リブランディングにおけるロゴやWebデザインの刷新は、企業イメージの向上やユーザー体験の最適化に直結します。本記事では国内大手の成功事例をもとに、実践的な変更ポイントや失敗を避けるコツまで、具体策と効果を詳しく解説します。
1. リブランディングにおけるロゴとWebデザイン刷新の重要性
1.1 リブランディングとは何か
リブランディングとは、既存のブランド価値やイメージを再定義し、時代や市場、ユーザーの変化に合わせてブランドの姿・メッセージ・ビジュアルを刷新する戦略的な取り組みです。単なるロゴやWebサイトの変更にとどまらず、企業のミッション、ビジョン、コアバリューの見直しも含まれます。近年では企業のDX(デジタルトランスフォーメーション)やグローバル展開に合わせて、多くの日本企業が存在感強化のためにリブランディングを実施しています。リブランディングは企業の成長や競争力強化のための重要な施策であり、大きな投資価値をもたらす点が広く認識されています。
1.2 ロゴ変更がブランドイメージに与える影響
ロゴはブランドの「顔」として、企業やサービスが社会や顧客に与える第一印象を決定づけます。ロゴの変更は、企業イメージの刷新やターゲット層の拡大、時代に合わせたブランド訴求に直結する重要な施策です。もしロゴが時代遅れのままだと、企業自体の先進性や信頼感が損なわれる場合があります。逆に、現代的かつシンプルで一貫性のあるロゴに変更することで、「新しいブランドとしての生まれ変わり」を強く印象付け、既存顧客だけでなく新規顧客にもアプローチしやすくなります。
| 変更前のロゴ | 変更後のロゴ | 主な変化 | 得られた効果 |
|---|---|---|---|
| 旧来の複雑なデザイン | 現代的でシンプルなデザイン | 線の簡素化・タイポグラフィの統一 | ブランド認知度の向上・ユーザビリティ向上 |
1.3 Webデザイン刷新によるユーザー体験の向上
Webデザインのリニューアルは、直感的な操作性や分かりやすいナビゲーションを提供することで、ユーザーエクスペリエンス(UX)を向上させます。モバイル・タブレット等、マルチデバイス対応化による情報取得のしやすさや、インタラクティブなコンテンツを通じたユーザー参加型の体験拡充も重要です。また、ビジュアル要素とブランドカラーの一貫性をもたせることで、「ブランドの世界観」をユーザーに強く印象付けることができます。このような刷新は、Webサイト経由でのコンバージョン率向上や、顧客ロイヤリティの強化にもつながります。実際の改善プロセスやその成果は Web担当者Forumの事例集 などでも紹介されています。
1.4 企業価値を高めるビジュアルアイデンティティの統一
リブランディングでは、ロゴとWebデザインをはじめとする各接点での「ビジュアルアイデンティティ」の統一が不可欠です。ロゴ、カラー、フォント、画像やイラストのテイストを全社横断的に統一することで、企業全体で一貫したブランド体験を提供できます。店舗看板、プロダクトパッケージ、WebサイトやSNSにわたる統一感が企業ブランドの信頼性向上につながります。これにより、社内外のステークホルダーにブランド価値が明確に伝わりやすくなり、中長期的な企業成長の基盤となるのです。
