまな要望を断れない対応(特に社内の各部署からの要望)
- 「あったら便利かも」という曖昧な基準での機能追加
- 機能削減の判断基準が明確でない
8.2.2 失敗事例
ある企業の社内業務システムでは、全ての業務フローを一画面に詰め込んだ結果、新入社員が操作方法を覚えるのに3ヶ月もかかるという事態に。結局、使用率の低下により大幅な改修が必要になりました。
8.2.3 対策
機能過多を防ぐための効果的なアプローチには以下があります:
| 対策 | 具体的手法 |
|---|---|
| MVPアプローチの採用 | 最小限の機能で価値を提供するプロダクトを先に構築し、ユーザーフィードバックを基に機能追加 |
| 機能の優先順位づけ | MoSCoW法(Must/Should/Could/Won’t)を使った機能の分類と優先度付け |
| Progressive Disclosureの適用 | 基本機能は表示し、高度な機能は必要に応じて表示する階層的UI設計 |
| 使用頻度分析の実施 | 実際の使用データを元に、低頻度機能の削減や再配置を検討 |
米Googleの元デザイナーであるルーク・ロブレウスキーは「機能追加の前に、既存機能の改善を3回試みるべき」と提唱しています。この考え方は日本の多くのデザイナーにも支持されています。
8.3 一貫性のない操作感
初心者デザイナーがよく見落とすのが、プロダクト全体における操作感の一貫性です。ページごとに異なるUIパターンやインタラクション方法を採用すると、ユーザーは毎回新しい操作方法を学ばなければならず、認知的負荷が増大します。
8.3.1 なぜ起こるのか?
一貫性の欠如が生じる主な原因には:
- デザインシステムやスタイルガイドの未整備
- 複数のデザイナーが連携なく作業している状態
- 異なる時期に開発された機能の統合不足
- トレンドに追随するあまり、既存のパターンを無視した実装
8.3.2 失敗事例
ある大手ECサイトでは、商品検索画面ではフィルタが左側に配置されていましたが、特集ページでは上部に、セール商品ページでは右側に配置されるという不統一が発生。ユーザビリティテストでは「毎回フィルタの位置を探すのが面倒」という声が多数上がりました。
8.3.3 対策
| 対策 | 実施方法 |
|---|---|
| デザインシステムの構築 | ボタン、フォーム、アイコンなどの基本要素を標準化したライブラリを作成・共有 |
| インタラクションパターンの文書化 | ドラッグ、スワイプ、クリックなどの基本操作の反応を統一的に定義 |
| 定期的なUX監査の実施 | 四半期ごとに全画面をレビューし、不一致を特定・修正 |
| デザインレビュープロセスの確立 | 新機能リリース前に一貫性チェックを義務付ける |
さらに日本のUXデザイナー小林章氏は「一貫性には3つのレベル(視覚的一貫性、機能的一貫性、外部的一貫性)がある」と指摘しています。特に日本のユーザーは細部の不一致に敏感な傾向があるため、より丁寧な対応が求められます。
8.4 ユーザーテストを省略する
限られた時間やリソースの中で、多くの初心者デザイナーがユーザーテストを省略してしまいます。ユーザーテストなしのデザインは、実際の使用状況での問題を見逃し、大きな手戻りを招く最も一般的な失敗パターンです。
8.4.1 なぜ起こるのか?
ユーザーテストが省略される理由には以下のようなものがあります:
- 「時間がない」「予算がない」という制約
- 「専門家である自分たちが確認すれば十分」という思い込み
- ユーザーテストの方法や重要性への理解不足
- 「完璧な状態でユーザーに見せたい」という過度なプライド
8.4.2 失敗事例
あるフィンテック企業が開発した資産管理アプリでは、開発者が「直感的に使えるはず」と判断し、ユーザーテストを省略。リリース後、多くのユーザーが資金移動の操作方法を理解できず、カスタマーサポートへの問い合わせが殺到しました。結局、緊急のUI改修が必要となり、追加コストと信頼低下を招きました。
8.4.3 対策:低コストでも実施できるユーザーテスト手法
| テスト手法 | 特徴 | 必要なリソース |
|---|---|---|
| ゲリラテスト | カフェや社内の他部署など、気軽に協力者を募ってテスト | 紙プロトタイプやモックアップ、30分程度の時間 |
| リモートユーザビリティテスト | オンラインツールを使った非同期テスト | UserTestingやUserZoom等のツール費用 |
| 5秒テスト | デザインを5秒間だけ見せて印象や記憶を確認 | デザイン画像とアンケートフォーム |
| 社内ランチ&ラーンセッション | ランチタイムを利用した非公式テスト | 社内スペースと軽食代 |
日本UXデザイン協会の調査によると、ユーザーテストを実施することで平均38%のユーザビリティ問題が事前に発見できるとされています。また、修正コストは開発後と比較して約1/10に抑えられるという研究結果もあります。
8.5 データを無視した意思決定
デザインの世界では「感覚」や「センス」が重視されがちですが、主観的判断だけでデザイン決定を行い、定量的・定性的データを軽視することは、ユーザーの実際のニーズとのミスマッチを生む根本的な問題です。
8.5.1 なぜ起こるのか?
