2025年のWebデザインはどう進化する?本記事では、Awwwards、FWA、CSS Design Awardsといった著名な海外アワードの事例を通して、2025年の最新Webデザイントレンドを徹底解説。インタラクションデザイン、AIパーソナライズ、3D表現、メタバース、インクルーシブデザインなど、洗練されたデザインを実現するためのキーポイントを紐解き、具体的な事例分析から実践的なノウハウを学び取ることができます。Webデザインの未来を見据え、競争優位性を高めるためのヒントが満載です。最新トレンドを取り入れる上での注意点も解説しているので、デザイン制作に携わる全ての方必見の内容です。
1. 2025年のWEBデザインを取り巻く環境とトレンド予測
2025年のWEBデザインは、ユーザー体験の向上を軸に、より洗練された表現と高度な技術の融合が加速すると予想されます。モバイルファースト、レスポンシブデザインといった既存の概念に加え、AI、メタバース、インクルーシブデザインといった新たな要素がWEBデザインのトレンドを形成していくでしょう。
1.1 加速するデジタル化とユーザーニーズの多様化
コロナ禍を経て、オンラインでの活動が一般化し、ユーザーのデジタルリテラシーも向上しています。それに伴い、ユーザーニーズはますます多様化し、パーソナライズされた体験への期待が高まっています。企業は、多様なデバイス、ブラウザ、そしてユーザーの属性に最適化されたWEBサイトを提供することが求められています。
1.2 AI技術の進化とWEBデザインへの影響
AI技術の進化は、WEBデザインにも大きな影響を与えています。AIによる自動化は、デザイン制作の効率化だけでなく、ユーザーの行動分析に基づいたパーソナライズドデザインの実現を可能にします。また、AIを活用したチャットボットは、カスタマーサポートの効率化に貢献し、ユーザーエクスペリエンスの向上に繋がります。
1.3 メタバースの普及と没入型体験
メタバースの普及は、WEBデザインに新たな可能性をもたらしています。3D表現やインタラクティブなコンテンツは、ユーザーに没入型の体験を提供し、ブランドとのエンゲージメントを高めます。WEBサイトは、単なる情報発信の場ではなく、ユーザーがブランドの世界観を体験できる空間へと進化していくでしょう。
1.4 インクルーシブデザインとアクセシビリティの重要性