2. リブランディング成功のための準備とプロセス
2.1 市場調査とターゲット層の再定義
リブランディングを成功させるためには、的確な市場調査と明確なターゲット層の再定義が不可欠です。現状の市場環境や競合他社の動向、顧客ニーズの変化を分析し、自社がどのポジションを目指すのかを具体化することが重要です。
| 調査項目 | 目的 | 使用する主な手法 |
|---|---|---|
| 市場分析 | 競争環境の把握 | SWOT分析、PEST分析 |
| 顧客調査 | ニーズの発見 | アンケート、インタビュー、SNS分析 |
| 競合調査 | 差別化ポイントの特定 | ベンチマーク調査、ウェブ解析 |
2.2 ブランドメッセージの明確化
ブランドの核となるメッセージの明確化が、全てのリブランディング施策の基盤となります。企業の「存在意義・ミッション」「ビジョン」「バリュー」を、内外に一貫して伝えるために、言語化し直すプロセスが重要です。従来のメッセージと変えるべき点、継承すべき点を整理し、実際の顧客の共感を得られる表現を意識しましょう。
2.3 デザイナーとの協業ポイント
ロゴやWebデザインのリニューアルでは、デザイナーと戦略的に協業することが欠かせません。抽象的なイメージや希望を可視化し、ブランドイメージと齟齬のないデザインを具現化するためには以下の観点が重要です。
| ポイント | 具体的なアクション |
|---|---|
| ビジョン共有 | ワークショップやブリーフィングで企業理念を共有 |
| フィードバック体制 | 定期的なレビューと迅速な意思決定の仕組み構築 |
| 専門知識の活用 | UI/UXなどWeb独自の観点も必ず反映 |
2.4 ステークホルダーの巻き込み方
リブランディングは、社内外のステークホルダーを巻き込んだ全社的な取り組みが成功の鍵を握ります。経営層や社員、既存顧客、パートナー企業などの多様な視点を取り入れながら進めることで、現場での定着と納得度の高いブランディングが実現可能です。
- 社内向け:社員説明会や社内SNSで進捗・意義を共有
- 顧客向け:メールマガジン・プレスリリースによる告知
- パートナー企業:直接説明や共同イベントなど対話的な取り組み
3. 企業のリブランディング成功事例3選
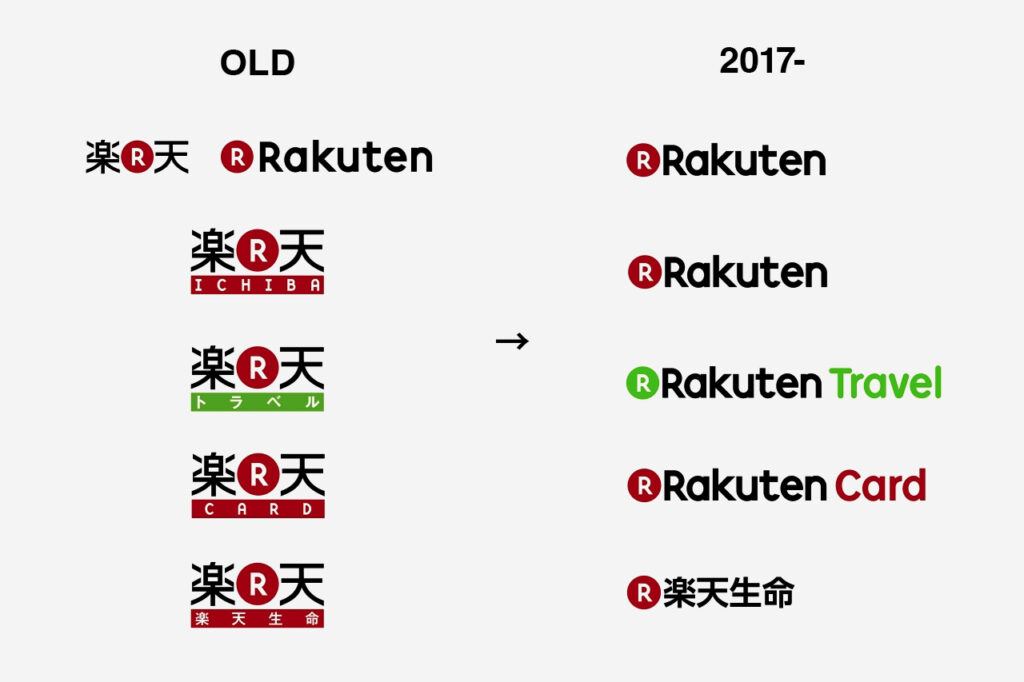
3.1 楽天のロゴ変更とWebデザインリニューアル

3.1.1 変更前後の比較と効果
楽天は2017年に創業以来初となる大規模なロゴ変更とWebデザインのリニューアルを実施しました。グローバル展開を見据えたシンプルで力強いロゴへと刷新し、ウェブサイトのデザインも「赤」を基調とした統一感のあるシンプルな構成に生まれ変わりました。これにより、ブランドの認知度と信頼感が向上し、ECのみならず金融・通信など多角化事業における一貫性も強化されました。ユーザー体験が大きく改善され、コンバージョン率にもプラスの影響が出たとされています。
| 項目 | 変更前 | 変更後 |
|---|---|---|