データ軽視が起こる背景には以下の要因があります:
- データ分析スキルの不足
- 「デザインは芸術だ」という誤った認識
- データ収集の方法や重要性への理解不足
- 即時的な意思決定を優先する組織文化
- データ分析にかける時間の不足
8.5.2 失敗事例
ある日本の旅行予約サイトでは、デザイナーの直感で「写真を大きく、情報は最小限に」というリニューアルを実施。しかし実際の予約コンバージョン率は下落。後のデータ分析で、ユーザーは「写真よりも料金や空室状況の詳細情報を優先して見ている」ことが判明しました。
8.5.3 対策
| 対策 | 具体的アプローチ |
|---|---|
| データドリブンな意思決定プロセスの確立 | 「この決定の根拠となるデータは?」を会議で必ず問いかける習慣化 |
| A/Bテストの習慣化 | デザイン変更前に複数バージョンを実際のユーザーでテスト |
| 定量・定性データのバランス | アナリティクスデータとユーザーインタビューの両方を活用 |
| KPIの明確化と測定 | デザイン変更の目的と評価指標を事前に設定 |
| 基本的なアナリティクス理解の習得 | Google Analyticsなどの基本的な使い方を全デザイナーが学ぶ |
楽天のUXリサーチ部門では「Feel, Know, Do」フレームワークを採用し、感覚的なデザイン判断(Feel)と共に、データに基づく知見(Know)を重視し、それを行動(Do)に落とし込む文化を構築しています。
8.5.4 データとクリエイティビティの両立
データ重視はクリエイティビティの否定ではありません。むしろ、データという「制約」の中でクリエイティブな解決策を見出すことが、真のUXデザイナーの力量です。日本のUXデザイナー深津貴之氏は「データは羅針盤であり、その方向性の中で創造性を発揮するのがデザイナーの役割」と述べています。
以上の5つの失敗パターンを理解し、対策を講じることで、UXデザイン初心者も基礎的な法則を実践的に活用できるようになるでしょう。重要なのは失敗を恐れず、小さく試し、データを集め、改善を続けるプロセスを身につけることです。
9. UXデザインスキルを磨くための学習リソース
UXデザインの基礎知識と法則を学んだ後は、実践的なスキルを磨いていくフェーズに入ります。ここでは初心者から中級者へとステップアップするために役立つ学習リソースを紹介します。体系的に学ぶことで、UXデザインの理解を深め、実務に活かせるスキルを効率的に習得できるでしょう。
9.1 おすすめの日本語書籍と専門サイト
UXデザインを学ぶ上で、質の高い書籍や専門サイトは欠かせません。特に日本語で学べるリソースは、初心者にとって理解しやすく実践的です。
9.1.1 UXデザイン入門におすすめの書籍
| 書籍名 | 著者 | 特徴 |
|---|---|---|
| 『UXデザインの教科書』 | 安藤昌也 | UXの基礎から実践まで体系的に学べる日本人による定番書籍 |
| 『デザイン思考実践ガイド』 | 山崎和彦他 | 日本企業の事例を交えたUXデザインプロセスの解説書 |
| 『UXリサーチの道具箱』 | 樽本徹也 | ユーザー調査の手法を網羅的に紹介した実践的ガイド |
| 『インクルーシブデザイン』 | ホルト・佐藤 | 多様なユーザーに配慮したデザイン手法を学べる一冊 |
| 『誰のためのデザイン?』 | D.A.ノーマン | UXデザインの原点となる名著の翻訳版 |
9.1.2 定期的にチェックしたい専門サイト・ブログ
UIデザインブログ「アメーバブログ」では、現役デザイナーによるUX/UIデザインのトレンドや実践テクニックが定期的に更新されています。また、「UX MILK」はUXデザインの専門メディアとして、海外のトレンドや最新事例を日本語で学べる貴重なリソースです。
理論と実践をバランスよく学ぶなら、「デジタルハリウッドオンラインブログ」や「Goodpatch Blog」も参考になります。特にGoodpatchは日本を代表するUXデザイン企業のノウハウが詰まっています。
9.2 日本国内のUXデザインコミュニティ
書籍やオンライン学習だけでなく、実際にデザイナーと交流することもスキルアップに効果的です。日本国内には活発なUXデザインコミュニティがいくつも存在します。
9.2.1 参加しやすいUXデザインコミュニティ
UX DAYS TOKYOはUXデザインに特化した日本最大級のカンファレンスで、年に一度開催されるイベントです。初心者向けのセッションも多く、業界の最新動向を知る絶好の機会となります。