インクルーシブデザインは、あらゆるユーザーにとって使いやすいWEBサイトを実現するための重要な要素です。アクセシビリティへの配慮は、倫理的な責任であるだけでなく、より多くのユーザーにリーチするためのビジネス戦略としても重要性を増しています。音声読み上げ機能への対応、キーボード操作の最適化、適切なコントラスト比の確保など、多様なニーズに対応したWEBデザインが求められています。
1.5 2025年のWEBデザイントレンド予測
| トレンド | 概要 | キーワード |
|---|---|---|
| AIパーソナライズドデザイン | ユーザーの行動や好みに基づいて、コンテンツやデザインを最適化する | AI、機械学習、パーソナライゼーション、ユーザーエクスペリエンス |
| 没入型3D体験 | 3Dグラフィックスやインタラクティブな要素を用いて、ユーザーを仮想世界に没入させる | メタバース、VR、AR、3Dグラフィックス、インタラクション |
| マイクロインタラクション | 細やかなアニメーションや効果で、ユーザー操作にフィードバックを与え、操作性を向上させる | UI/UX、アニメーション、ユーザーインターフェース、操作性 |
| ミニマリズムと洗練されたタイポグラフィ | シンプルながらも洗練されたデザインと、読みやすいタイポグラフィで、ユーザーに快適な閲覧体験を提供する | ミニマリズム、タイポグラフィ、余白、可読性 |
| モーションデザイン | アニメーションや動画を効果的に使用し、ユーザーの視線を誘導し、情報を分かりやすく伝える | アニメーション、動画、UI/UX、ストーリーテリング |
これらのトレンドを踏まえ、2025年のWEBデザインは、ユーザー中心設計をさらに深化させ、より洗練された、パーソナライズされた、そして没入感のある体験を提供する方向へと進化していくでしょう。同時に、倫理的な側面、アクセシビリティへの配慮も不可欠な要素となります。
2. 海外アワードに見る2025年最新WEBデザイントレンド
近年のWebデザインは、単に美しいだけでなく、ユーザー体験、アクセシビリティ、そしてビジネスゴールへの貢献が求められています。世界的なデザインアワードを受賞した作品から、2025年の最新トレンドを読み解き、その傾向と具体的な手法を探ります。
2.1 インタラクションデザインの進化と洗練されたユーザー体験
