UIデザインをこれから学びたいと考えているあなたへ。本記事では、UIデザインの基礎を初心者にもわかりやすく解説します。UI/UXデザインの違い、UIデザインの重要性、基本原則、構成要素、デザインプロセスまでを網羅的に学べます。さらに、2025年のUIデザイントレンドもご紹介。AIパーソナライゼーションや没入型3Dインタフェースなど、最新トレンドを押さえることで、これからのUIデザインを理解する上で役立つ知識が得られます。WEBやアプリなどを主として、おすすめの学習方法や書籍、ウェブサイト、デザインツールなども紹介しているので、これからUIデザインを始める方にとって、最適な入門ガイドとなるでしょう。ぜひ、この記事でUIデザインの基礎を固め、未来のトレンドを掴んでください。
1. UIデザインとは何か?

UIデザインは、ユーザーインターフェースデザイン(User Interface Design)の略称です。ユーザーがデジタル製品やサービスを操作したり、利用したりする際に接するすべての要素のデザインを指します。ユーザーが目的を達成するために、どのようにシステムと対話するかを設計する重要な役割を担っています。
1.1 UIデザインの定義
UIデザインは、ユーザーと製品・サービスとの接点を設計する分野です。視覚的な要素だけでなく、ユーザーの行動や心理を理解し、快適で効率的な操作体験を提供することを目指します。具体的には、ウェブサイト、アプリ、ゲーム、ソフトウェア、家電製品など、様々なデジタル製品やサービスのインターフェースデザインがUIデザインの対象となります。ユーザーにとって使いやすいだけでなく、ブランドイメージを体現するデザインも重要です。
1.2 UXデザインとの違い
UIデザインと混同されやすい概念に、UXデザイン(ユーザーエクスペリエンスデザイン)があります。UIデザインとUXデザインは密接に関連していますが、それぞれ異なる役割を担っています。
| 項目 | UIデザイン | UXデザイン |
|---|---|---|
| フォーカス | ユーザーインターフェース | ユーザー体験 |
| 役割 | ユーザーと製品・サービスの接点を設計 | ユーザーの体験全体を設計 |
| 具体例 | ボタンの配置、色の選択、フォントの種類 | ユーザー調査、ペルソナ設定、ユーザビリティテスト |
UIデザインはUXデザインの一部であり、UXデザインはUIデザインを含むより包括的な概念と言えます。優れたUXを実現するためには、効果的なUIデザインが不可欠です。
1.3 UIデザインが重要な理由
デジタル化が加速する現代社会において、UIデザインの重要性はますます高まっています。優れたUIデザインは、以下のような効果をもたらします。
- ユーザー満足度の向上:使いやすいインターフェースは、ユーザーのストレスを軽減し、満足度を高めます。
- コンバージョンの向上:ECサイトなどでは、スムーズな購買体験を提供することで、コンバージョン率の向上に繋がります。
- ブランドイメージの向上:洗練されたデザインは、ブランドイメージの向上に貢献します。
- 競争優位性の確保:優れたUIデザインは、競合他社との差別化要因となり、競争優位性を確保することに繋がります。
- 開発コストの削減:汎用性の高いパーツや概念、設計を行うことで、手戻りを減らし、開発コストの削減に繋がります。早期のユーザビリティテストの実施は、後工程での大幅な修正を無くすことに貢献します。
これらの理由から、UIデザインはビジネスの成功に欠かせない要素となっています。ユーザーのニーズを理解し、効果的なUIデザインを取り入れることで、製品やサービスの価値を高めることができます。
2. UIデザインの基本原則
UIデザインの基本原則を理解することは、ユーザーにとって使いやすいインターフェースを設計する上で非常に重要です。これらの原則を踏まえることで、直感的で快適な操作体験を提供できます。効果的なUIは、ユーザーの満足度を高め、製品やサービスの成功に大きく貢献します。
2.1 ユーザビリティ