| ロゴデザイン | 日本語+Red Circle シンボル | 大文字”RAKUTEN”+シンプルな円 |
| カラースキーム | バラバラ | 企業カラー「楽天レッド」に統一 |
| Web UI | 情報が多く煩雑 | ユーザー動線を意識したシンプル設計 |
公式発表や詳細は楽天株式会社 プレスリリースでも公開されています。
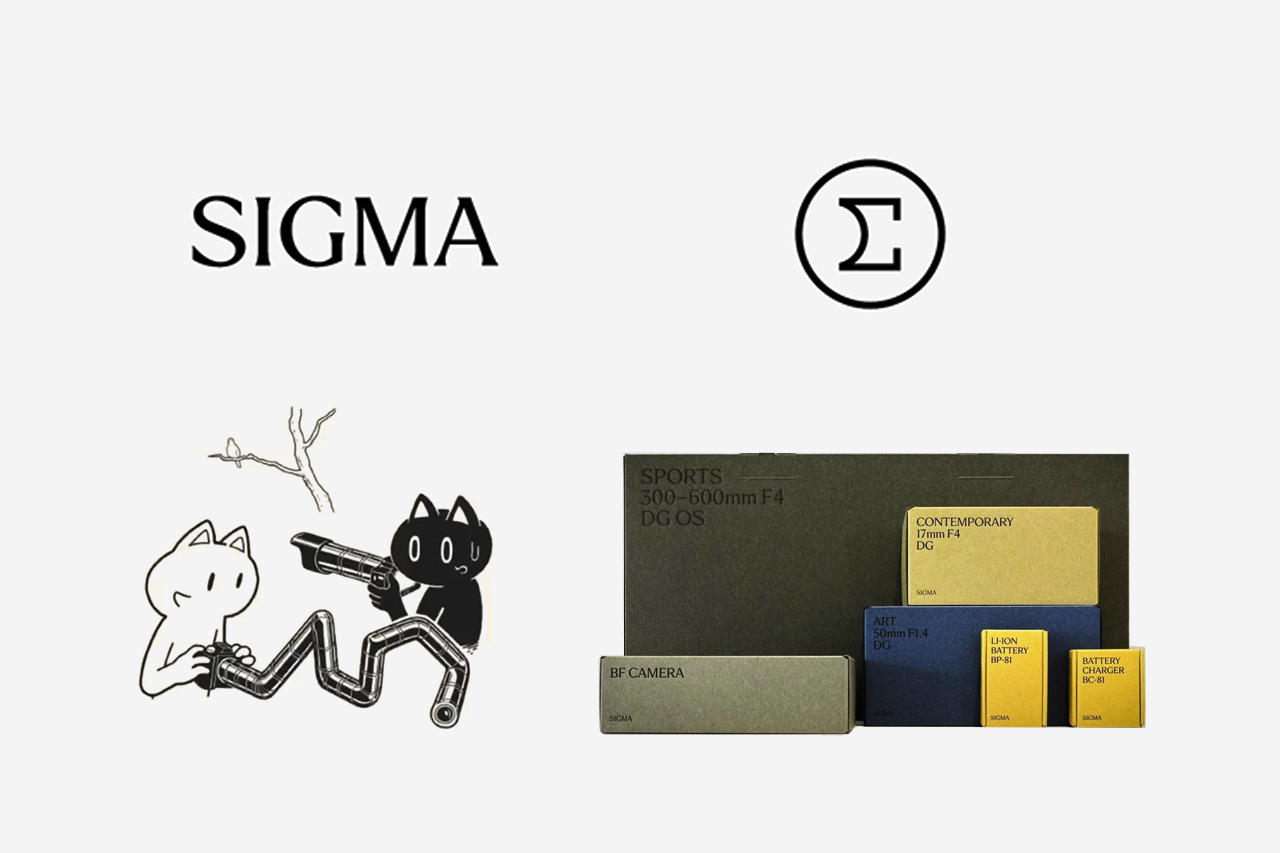
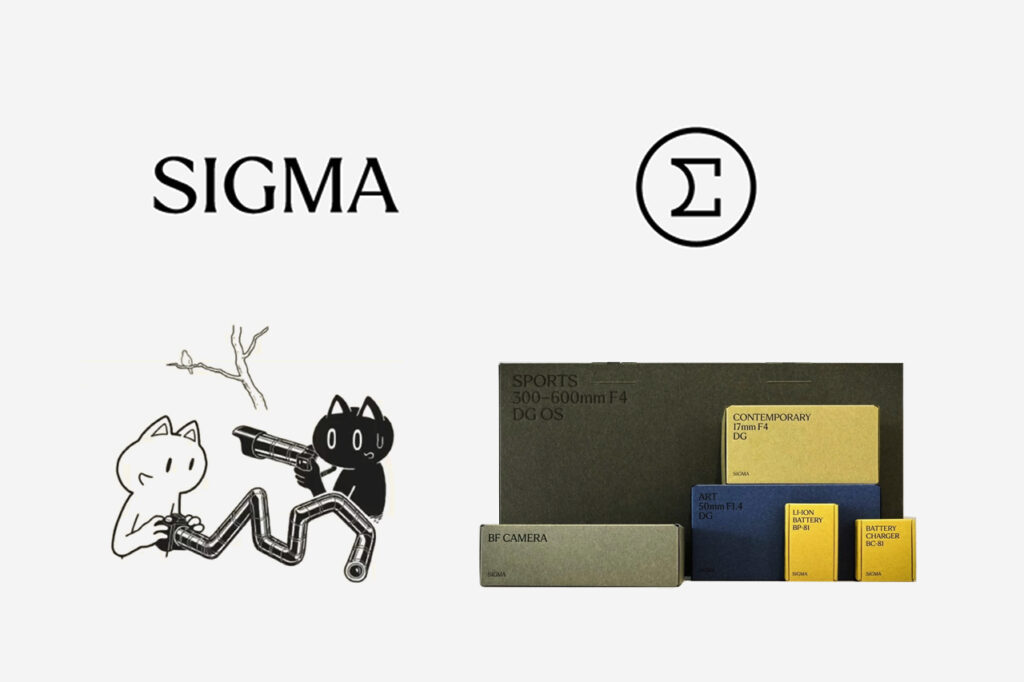
3.2 SIGMAのリブランディング戦略

3.2.1 ロゴとWebサイト刷新のポイント
株式会社シグマは、2025年2月24日、新しいVI(ビジュアルアイデンティティ)を公開し、運用を開始。新しいブランドコピー「The Art of Engineering. Engineering for Art.」を採用し、技術と芸術の融合を強調し、「精密機器メーカー」から「芸術と技術を融合するブランド」へと進化しました。ロゴタイプを太字サンセリフから洗練されたセリフ体へ変更、WEBサイトも並行してリニューアルが行われ、ロゴ同様にラグジュアリーブランドを意識したビジュアルが映えるミニマルで洗練されたデザインで構成されている。このリブランディングにより、SIGMAは工業製品の枠を超え、ラグジュアリーブランドのような「所有する喜び」を提供するブランドへと変貌しました。単なる製品提供ではなく「文化としてのブランド」を目指す戦略が特徴です。
3.3 サイバーエージェントのリブランディング事例

3.3.1 デジタルファーストの思想を表現したデザイン
サイバーエージェントは2018年にCIを刷新し、コーポレートロゴやWebサイトをリニューアル。デジタル時代の先端性や先進性を意識した大胆なタイポグラフィとビジュアルを採用しました。Webデザインではモーションやアニメーションなどインタラクティブ要素をふんだんに活用し、企業姿勢と事業内容が直感的に伝わる設計となっています。これにより社内外へのブランド認知が加速し、リクルーティングや事業提携などにも好影響をもたらしました。
参考: サイバーエージェント コーポレートロゴ刷新のお知らせ
4. リブランディングにおけるロゴデザインの効果的な変更ポイント
4.1 時代性を取り入れたデザイントレンド
リブランディング時にロゴを刷新する際は、現代のデザイントレンドや社会の価値観を意識したデザインへのアップデートが重要です。例えば、近年多くの企業が採用しているフラットデザインやミニマリズム、サステナビリティを想起させる色使いは、ブランドの先進性や社会貢献意識をユーザーに伝える効果があります。また、グローバル展開を視野に入れる場合は、国や文化を問わず直感的に理解されるシンボル性の高いロゴ設計が求められます。こうした傾向は、Forbes JAPANの記事でも取り上げられています。
4.2 シンプル化と認識性の向上
ロゴデザインの「シンプル化」は、リブランディングで特に重視される要素です。視認性・認識性が高く、サイズや媒体を問わず安定して表示できるため、さまざまなデジタルチャネルで活用しやすくなります。例えば、セブン‐イレブン・ジャパンのロゴが過去に複雑なものから現在のシンプルなシンボル型へと進化したことは、ブランド力の強化に大きく寄与しています。また、文字やシンボルの無駄を省くことで、時代を超えて愛される「普遍性」も保持できます。