Webサイトにおけるユーザー体験は、もはや静的なものではなく、動的でインタラクティブなものが主流になりつつあります。マイクロインタラクションやアニメーションを効果的に用いることで、ユーザーの行動に自然なフィードバックを提供し、直感的で楽しい操作を実現するデザインが評価されています。例えば、スクロールに合わせて要素が滑らかに動いたり、ボタンをクリックした際に視覚的な変化を与えることで、ユーザーのエンゲージメントを高めることができます。また、ユーザーの行動を予測するAI技術を取り入れることで、よりパーソナライズされたインタラクションを提供する事例も増えていくことが予想されます。
2.2 AI技術を活用したパーソナライズドデザイン

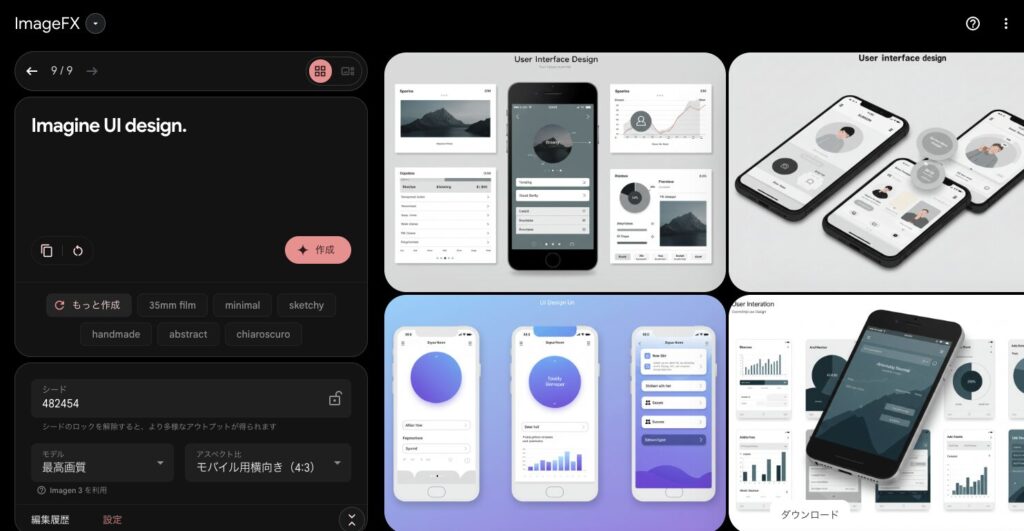
AI技術の進化は、Webデザインの世界にも大きな変革をもたらしています。ユーザーの行動履歴や嗜好に基づいてコンテンツやレイアウトを最適化するパーソナライズドデザインは、顧客一人ひとりに合わせた最適な体験を提供し、コンバージョン率の向上に貢献します。例えば、ECサイトでユーザーが過去に閲覧した商品に基づいておすすめ商品を表示したり、ニュースサイトでユーザーの興味関心に基づいて記事を推薦するなど、AIを活用したパーソナライズドデザインは、Webサイトの価値を高める上で重要な要素となっています。また、AIによる自動生成ツールも進化しており、デザイナーの作業効率向上に役立っています。例えば、画像の自動生成やコードの自動生成など、AIはデザインプロセスを効率化し、よりクリエイティブな作業に集中できる環境を提供します。
2.3 没入型体験を提供する3D表現とメタバース

近年、Webデザインにおいて3D表現やメタバース空間の活用が注目を集めています。WebGLやThree.jsなどの技術を用いた高度な3Dグラフィックスは、ユーザーに没入型の体験を提供し、ブランドの世界観をより深く伝えることができます。例えば、製品を3Dモデルで表示して自由に回転させたり、仮想空間でブランドの世界観を表現したインタラクティブなコンテンツを提供することで、ユーザーの関心を高め、購買意欲を刺激することができます。また、メタバース空間とWebサイトを連携させることで、新たな顧客接点を創出し、コミュニティ形成を促進する取り組みも始まっています。Webデザインは、現実世界と仮想世界を融合させることで、新たな可能性を広げています。
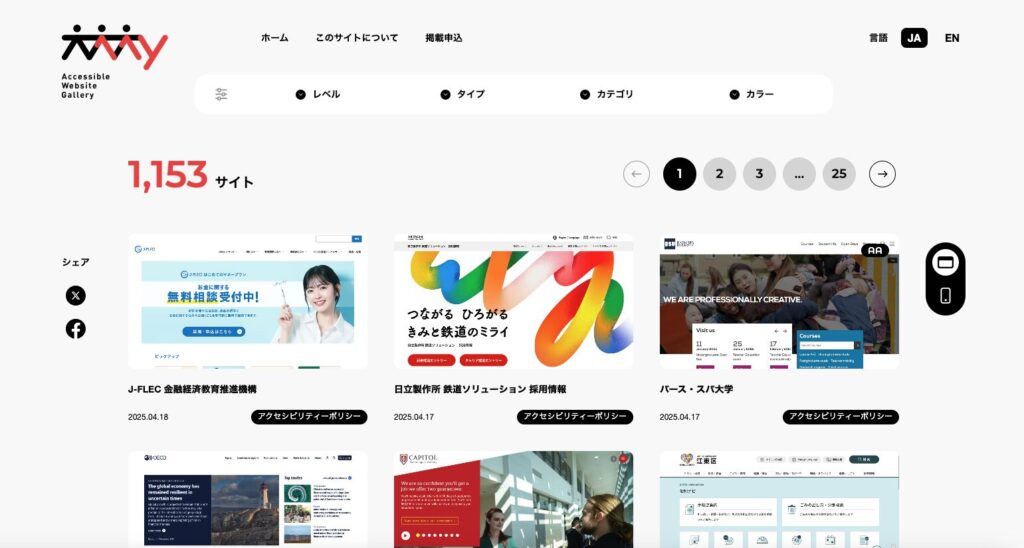
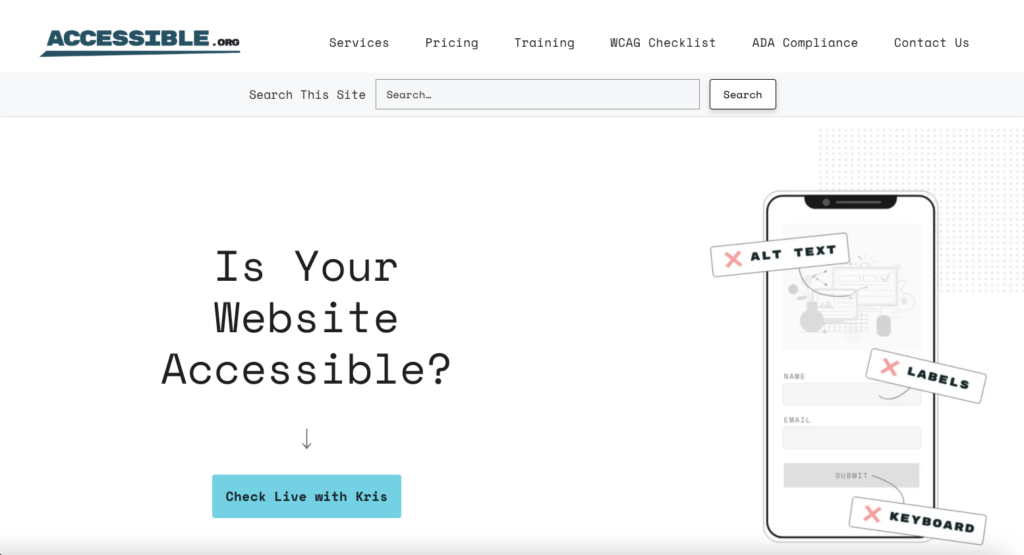
2.4 インクルーシブデザインによるアクセシビリティの向上