ユーザビリティとは、システム、製品、サービスが、特定のユーザーによって、特定の利用状況において、指定された目標を達成するために、効果的に、効率的に、そして満足して利用できる度合いのことです。簡単に言うと、ユーザーが目的を達成するために、どれくらい容易にシステムを使えるかということです。高いユーザビリティを実現するためには、ユーザーのニーズ、特性、行動を理解し、それに基づいてデザインすることが重要です。
2.1.1 ユーザビリティの評価指標
- 効率性:ユーザーが目標を達成する速さ
- 有効性:ユーザーが目標を達成できる割合
- 満足度:ユーザーがシステムを快適に利用できたか
- 学習しやすさ:ユーザーがシステムの使い方を簡単に習得できるか
- 記憶しやすさ:ユーザーがシステムの使い方を覚えられるか
- エラー発生率:ユーザーがシステム利用中にエラーを起こす頻度
2.2 アクセシビリティ
アクセシビリティとは、高齢者や障害者を含む、あらゆる人が製品、サービス、情報に等しくアクセスし、利用できるようにすることです。Webサイトやアプリにおいては、音声読み上げソフトに対応したコーディングや、キーボードのみで操作できるインターフェースなどがアクセシビリティ向上の例として挙げられます。アクセシビリティを考慮することで、より多くの人々がサービスを利用できるようになり、社会的な意義も高まります。
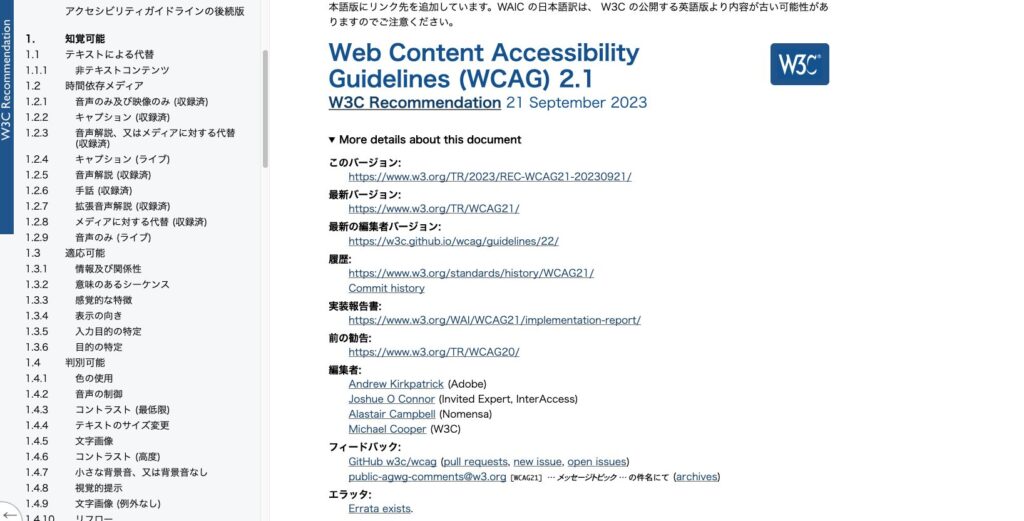
2.2.1 アクセシビリティのためのガイドライン(WCAG)

Webコンテンツ・アクセシビリティ・ガイドライン (WCAG) は、Webコンテンツをよりアクセシブルにするための国際的な基準です。WCAGに準拠することで、Webサイトやアプリをより多くの人々が利用できるようになります。
2.3 アフォーダンス

アフォーダンスとは、モノがどのように使われるかを直感的に理解させるための手がかりのことです。例えば、ボタンは押すことを示唆し、スクロールバーは上下に動かせることを示唆します。適切なアフォーダンスを提供することで、ユーザーは迷うことなくシステムを操作できます。UIデザインにおいては、視覚的な手がかりだけでなく、音声や触覚的なフィードバックもアフォーダンスとして利用できます。
2.3.1 アフォーダンスの種類
- 明示的アフォーダンス:ボタンやリンクのように、明確な視覚的指示を持つもの
- 潜在的アフォーダンス:ドラッグ&ドロップのように、操作してみないとわからないもの
- パターンアフォーダンス:Webサイトのヘッダーやフッターのように、慣習的に使われているもの
- メタフォリカルなアフォーダンス:ゴミ箱アイコンのように、現実世界のオブジェクトを模倣したもの
2.4 フィードバック

フィードバックとは、ユーザーが操作した結果を明確に伝えることです。ボタンをクリックしたときに色が変わる、ローディング中にアニメーションが表示されるなど、ユーザーの行動に対して適切なフィードバックを提供することで、操作に対する安心感と理解を深めます。フィードバックは、視覚、聴覚、触覚など、様々な形で提供できます。
2.4.1 フィードバックの例
- 視覚的フィードバック:ボタンの色変化、プログレスバー、アニメーション
- 聴覚的フィードバック:クリック音、エラー音
- 触覚的フィードバック:振動
2.5 シンプルさ
シンプルさとは、UIを必要最低限の情報と機能に絞り込むことです。情報を整理し、視覚的なノイズを減らすことで、ユーザーは重要な情報に集中できます。シンプルで直感的なUIは、ユーザーの学習コストを削減し、快適な操作体験を提供します。
2.6 一貫性

一貫性とは、UI全体で同じデザインパターンや用語を使用することです。ボタンの形状や配置、フォント、カラーパレットなどを統一することで、ユーザーは予測可能な操作体験を得られます。一貫性のあるUIは、ユーザーの学習コストを削減し、ブランドイメージの統一にも貢献します。
3. UIデザインの要素
UIデザインは様々な要素が組み合わされてユーザー体験を作り出します。ここでは、主要な要素とその役割、そして2025年のトレンドも踏まえて解説します。
3.1 レイアウト
レイアウトは、画面上の要素の配置を決める重要な要素です。効果的なレイアウトは、情報の階層構造を明確にし、ユーザーがコンテンツを容易に理解し、操作できるようにします。グリッドシステムや余白の活用など、様々なテクニックがあります。