4.3 カラーパレットの戦略的選択
リブランディングにおけるロゴのカラーパレット選びは、ブランドイメージやメッセージを消費者に直感的に訴求するための重要なポイントです。色彩心理学の観点から、例えば「青」は信頼や誠実、「赤」は情熱やエネルギー、「緑」は自然や安心感といった意味を持たせることができます。実際、ヤフージャパンのリブランディングではコーポレートカラーのレッドがより鮮やかな色調へと変更され、デジタル領域での存在感を強化しています。配色の選択については、Webデザインの配色事例集(Web Design Trends)などを参考にするのも有効です。
4.4 デジタルデバイス対応を考慮したロゴ設計
スマートフォンやタブレット、ウェアラブル等、様々なデジタルデバイスで美しく表示できるロゴは、現代のリブランディングにおいて不可欠です。特にアイコン化されたロゴや可変ロゴ(レスポンシブルロゴ)は、媒体ごとに最適な表示サイズや簡略化バージョンを用意することで、ユーザー体験(UX)を阻害することなくブランド認識を高めることができます。また、SVGなどのベクター形式での運用により、拡大縮小でも劣化せずにクリアな表現が可能です。こうしたロゴ設計は、AdverTimes(アドタイ)の事例にも詳しく紹介されています。
| 変更ポイント | 期待できる効果 | 代表的な企業事例 |
|---|---|---|
| 時代性のあるデザインの採用 | ブランドの鮮度と現代的イメージの獲得 | ANA、ソニー、楽天 |
| シンプルな要素への整理 | 視認性・認識性の向上、幅広い媒体での運用 | ユニクロ、セブン-イレブン |
| カラーパレットの見直し | ブランドメッセージの明確化・競合との差別化 | ヤフージャパン、au(KDDI) |
| マルチデバイス対応の設計 | モバイルやアプリ、デジタル広告での適切な表示 | 日清食品、LINE株式会社 |
これらのポイントを意識しながらリブランディングを進めることで、新たなブランド価値の創出と顧客とのより良いコミュニケーションが実現できます。成功した国内事例を参考に、マーケットやサービスに最適なロゴデザインへアップデートすることが、持続的な成長の鍵になるでしょう。
5. Webデザイン刷新で押さえるべき重要ポイント
5.1 ユーザーインターフェース(UI)の最適化
Webデザインの刷新に取り組む際、まず重視すべきはユーザーインターフェース(UI)の最適化です。ユーザーが直感的に情報へアクセスできる構造や、ボタン・ナビゲーションの視認性を高めることが求められます。具体的には、グローバルナビゲーションの整理、アイコンやボタンの一貫性、CTA(コールトゥアクション)の配置最適化が挙げられます。これにより、ユーザーの離脱率が下がり直帰率の改善が期待できます。
UI最適化については以下のような実践ポイントがあります。
| ポイント | 効果 |
|---|---|
| 情報設計の明確化 | 必要な情報に素早くアクセスできる |