インクルーシブデザインは、あらゆる人にとって使いやすいWebサイトを構築するための重要な考え方です。WCAG (Web Content Accessibility Guidelines)などのガイドラインに準拠することで、視覚障碍者、聴覚障碍者、肢体不自由者など、さまざまな障害を持つユーザーがWebサイトを快適に利用できるようになります。例えば、適切な代替テキストを提供することで、スクリーンリーダーを使用する視覚障碍者も画像の内容を理解することができます。また、キーボード操作だけでWebサイトを操作できるようにすることで、マウスを使用できないユーザーのアクセシビリティを向上させることができます。インクルーシブデザインは、社会的な責任を果たすだけでなく、より多くのユーザーにWebサイトを届けることで、ビジネスチャンスの拡大にもつながります。
| 視点 | 具体的な手法 |
|---|---|
| 視覚 | 十分なコントラスト比、代替テキストの提供、キャプションの追加 |
| 聴覚 | 動画コンテンツに字幕や音声解説を提供 |
| 運動 | キーボード操作の完全サポート、フォーカス要素の明瞭化 |
| 認知 | シンプルなレイアウト、明確なナビゲーション、分かりやすい言語 |
3. 洗練されたWEBデザイン事例
ここでは、国内外で権威のあるWebデザインアワードの受賞作品を通して、2025年の最新トレンドを反映した洗練されたWebデザイン事例を具体的に見ていきます。受賞理由やデザインの特徴を分析することで、洗練されたデザインのエッセンスを紐解き、今後のWebデザイン制作のヒントを探ります。
3.1 CSS Design Awards作品
CSS Design Awardsは、世界3大Webデザインアワードの一つとしても知られています。このアワードは、Webデザインの進歩とイノベーションを促進し、Webデザイン業界全体のレベルアップに貢献することを目的としています。
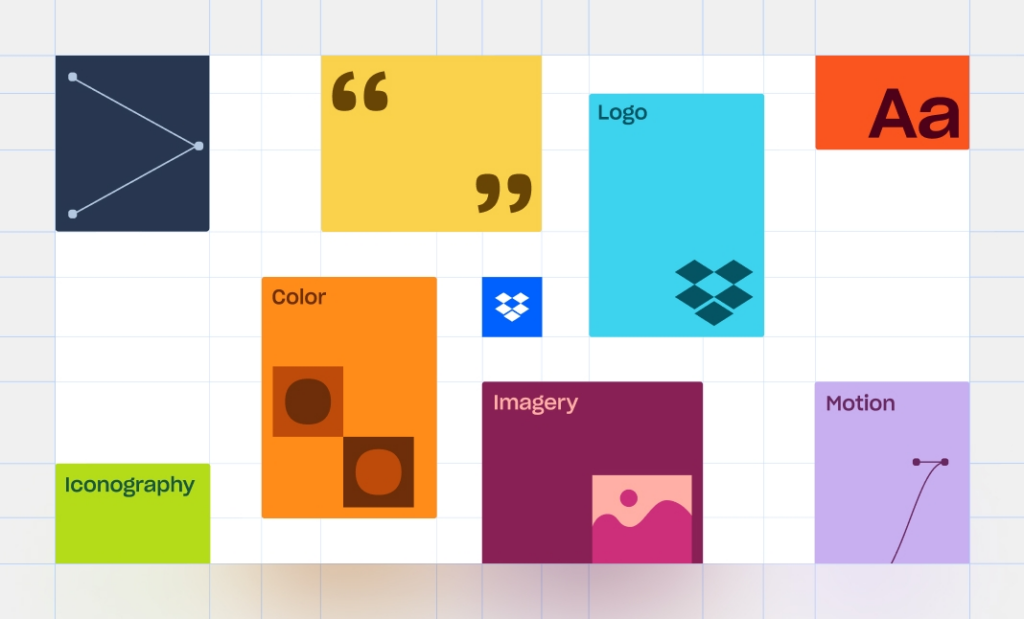
3.1.1 Dropboxブランドガイドライン

クラウドストレージサービス「DropBox」のブランドガイドラインサイトは、社内向けの資料的なサイトでありながら、インタラクティブな遊びをふんだんに盛り込んだサイト。トップページのグリッドレイアウトをズームイン・ズームアウトしながら操作できるインタラクション、区切り線の多用や細かいUIパーツを散りばめたレイアウト。