レスポンシブデザインは、様々なデバイスで最適な表示を実現するために不可欠です。画面サイズに応じてレイアウトを調整することで、ユーザーエクスペリエンスを向上させます。
3.2 タイポグラフィ
タイポグラフィは、文字の選択、サイズ、行間、カーニングなど、テキストの視覚的な表現に関する要素です。読みやすさと美しさを両立させることが重要です。適切なフォントの選択は、ブランドイメージの構築にも役立ちます。
日本語のUIデザインでは、モリサワゴシックやヒラギノ角ゴシックなど、可読性の高いフォントが一般的に利用されます。 ウェブフォントの活用も、表現の幅を広げる上で有効です。
3.3 カラー
色は、ユーザーの感情や行動に影響を与える強力な要素です。ブランドイメージを反映させつつ、色の心理学に基づいて、ユーザーに適切なメッセージを伝えることが重要です。また、色のコントラスト比にも配慮し、アクセシビリティにも配慮する必要があります。
近年は、グラデーションを効果的に使用することで、奥行きや立体感を表現するデザインもトレンドとなっています。
3.4 画像
画像は、情報を視覚的に伝え、ユーザーの理解を助ける役割を果たします。高品質な画像を使用することで、UIデザインの質を高めることができます。写真、イラスト、アイコンなど、目的に合わせて適切な画像を選択することが重要です。
SVG形式のベクター画像は、拡大縮小しても画質が劣化しないため、レスポンシブデザインに最適です。
3.5 アニメーション
アニメーションは、UIに動きを加えることで、ユーザーの注意を引きつけたり、操作を分かりやすくしたりする効果があります。トランジション、ローディングアニメーション、マイクロインタラクションなど、様々な場面で活用されます。
過度なアニメーションは、ユーザーエクスペリエンスを損なう可能性があるため、適切な量と速度を考慮することが重要です。
3.6 マイクロインタラクション
マイクロインタラクションは、ユーザーの操作に対する小さなフィードバックです。「いいね!」ボタンを押したときのアニメーションや、スクロール時の視差効果など、細かなインタラクションがユーザーエクスペリエンスを向上させます。
| マイクロインタラクションの例 | 効果 |
|---|---|
| ホバーエフェクト | ユーザーが操作可能な要素であることを示す |
| ローディングアニメーション | 処理の進捗状況を視覚的に伝える |
| 入力フォームのバリデーション | 入力ミスをリアルタイムで指摘する |
2025年は、AIを活用したパーソナライズされたマイクロインタラクションがますます重要になると予想されます。
4. UIデザインのプロセス

UIデザインは、ただ美しい見た目を作るだけでなく、ユーザーにとって使いやすい、効果的なインターフェースを目指します。そのため、綿密なプロセスを経てデザインを行います。以下に、WEBやアプリ開発を想定した主要なステップを解説します。
4.1 ユーザー調査
ユーザー調査は、ターゲットユーザーのニーズ、行動、課題を理解するための重要なステップです。ユーザーインタビュー、アンケート調査、行動観察など様々な手法を用いて、ユーザーの現状を把握します。
4.1.1 ユーザーインタビュー
ユーザーに直接話を聞くことで、彼らのニーズや課題を深く理解できます。インタビューでは、具体的な使用状況や困っていることなどを質問し、ユーザーの視点から課題を明確にします。
4.1.2 アンケート調査
多くのユーザーからデータを集める際に有効です。オンラインツールなどを活用し、効率的に情報を収集できます。
4.1.3 行動観察
ユーザーが実際に製品やサービスを使用する様子を観察することで、潜在的な問題点や改善点を発見できます。ユーザーがどのように操作しているか、どこで戸惑っているかなどを観察することで、UIデザインの改善に繋げます。
4.2 ペルソナ設定

ユーザー調査の結果を基に、代表的なユーザー像であるペルソナを作成します。ペルソナは、年齢、性別、職業、趣味、生活スタイル、目標、抱える課題など、具体的な情報で構成されます。ペルソナを作成することで、デザインのターゲットを明確化し、ユーザー中心のデザインを実現しやすくなります。