| 入力フォームの簡素化 | コンバージョン率の向上 |
| ナビゲーションの視認性向上 | サイト内回遊率のアップ |
さらに、UIにおけるアクセシビリティも重要です。例えば高齢者や視覚障害者にも配慮した配色や、読みやすいフォントサイズの設定が推奨されます。詳しくは経済産業省:コンテンツのデザインに関するガイドラインを参照してください。
5.2 レスポンシブデザインの徹底
スマートフォンやタブレットなど、様々なデバイスで最適に表示されるレスポンシブデザインは現代のWebサイトに必須です。Googleもモバイルフレンドリーなサイトを評価基準に含めており(Google公式モバイルファーストインデックス)、ユーザーの多様化する閲覧環境へ柔軟に対応することが、コンバージョンやSEOパフォーマンスの向上につながります。
具体的な取組みとしては、グリッドレイアウトの活用や、画像・フォントサイズの自動調整、ブレークポイント設計による各デバイス最適化が基本となります。加えて、モバイルファーストの設計思想ももはや標準的な考え方です。
5.3 ブランドカラーとビジュアル要素の一貫性
リブランディングでは、ロゴやブランドカラーとWeb上のビジュアル要素との一貫性が重要です。これにより、ユーザーはオンラインオフライン問わず同じブランド体験を得られます。色彩心理やトーン&マナーを整えることで、サービスや商品の印象が強固に記憶されます。
ロゴとWebサイトで一貫したカラーパレット・パターンを活用している企業の事例については、無印良品公式サイトや楽天市場を見ることで参考になります。
| 要素 | 統一が及ぼす効果 |
|---|---|
| ロゴ・カラースキーム | ブランド認知度向上、信頼感醸成 |
| イメージ写真のトーン | ユーザーの印象統一、ブランドイメージ強化 |
| フォント一貫性 | 可読性向上とブランド印象の明確化 |
5.4 ページ読み込み速度と操作性の向上
Webサイト刷新時には、ページの読み込み速度やインタラクションのレスポンス向上を強く意識しましょう。表示が遅いとユーザーの離脱率が顕著に高まり、SEOにも悪影響を及ぼします。
画像や動画の最適化、キャッシュ利用、JavaScriptやCSSの圧縮などを徹底し、必要最低限のリソースで動作する設計が重要です。また、ボタンやメニュー操作のストレス軽減、とくにモバイル端末からの操作性向上もあわせて検討しましょう。
5.5 SEO対策を考慮したデザイン設計
最後に、SEO対策を前提としたデザイン設計はWebデザイン刷新において不可欠です。Googleなどの検索エンジンは「コンテンツの質」と「内部リンク」「構造化データ」などの技術的側面の両方を評価します。
| SEO設計項目 | 具体的な実践方法 |
|---|---|
| 構造化データ | JSON-LDやMicrodataを利用し、検索エンジンに情報を正確に伝達 |
| altテキスト | 画像に内容を示すテキストを必ず付与 |
| 内部リンク最適化 | 関連コンテンツ同士を論理的に結ぶ |