3.2 Awwwards作品
Awwwardsは、Webデザインと開発の分野で優れた作品を表彰する国際的な賞です。デザイン、創造性、ユーザビリティ、革新性といった基準で審査が行われます。
3.2.1 RayRayLab.

クリエイティブエージェンシー「RayRayLab.」のコーポレートサイトは、ミニマルなデザインと神秘的なぼかしの効いた大胆なタイポグラフィやエリアの登場エフェクトの組み合わせ、シンプルでありながらも印象深い印象を与えています。また印象深さを訴求すると共にスムーズな無限スクロールを案内する「KEEP SCROLL GOING」など細かなスクロールアニメーション示唆、マイクロインタラクションが、ユーザーエンゲージメントを高めています。
3.2.2 三和ファサード・ラボ

建築ファサード事業を展開されている「三和ファサード・ラボ株式会社」のコーポレートサイト。近年多くなってきていたリッチなWebGL体験とは逆に、サイトの視覚表現において重要な役割を果たす効果的な箇所にのみ実装されているようです。WebGLのデメリットである技術コストやサイトパフォーマンスなどを拭うような事例なども増えてくることが考えられます。
3.3 FWA作品
FWA (Favourite Website Awards) は、革新的で技術的に優れたウェブサイトを表彰する国際的な賞です。毎日、世界中から選出されたウェブサイトが紹介されています。
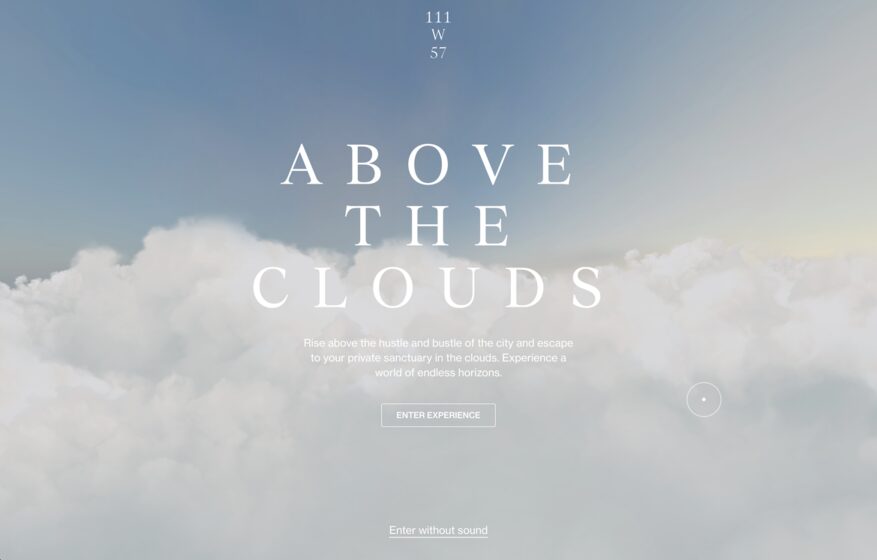
3.3.1 Above The Clouds – 111 West 57 Street

「Above The Clouds – 111 West 57 Street」は、ニューヨーク・マンハッタンにある超高層住宅タワーのブランドサイトとなります。高さは約435mで、世界で最も細長い超高層ビルとしても知られています。通称は「Steinway Tower」で、セントラルパークの南側に位置します。天空より、マンションをWebGLを活用したダイナミックなビジュアル表現と、サウンド体験を提供し、深い没入感とタワーの特別な体験を訴求しています。
4. 2025年のトレンドを踏まえた洗練されたWEBデザインの作り方
2025年のWebデザインは、AI、メタバース、インクルーシブデザインなど、急速に進化するテクノロジーと多様化するユーザーニーズへの対応が求められます。これらのトレンドを踏まえ、洗練されたWebデザインを作るためには、以下のポイントを考慮することが重要です。
4.1 トレンドの選定と実装
全てのトレンドを網羅的に取り入れる必要はありません。自社のビジネス目標やターゲットユーザーに最適なトレンドを選定し、効果的に実装することが重要です。例えば、BtoB企業であれば、メタバースよりもパーソナライズドデザインに注力する方が効果的かもしれません。
4.2 ユーザー中心設計
ユーザー中心設計(UCD)は、Webデザインにおいて不可欠なアプローチです。ユーザーのニーズ、行動、心理を深く理解し、それに基づいたデザインを行うことで、ユーザーエクスペリエンスを向上させ、コンバージョン率の向上に繋げることができます。ペルソナ設定、ユーザーインタビュー、ユーザビリティテストなどを活用し、ユーザー視点を取り入れましょう。
4.3 プロトタイピングとテスト
デザインの完成度を高めるためには、プロトタイピングとテストが重要です。プロトタイプを作成し、実際のユーザーにテストすることで、デザインの課題や改善点を早期に発見し、修正することができます。FigmaやAdobe XDなどのプロトタイピングツールを活用することで、効率的にテストを実施できます。