4.3 情報設計
ウェブサイトやアプリで扱う情報を整理し、ユーザーにとって理解しやすく、使いやすい構造を設計します。サイトマップ、ユーザーフロー、ラベル付けなどが含まれます。
4.3.1 サイトマップ作成
ウェブサイト全体の構成を視覚的に表現することで、情報の流れや階層構造を明確にします。
4.3.2 ユーザーフロー作成
ユーザーが特定のタスクを達成するためにどのような経路を辿るかを図示します。ユーザーの行動を予測し、スムーズな操作を実現するために重要なステップです。
4.3.3 ラベル付け
ボタンやメニューなどに適切なラベルを付けることで、ユーザーが迷わず操作できるようにします。分かりやすく、一貫性のあるラベル付けが重要です。
4.4 ワイヤーフレーム作成

画面のレイアウトや要素の配置などを線で表現した設計図です。ビジュアルデザインに進む前に、画面構成や情報アーキテクチャを確認するために作成します。FigmaやAdobe XDなどのツールがよく使われます。
4.5 プロトタイプ作成
ワイヤーフレームを基に、実際に操作可能な試作品を作成します。クリックやタップなどのインタラクションを追加することで、ユーザー体験をよりリアルにシミュレートできます。ProttやAdobe XDなどがプロトタイプ作成ツールとして利用されます。
4.6 ユーザビリティテスト
作成したプロトタイプを実際のユーザーに試用してもらい、使いやすさや問題点を検証します。ユーザーの行動を観察し、フィードバックを集めることで、UIデザインの改善につなげます。
4.6.1 テストの実施
被験者にタスクを与え、操作の様子を観察します。思考発話法を用いることで、ユーザーの思考プロセスを理解することもできます。
4.6.2 結果の分析
テスト結果を分析し、問題点や改善点を洗い出します。分析結果を基に、UIデザインを修正し、ユーザビリティの向上を目指します。
4.7 デザイン実装

最終的なビジュアルデザインを作成し、コーディングを行います。HTML、CSS、JavaScriptなどの技術を用いて、デザインをWebサイトまたはアプリに実装します。
| 工程 | 内容 | 使用ツール例 |
|---|---|---|
| デザイン | ビジュアルを含んだUIデザイン全般を作成 | Figma, Adobe XD, Sketch |
| コーディング | HTML, CSS, JavaScriptなどを用いて実装 | Visual Studio Code, Sublime Text |
これらのプロセスを通して、ユーザーにとって使いやすい、質の高いUIデザインを作成することができます。各ステップは相互に関連しており、柔軟な修正と改善を繰り返すことで、より良いデザインへと進化させていきます。
5. 2025年のUIデザイントレンド

UIデザインは常に進化しており、デザイナーは常に最新トレンドを把握しておく必要があります。2025年には、以下のトレンドがUIデザインを形作っていくと予想されます。
5.1 AIパーソナライゼーション
AIを活用したパーソナライゼーションは、ユーザー一人ひとりに最適化されたエクスペリエンスを提供する上で重要な役割を果たします。AIはユーザーの行動や好みを学習し、個々のニーズに合わせたコンテンツ、製品、サービスを提案することで、よりパーソナルでエンゲージメントの高いUIを実現します。ECサイトにおけるレコメンド機能や、ストリーミングサービスにおけるパーソナライズされたプレイリストなどがその例です。今後のAIパーソナライゼーションは、より高度な予測分析やコンテキスト理解に基づき、さらに洗練されたユーザーエクスペリエンスを提供していくでしょう。
5.2 没入型3Dインタフェース
VR/AR技術の進化に伴い、没入型3Dインタフェースはますます普及していくでしょう。3Dモデルや仮想空間を操作することで、より直感的でインタラクティブなユーザーエクスペリエンスが可能になります。ゲーム、教育、医療など、様々な分野での活用が期待されています。メタバースの普及も、このトレンドを加速させる要因の一つとなるでしょう。よりリアルな表現や触覚フィードバックの実装など、今後の技術革新にも注目です。