また、タイトルタグやディスクリプションの魅力的な記述、構造的なHTMLマークアップの利用、パンくずリストの設置なども検索エンジン最適化の基本となります。最新情報はGoogle検索セントラル(公式ドキュメント)を参照してください。
6. リブランディング後の効果測定と評価
リブランディングは実施しただけで満足してしまいがちですが、最も重要なのは、変更の効果を正確に測定し、次の施策へ活かすことです。ロゴやWebデザインの刷新後、どのような指標を追い、ビジネス成果やブランド認知向上につなげていくかを明確にする必要があります。以下に、そのための評価のプロセスと具体的な測定項目を解説します。
6.1 KPIの設定とモニタリング
まずリブランディングの目的に沿ったKPI(重要業績評価指標)の設定が不可欠です。KPIはブランドイメージの改善、Webサイトの流入増加、売上高の向上、SNSでの拡散数、新規顧客の獲得件数など多岐にわたります。アナリティクスツールやBIツールを活用し、継続的にモニタリングしましょう。
| 主なKPI例 | 測定のポイント |
|---|---|
| ブランド認知度 | 調査データや自社SNSフォロワー増減を見る |
| Webサイトの月間PV | Google Analyticsで推移を確認 |
| コンバージョン率 | リニューアル前後で比較し増減を評価 |
| エンゲージメント(SNS拡散・反応数) | XやInstagramのインサイト機能で計測 |
KPI策定のための手法や注意点は、博報堂DYメディアパートナーズの解説記事なども参考になります。
6.2 ユーザーフィードバックの収集と分析
リブランディングが消費者や既存顧客にどう受け入れられているかを判断するには、ユーザーフィードバックの収集が不可欠です。オンラインアンケート、レビューサイトの口コミ、SNSでのコメント分析など、多角的に意見を集めましょう。定量データだけでなく、定性データからユーザーの感情や期待値を把握することも、今後のブランド活動に役立ちます。
6.3 コンバージョン率と顧客行動の変化
リブランディングにより、Webサイト上でのコンバージョン率や顧客行動がどう変化したかを追跡することが重要です。例えば、問い合わせフォームや商品購入への到達率、ページの離脱率、直帰率などを計測し、リニューアル前との比較で効果を判定できます。また、ヒートマップツールを活用して、ユーザーがどのコンテンツに興味を持っているかも把握できます。
Eコマースの導線改善やコンバージョン改善事例については、ECのミカタに多数紹介されています。
6.4 ブランド認知度と企業イメージの測定
長期的には、ブランド認知度の向上や企業イメージのポジティブな変化がリブランディングの最終ゴールになります。第三者によるブランド調査や、ユーザーへのイメージヒアリング、PR効果の測定などを組み合わせるのが理想です。特に広報活動やメディア露出件数の増加、企業への好意度アップなども指標となります。
7. リブランディング失敗を避けるための注意点
リブランディングを実施する際、戦略やステークホルダーとのコミュニケーションを誤ると、既存ブランドの価値が毀損したり、顧客を失うリスクがあります。ここでは、失敗を避けるために必ず押さえておくべき注意点を整理します。