4.4 アクセシビリティへの配慮
Webサイトは、あらゆる人が等しくアクセスできるように設計する必要があります。WCAG(Web Content Accessibility Guidelines)に準拠したデザインを心がけ、高齢者や障害を持つ人々にも使いやすいWebサイトを目指しましょう。具体的には、適切な代替テキストの提供、十分なコントラスト比の確保、キーボード操作への対応などが挙げられます。
4.5 SEO対策
Webデザインは、SEO(検索エンジン最適化)にも影響を与えます。ページの読み込み速度、モバイルフレンドリー、構造化データなど、SEOの観点も考慮したデザインを行うことで、検索エンジンのランキング向上に繋げ、より多くのユーザーにWebサイトを訪問してもらうことができます。
4.6 コンテンツとの調和
洗練されたWebデザインは、魅力的なコンテンツと組み合わさることで、より大きな効果を発揮します。高品質なコンテンツを作成し、デザインと調和させることで、ユーザーエンゲージメントを高め、ブランドイメージの向上に貢献します。
4.7 最新技術の活用
AI、3D表現、メタバースなど、最新技術のメリット・デメリットを踏まえた上で積極的に活用することで、より革新的で洗練されたWebデザインを実現できます。ただし、最新技術は常に変化するため、常に情報収集を行い、適切な技術を選定することが重要です。
4.8 継続的な改善
Webデザインは、一度作成したら終わりではありません。アクセス状況やユーザーのフィードバックを分析し、継続的に改善していくことが重要です。Google Analyticsなどのアクセス解析ツールを活用し、データに基づいた改善策を講じることで、Webサイトのパフォーマンスを向上させることができます。
4.9 デザイントレンドと持続可能性のバランス
| トレンドの要素 | メリット | デメリット/注意点 | 持続可能な活用方法 |
|---|---|---|---|
| マイクロインタラクション | ユーザーエンゲージメント向上、操作性の向上 | 過剰な使用は逆効果、サイトパフォーマンスへの影響 | ユーザー体験を向上させるキーとなる部分に絞って実装 |
| AIパーソナライズ | 個別最適化された体験提供 | データプライバシーへの配慮、アルゴリズムの偏り | 透明性の高いデータ活用、倫理的なアルゴリズム設計 |
| 没入型3D表現 | 高い没入感、ブランド体験の強化 | 開発コスト、ローディング時間 | 適切な技術選定、段階的な導入 |
上記のようなポイントを踏まえ、トレンドと持続可能性のバランスを取りながら、2025年のWebデザインに取り組むことで、ユーザーにとって魅力的で、ビジネス目標の達成にも貢献するWebサイトを構築することができるでしょう。
5. まとめ
2025年のWebデザインは、インタラクションデザインの進化、AIパーソナライズ、3D表現、インクルーシブデザインといったトレンドが中心となるでしょう。CSS Design Awards、Awwwards、FWAといった海外アワードの受賞作品からも、これらの要素などを取り入れた洗練されたデザインが評価されていることがわかります。受賞作品に見られるユーザー体験の向上、革新的な表現、アクセシビリティへの配慮は、今後のWebデザイン制作において重要な指針となるはずです。これらのトレンドを踏まえ、ユーザーにとってより使いやすく、魅力的なWeb体験を提供できるよう、デザインに取り組むことが重要です。ただし、最新技術の導入は目的ではなく、ユーザーニーズへの適切な対応があってこそ効果を発揮することを忘れてはなりません。