5.3 ジェネレーティブデザイン
AIを活用したジェネレーティブデザインは、デザイナーの作業効率を向上させるだけでなく、人間の創造性を超えた革新的なデザインを生み出す可能性を秘めています。特定のパラメータや制約に基づいて、AIが自動的に複数のデザインオプションを生成することで、デザイナーは最適なデザインを選択・改良することに集中できます。ロゴデザイン、Webデザイン、建築など、様々な分野での応用が進んでいます。
5.4 インクルーシブデザイン
インクルーシブデザインは、あらゆる人にとって使いやすいデザインを目指します。年齢、性別、文化、障害の有無など、多様なユーザーのニーズを考慮することで、より多くの人々が快適に利用できる製品やサービスを提供できます。音声認識、字幕、キーボード操作など、アクセシビリティ機能の充実が重要です。インクルーシブデザインは、単なるトレンドではなく、倫理的な責任として、今後ますます重要性を増していくでしょう。
5.5 マイクロインタラクションの進化
マイクロインタラクションは、ユーザーの操作に対する細やかなフィードバックを提供することで、UIの使いやすさと楽しさを向上させます。「いいね」ボタンのアニメーションや、スクロール時の視差効果など、小さなインタラクションがユーザーエクスペリエンスに大きな影響を与えます。2025年には、より洗練されたアニメーションやインタラクティブな要素が取り入れられ、ユーザーエンゲージメントを高めるための重要なツールとなるでしょう。
5.6 音声UIの進化
スマートスピーカーや音声アシスタントの普及により、音声UIの重要性が高まっています。音声コマンドによる操作は、ハンズフリーでデバイスを操作できるため、利便性が高いだけでなく、アクセシビリティの向上にも貢献します。音声認識技術の精度向上や自然言語処理の発展により、より自然で複雑な音声インタラクションが可能になるでしょう。音声UIは、今後、スマートホーム、車載システム、ウェアラブルデバイスなど、様々な分野で活用が拡大していくと予想されます。
これらのトレンドを踏まえ、UIデザイナーは常に新しい技術やデザイン手法を学び続ける必要があります。以下の表は、各トレンドの具体的な例と、それらがユーザーエクスペリエンスに与える影響をまとめたものです。
| トレンド | 具体的な例 | ユーザーエクスペリエンスへの影響 |
|---|---|---|
| AIパーソナライゼーション | ECサイトの商品レコメンド、ニュースアプリのパーソナライズされた記事配信 | ユーザーの好みに合わせた情報提供により、満足度とエンゲージメントを向上 |
| 没入型3Dインタフェース | VRゲーム、ARを使った家具の配置シミュレーション | より直感的でインタラクティブな操作体験を提供 |
| ジェネレーティブデザイン | ロゴデザインツール、Webサイトのレイアウト生成 | デザインプロセスの効率化と、新しいデザインの可能性の探求 |
| インクルーシブデザイン | 音声認識機能、字幕、キーボード操作 | あらゆるユーザーが快適に利用できる、アクセシブルなデザインを実現 |
| マイクロインタラクションの進化 | アニメーションボタン、スクロール時の視差効果 | ユーザーエンゲージメントと操作性の向上 |
| 音声UIの進化 | スマートスピーカー、音声アシスタント | ハンズフリー操作による利便性向上とアクセシビリティの向上 |
これらのトレンドは相互に関連し合い、より高度で洗練されたUIデザインを生み出していくでしょう。UIデザイナーは、これらのトレンドを理解し、適切に活用することで、ユーザーにとってより価値のある、魅力的なエクスペリエンスを提供することができるようになります。
6. UIデザインの学習方法
UIデザインを学ぶ方法は様々ですが、自分に合った方法を見つけることが重要です。書籍、ウェブサイト、オンライン講座、デザインツールなど、様々なリソースを活用して学習を進めましょう。継続的に学習し、実践していくことで、UIデザインスキルを向上させることができます。
6.1 おすすめの書籍