7.1 既存ユーザーの離反リスク
リブランディングによる大幅なロゴやWebデザインの変更は、一部の既存ユーザーにとって「自分の知るブランドでなくなった」という印象を与え、離れていく原因となります。特にBtoCビジネスや長年親しまれてきたブランドの場合、このリスクは高まります。既存顧客の声をプロセス初期から取り入れ、変更後もフォローアップする体制が重要です。例えば、日本航空(JAL)のロゴ刷新では、「鶴丸」ロゴに回帰することで多くのファン層の支持を再び得たケースが参考になります。
7.2 過度な流行追従の危険性
最新トレンドのみを追い求めてデザインを刷新すると、逆にブランドの独自性や親しみやすさを損ねる恐れがあります。ブランド本来の理念と乖離したリブランディングは、表面的な変化に留まりやすく、中長期的なブランド価値の成長に貢献しません。トレンドは参考程度に留め、軸となるブランドコンセプトを揺るがせにしない判断が求められます。
7.3 ブランドの核心を見失わないための戦略
リブランディングを行う際は、「なぜブランドを変えるのか」という根本的な目的・意義を社内外で明確に共有することが重要です。そのために以下のような視点が役立ちます。
| 要素 | 確認ポイント | 具体的なアクション |
|---|---|---|
| ブランドミッション | 企業理念や社会的役割とリブランディングの整合性 | 経営層・現場チーム双方でワークショップを実施 |
| ビジョン・バリュー | 将来像や価値観と新ビジュアルの一貫性 | リブランド方針説明会の開催 |
| ユーザーインサイト | 顧客が求めるブランド像の変化 | ユーザーアンケートやインタビュー調査 |
ブランドイメージの維持と進化を両立するために、これらの観点を事前に丁寧に検証しましょう。
7.4 段階的変更とコミュニケーションの重要性
ロゴやWebデザインを一度に大きく変えると、ターゲットや従業員、取引先などに混乱を与えがちです。段階的・計画的な変更と丁寧な情報発信が、認知浸透や誤解防止につながります。
実際に、凸版印刷は社名変更やロゴ刷新時に段階的なビジュアル展開と複数回の告知を重ね、社内外の理解と共感を段階的に醸成しました。
以下が主な段階例です。
| 段階 | 実施内容 | 目的 |
|---|---|---|
| 告知 | リブランディングの背景や意向をリリース、社内発表 | 理解・期待値コントロール |
| ティザー展開 | 新ロゴやWebデザインの一部公開、意見収集 | 段階的な受容促進 |
| 本格導入 | 全社的なデザイン切り替えと周知活動 | 定着と共感形成 |
加えて、FAQコンテンツの拡充やSNSでの対話型発信など、多様なチャネルで情報提供・意見集約を行うことも成功に寄与します。
8. リブランディングとロゴ・Webデザイン刷新の将来トレンド
8.1 AIとデータ分析を活用したパーソナライゼーション
リブランディングやWebデザインの分野では、AI(人工知能)や高度なデータ分析によるパーソナライゼーションが急速に普及しています。個々のユーザーの行動パターンや好みに基づき、ロゴやWebサイトのビジュアル要素・コンテンツを動的に最適化する手法です。たとえばNTTドコモの「dポイントクラブ」や、トヨタ自動車によるブランド体験のデジタル強化など、日本企業も活用を進めています。この流れにより、WebデザインのUX向上やブランドエンゲージメントの開発が加速しています。