定期的な勉強会を探すなら、「UX Tokyo」や「UX MILK Meetup」がおすすめです。オンライン開催も増えており、地方在住者でも参加しやすくなっています。Slackコミュニティの「UX MILK Community」では、日々の疑問や相談ができる場として機能しています。
| コミュニティ名 | 活動形態 | 初心者向け度 |
|---|---|---|
| UX MILK Community | Slackグループ、定期勉強会 | ★★★★☆ |
| UX Tokyo | 月例勉強会、ワークショップ | ★★★★★ |
| Service Design Network Japan | サービスデザイン専門の勉強会 | ★★★☆☆ |
| HCD-Net | 人間中心設計の専門団体 | ★★★☆☆ |
9.2.2 オンラインコミュニティの活用法
コミュニティに参加する際は、最初は聞き役に徹するのがおすすめです。慣れてきたら質問をしたり、自分のプロジェクトについてフィードバックを求めたりすると、実践的な学びが得られます。特にNoteやnoteのコミュニティ機能を使えば、自分の学びを記録しながら仲間と共有することができます。
9.3 無料で使えるUXデザインツール
UXデザインスキルを磨くには、実際にツールを使って手を動かすことが重要です。初心者でも無料から始められる優れたツールを紹介します。
9.3.1 プロトタイピングツール
Figma(フィグマ)は現在最も人気の高いデザインツールで、基本機能は無料で利用できます。ブラウザベースで動作するため、どのOSでも利用可能な点が強みです。日本語のチュートリアルも充実しており、初心者にも取り組みやすいでしょう。
その他にもAdobe XDは無料プランがあり、AdobeのCreative Cloudを使っている方には特におすすめです。シンプルな操作性が特徴で、UIデザインからプロトタイピングまでをシームレスに行えます。
| ツール名 | 主な用途 | 無料プランの制限 | 学習難易度 |
|---|---|---|---|
| Figma | UI設計、プロトタイピング、共同編集 | 3ファイルまで、2名までの共同編集 | ★★★☆☆ |
| Adobe XD | UI設計、プロトタイピング | 共有リンク1件、限定ストレージ | ★★☆☆☆ |
| Marvel | シンプルなプロトタイピング | 1プロジェクトのみ | ★☆☆☆☆ |
| InVision | プロトタイプの共有とフィードバック | 1アクティブプロトタイプのみ | ★★☆☆☆ |
9.3.2 ユーザーリサーチツール
UXデザインではユーザーリサーチが重要です。Googleフォームを使えば無料でアンケート調査を実施できます。より高度な調査にはTypeformの無料プランも便利です。
ユーザーテストの録画にはLoomが使いやすく、無料プランでも十分な機能があります。また、MiroやJamboardのようなオンラインホワイトボードツールを使えば、リモートでもアイデア出しやカスタマージャーニーマップの作成ができます。
9.3.3 自己学習のためのオンラインコース
書籍だけでなく、動画講座で学ぶことも効果的です。UdemyやSchooには日本語のUXデザインコースがあり、セール時に購入すれば比較的安価に学べます。また、YouTubeでも質の高いUXデザインチュートリアルが無料で公開されています。
特に「UX TIMES」や「デザインってお仕事」などのYouTubeチャンネルでは、日本人デザイナーによる実践的な解説動画が視聴できます。初心者が陥りやすい失敗や、現場での実践テクニックなど、書籍では得られない知見を得ることができるでしょう。
これらの学習リソースを組み合わせることで、UXデザインの基礎から応用まで体系的に学ぶことができます。重要なのは継続的に学び、実践することです。小さなプロジェクトから始めて、学んだ知識を実際のデザインに適用していきましょう。
10. まとめ
本記事では、UXデザイン初心者が習得すべき基本概念と10の法則を解説しました。ユーザーセンタードデザインの考え方を基本に、ヤコブの法則やフィッツの法則などの認知心理学原則、ゲシュタルトの法則などの視覚デザイン原則を理解することがUX向上の第一歩です。メルカリやLINE、モバイルSuicaの事例が示す通り、優れたUXは顧客満足度と事業成果に直結します。初心者がよく陥る「自分目線のデザイン」や「過剰機能の詰め込み」などの失敗を避け、ユーザーテストを重視することが重要です。UXデザインは継続的な学びが必要な分野ですが、本記事で紹介した基礎知識と法則を実践することで、ユーザー中心の価値あるデザインを生み出せるようになるでしょう。