UIデザインの基礎を学ぶための書籍は数多く出版されています。初心者向けのものから、実践的な内容まで、レベルに合わせて選ぶことができます。実際に手に取って内容を確認し、自分に合った書籍を選びましょう。
| 書籍名 | 著者 | 出版社 | 内容 |
|---|---|---|---|
| なるほどデザイン | 筒井美希 | エムディエヌコーポレーション | デザインの基礎原則をわかりやすく解説 |
| ノンデザイナーズ・デザインブック[第4版] | Robin Williams | エムディエヌコーポレーション | デザインの4原則に基づいたデザインの基礎を解説 |
| UIデザインの教科書 | 増田 亨 | エムディエヌコーポレーション | UIデザインの考え方や手法を体系的に解説 |
6.2 おすすめのウェブサイト
ウェブサイトでもUIデザインに関する情報を学ぶことができます。最新の情報や、様々なデザイナーの視点に触れることができるのがメリットです。複数のウェブサイトを参考に、幅広い知識を吸収しましょう。
| ウェブサイト名 | 内容 |
|---|---|
| ソシオメディア | デジタルプロダクトデザインコンサルティング会社ソシオメディアがまとめている、ヒューマンインターフェースをデザインする際の指針です。UIに関する様々な文献と、実際のデザインコンサルティングで得た知見をもとに独自に編纂したものです。 |
| グッドパッチブログ | Goodpatchが運営するブログです。主にUI/UXデザインや、デザインパートナーとしての事例、デザイン思考に関するナレッジ、社内のイベントやカルチャー発信 |
| NIJIBOX BLOG | NIJIBOX BLOGは、UI UXデザインを中心に基礎知識や事例を交えたノウハウなどを幅広く紹介するオウンドメディアです。 |
6.3 オンライン講座
オンライン講座では、体系的にUIデザインを学ぶことができます。動画や課題を通して実践的なスキルを身につけることができます。自分に合った学習スタイルやレベルに合わせた講座を選びましょう。
| 講座名 | 提供元 | 内容 |
|---|---|---|
| Udemy UIデザイン講座 | Udemy | 様々なレベルのUIデザイン講座が提供されている。 |
| Schoo UIデザイン講座 | Schoo | 生放送授業や録画授業でUIデザインを学ぶことができる。 |
6.4 デザインツール
UIデザインを作成するには、デザインツールが必要です。Adobe XDやFigma、Sketchなど、様々なツールがあります。それぞれのツールの特徴を理解し、自分に合ったツールを選びましょう。
| ツール名 | 提供元 | 特徴 |
|---|---|---|
| Adobe XD | Adobe | Adobe Creative Cloudの一部として提供されている。ベクターグラフィック編集、プロトタイピング、共同作業機能などが充実している。 |
| Figma | Figma | ブラウザベースで動作するUIデザインツール。リアルタイム共同作業機能が強力。 |
| Sketch | Sketch | macOS専用のUIデザインツール。プラグインが豊富で拡張性が高い。 |
これらの学習方法を組み合わせて、効率的にUIデザインのスキルを習得しましょう。ポートフォリオを作成し、自分のスキルを可視化することも重要です。
7. UIデザイン基礎を学んで、2025年のトレンドを掴もう
UIデザインの基礎を学ぶことで、2025年のトレンドとなっているAIパーソナライゼーションや没入型3Dインタフェース、ジェネレーティブデザインなどをより深く理解し、活用することができます。学んだ基礎知識を活かして、自身のデザインスキルを向上させ、市場価値を高めましょう。
7.1 ポートフォリオ作成の重要性
UIデザインを学ぶ上で、ポートフォリオの作成は非常に重要です。ポートフォリオはあなたのスキルや経験を視覚的に表現し、潜在的なクライアントや採用担当者にあなたの能力をアピールするツールとなります。質の高いポートフォリオは、就職活動やフリーランスとしての活動において大きなアドバンテージとなります。