また、AIによるロゴ自動生成ツール(例:Canva、Adobe Senseiなど)の普及により、短期間で多様なブランドイメージをテスト・検証できる点も注目されています。
8.2 インタラクティブ要素とユーザー参加型デザイン
インタラクティブなWeb体験の需要はますます高まっています。アニメーション、マイクロインタラクション、スクロール時の視覚的変化など、ユーザーが能動的にブランドと関われる仕掛けが主流化。資生堂や日清食品などは、スペシャルコンテンツでこの潮流を積極的に活用しています。
加えて、「ユーザー参加型デザイン」(例:ユーザー投票によるロゴ案の選定やキャンペーン)がブランドと顧客の共創を促し、ブランドへの愛着やロイヤルティ向上に寄与しています。デジタル技術と双方向性を融合することが、これからのリブランディング施策に不可欠といえるでしょう。
8.3 サステナビリティを表現するブランドデザイン
SDGs(持続可能な開発目標)やESGへの意識が高まる中、サステナビリティを可視化するデザインが世界共通のトレンドとなっています。無印良品や旭化成など、日本企業も環境配慮をロゴやカラーパレット、Webデザインで訴求しています。
| 企業名 | 実践例 | 参考リンク |
|---|---|---|
| 無印良品 | リサイクル素材をイメージさせる自然色の活用、シンプルでミニマルなWeb設計 | 無印良品 公式サイト |
| 旭化成 | サステナビリティ特設ページの設置、地球環境への配慮をストーリーで表現 | 旭化成 サステナビリティ |
ブランドの「信頼性」や「共感」を高める上で、環境・社会的価値訴求は必須の要素として今後も増加していく見込みです。
8.4 デジタルとリアルの融合を考慮した設計
近年ではロゴやWebデザインがオンライン・オフラインの境界を超えて展開されるケースが増えています。OMO(Online Merges with Offline)の考え方が進む中で、店舗・広告・パッケージ・Webサイトの一貫したデザインが求められています。
例えば、セブン-イレブン・ジャパンやユニバーサルミュージックジャパンでは、リアル店舗やプロダクト、Web上で統一感あるビジュアルアイデンティティ設計を実施。これにより消費者はどのタッチポイントでも同様のブランド体験を得られるため、ブランド認知と信頼が高まります。
今後は、AR(拡張現実)やVR(仮想現実)の技術活用による「体験型ブランディング」への発展も期待されています(例:集英社やパナソニックのVR展示会など)。
9. まとめ
リブランディングにおけるロゴとWebデザインの刷新は、企業価値やブランド認知度の向上に直結します。楽天やサーバーエージェントなどの成功事例のように、ブランドの核心を見極めながら時代性やユーザー体験を意識したデザイン変更が重要です。慎重なプロセスと一貫性、効果測定を重ねることで、継続的な企業成長が実現できます。