効果的なポートフォリオを作成するためのポイントは以下の通りです。
- ターゲットを意識する:誰に見せたいポートフォリオなのかを明確にし、ターゲット層に合わせた作品を選定しましょう。
- ベストワークを掲載する:自信のある作品、特にスキルや創造性を示す作品を厳選して掲載しましょう。数は少なくても質の高い作品を優先することが重要です。
- 作品の説明を充実させる:各作品について、デザインの意図、制作プロセス、使用ツールなどを具体的に説明することで、あなたの思考力やスキルを効果的に伝えることができます。デザインコンセプト、ターゲットユーザー、解決した課題などを明確に記述しましょう。
- デザイン性を重視する:ポートフォリオ自体もUIデザインのスキルを示す場です。見やすく、洗練されたデザインを心がけましょう。レイアウト、タイポグラフィ、カラーなどを効果的に使用し、作品の魅力を引き立てましょう。レスポンシブデザインにも対応しておきましょう。
- 最新の状態を保つ:常に新しい作品を追加し、スキルアップをアピールしましょう。古い作品は必要に応じて削除または更新し、常に最新のスキルセットを反映したポートフォリオを維持しましょう。
ポートフォリオはWebサイト、PDF、Behance、Dribbbleなどのプラットフォームで公開することができます。それぞれのプラットフォームの特徴を理解し、自分に合った方法で公開しましょう。GitHubでソースコードを公開するのも効果的です。
7.2 UIデザイナーのキャリアパス
UIデザイナーのキャリアパスは多岐に渡ります。企業の規模や業種、個人のスキルや経験によって様々なキャリアを選択できます。代表的なキャリアパスは以下の通りです。
| キャリアパス | 業務内容 | 必要なスキル/経験 |
|---|---|---|
| Webデザイナー | Webサイトのデザイン、コーディング | HTML, CSS, JavaScript, Photoshop, Illustratorなど |
| アプリUIデザイナー | スマートフォンアプリのUIデザイン | iOS/AndroidのUIデザインガイドラインの理解、Sketch, Figma, Adobe XDなど |
| UX/UIデザイナー | ユーザー体験とUIデザインの両方を担当 | ユーザー調査、ユーザビリティテスト、情報設計、UIデザインスキルなど |
| UI/UXエンジニア | UI/UXデザインとフロントエンド開発を担当 | HTML, CSS, JavaScript, React, Vue.js, UIデザインスキルなど |
| リードUIデザイナー | UIデザイナーチームのリーダー | UIデザインの高度なスキル、マネジメントスキル、コミュニケーションスキルなど |
| フリーランスUIデザイナー | 独立してUIデザイン業務を受注 | UIデザインスキル、営業スキル、自己管理能力など |
2025年以降は、AIやVR/AR技術の進化に伴い、より高度なUIデザインスキルが求められるようになります。常に新しい技術やトレンドを学び続け、スキルアップを図ることが重要です。また、コミュニケーション能力や問題解決能力などもキャリアアップに繋がる重要な要素です。積極的に学び、経験を積むことで、自身のキャリアを切り拓いていきましょう。
8. まとめ
この記事では、UIデザインの基礎を初心者向けに解説しました。UIデザインとは何かという定義から、UXデザインとの違い、UIデザインが重要な理由、基本原則、構成要素、デザインプロセスまでを網羅的に学びました。さらに、2025年のUIデザイントレンドとして、AIパーソナライゼーション、没入型3Dインタフェース、ジェネレーティブデザイン、インクルーシブデザイン、マイクロインタラクションや音声UIの進化などを紹介しました。これからUIデザインを学ぶ方は、紹介した書籍、ウェブサイト、オンライン講座などを活用し、デザインツールに慣れていくことが重要です。ポートフォリオを作成し、スキルアップすることで、UIデザイナーとしてのキャリアパスを広げることが可能です。UIデザインの基礎知識と最新トレンドを理解し、より良いユーザー体験を提供できるデザイナーを目指しましょう。
