欧文フォント選びに悩んでいるデザイン初心者の方、必見!この記事では、Adobe Fontsを使ってデザインを格段に洗練させる方法を分かりやすく解説します。セリフ体、サンセリフ体、スクリプト体といった基本的なフォントの種類から、Adobe Fontsのメリット・デメリット、そしてデザイン別のおすすめフォントまで網羅。さらに、Adobe Fontsの検索機能やフィルタ機能を活用した効率的なフォント探しのコツも伝授します。フォントのライセンスや組み合わせ、カーニング、トラッキングといった注意点も踏まえ、プロ顔負けのデザインを実現するための実践的な知識が満載です。この記事を読めば、Adobe Fontsを最大限に活用して、洗練された欧文フォントを自由自在に操れるようになります。
1. 欧文フォントの基礎知識
欧文フォントは、アルファベットや数字、記号などを表示するためのフォントです。デザインの印象を大きく左右する重要な要素であり、フォントの種類や特性を理解することで、より効果的なデザインを作成できます。欧文フォントは大きく分けてセリフ体、サンセリフ体、スクリプト体などに分類されます。それぞれの特徴を理解し、デザインの目的に合ったフォント選びが重要です。
1.1 欧文フォントの種類
欧文フォントは、大きく分けて以下の3つの種類に分類されます。その他にも、ディスプレイ体やモノスペース体など、様々な種類が存在します。
1.1.1 セリフ体
セリフ体とは、文字のストロークの端に飾り(セリフ)が付いたフォントです。伝統的で格式高く、落ち着いた印象を与えます。本文に使用すると、視線を誘導しやすく、可読性が高いという特徴があります。代表的なセリフ体としては、Times New Roman、Garamond、Bodoniなどがあります。
| フォント名 | 特徴 | 用途例 |
|---|---|---|
| Times New Roman | 最も一般的なセリフ体の一つ。汎用性が高く、落ち着いた印象。 | 新聞、書籍、論文など |
| Garamond | 優雅で洗練された印象。高級感のあるデザインに最適。 | 雑誌、カタログ、ブランドロゴなど |
| Bodoni | 強いコントラストとシャープな印象。モダンでスタイリッシュなデザインに。 | ポスター、見出し、ファッション誌など |
1.1.2 サンセリフ体
サンセリフ体とは、文字のストロークの端にセリフ(飾り)がないフォントです。現代的でシンプル、洗練された印象を与えます。可読性が高く、特にデジタル媒体で効果を発揮します。代表的なサンセリフ体としては、Helvetica、Arial、 Futuraなどがあります。
| フォント名 | 特徴 | 用途例 |
|---|---|---|
| Helvetica | 最も有名なサンセリフ体の一つ。シンプルでニュートラルな印象。 | 看板、標識、ウェブサイトなど |
| Arial | Helveticaに似たフォント。Windowsに標準搭載されている。 | 一般的な文書、プレゼンテーションなど |
| Futura | 幾何学的なデザインが特徴。未来的な印象を与える。 | ロゴ、ポスター、SF作品など |
1.1.3 スクリプト体
スクリプト体とは、手書き文字を模したフォントです。エレガントで華やかな印象を与えます。結婚式の招待状やグリーティングカードなど、特別な場面で使用されることが多いです。代表的なスクリプト体としては、Brush Script、Edwardian Script、Zapfinoなどがあります。ただし、本文に多用すると可読性が低下するため、注意が必要です。
| フォント名 | 特徴 | 用途例 |
|---|---|---|
| Brush Script | ブラシで書いたようなカジュアルな印象。 | グリーティングカード、広告など |
| Edwardian Script | クラシックでエレガントな印象。 | 結婚式の招待状、高級ブランドのロゴなど |
| Zapfino | 流れるような装飾的なデザイン。華やかで個性的な印象。 | ロゴ、タイトル、装飾文字など |
1.2 フォント選びでデザインの印象が変わる
フォント選びはデザインの印象を大きく左右します。例えば、高級感のあるブランドロゴにはGaramondのようなエレガントなセリフ体が、モダンなウェブサイトにはHelveticaのようなシンプルなサンセリフ体が適しています。ターゲット層やデザインの目的に合わせて、適切なフォントを選びましょう。フォントのウェイト(太さ)やスタイル(イタリック体など)も、デザインの印象に影響を与えます。これらの要素も考慮しながら、最適なフォントを選び、効果的なデザインを作成することが重要です。
2. Adobe Fontsとは?メリット・デメリット

Adobe Fonts(旧称Typekit)は、アドビが提供するフォントサービスです。Creative Cloudの有料プランに加入していれば、追加料金なしで膨大な数の高品質なフォントを利用できます。Webサイトや印刷物など、様々なデザインプロジェクトで活用することが可能です。商用利用も可能なフォントが豊富に揃っているため、プロのデザイナーから趣味でデザインを楽しむ人まで、幅広いユーザーに選ばれています。
2.1 Adobe Fontsを使うメリット
Adobe Fontsを利用するメリットは数多くあります。特に大きなメリットは以下の通りです。
| メリット | 詳細 |
|---|---|
| 高品質なフォントが豊富 | Monotype、モリサワ、Fontworksなど、世界的に有名なフォントメーカーのフォントを含む、多種多様なフォントが利用可能です。デザインの幅が広がり、質の高い作品制作に役立ちます。 |
| 商用利用が可能 | ライセンスを気にせず、安心して商用プロジェクトに使用できます。Webサイト、印刷物、動画など、様々な用途で活用可能です。 |
| Creative Cloudとの連携 | Photoshop、Illustrator、InDesignなどのAdobe Creative Cloudアプリケーションとシームレスに連携します。フォントのインストールや管理が簡単に行えます。 |
| 常に最新のフォントが利用可能 | 常に新しいフォントが追加されるため、最新のトレンドに合わせたデザインが可能です。 |
| 同期機能 | 複数のデバイスでCreative Cloudアカウントにログインすれば、どのデバイスでも同じフォントが利用可能です。 |
| Webフォントとして利用可能 | Webサイトに埋め込むことで、ユーザーのOSにフォントがインストールされていなくても、指定したフォントで表示することができます。 |
2.2 Adobe Fontsを使うデメリット
メリットが多いAdobe Fontsですが、いくつかのデメリットも存在します。
| デメリット | 詳細 |
|---|---|
| Creative Cloudの有料プランへの加入が必要 | Adobe Fontsを利用するには、Creative Cloudの有料プランに加入する必要があります。無料プランでは利用できません。 |
| オフライン環境での使用制限 | フォントを使用するには、定期的にインターネットに接続してライセンス認証を行う必要があります。長期間オフライン環境で作業する場合は注意が必要です。 |
| 日本語フォントは限定的 | 欧文フォントに比べて、日本語フォントの数は限られています。 |
| Creative Cloudの契約終了後は利用不可 | Creative Cloudの契約を終了すると、Adobe Fontsも利用できなくなります。 |
3. Adobe Fontsで洗練された欧文フォントを見つける方法

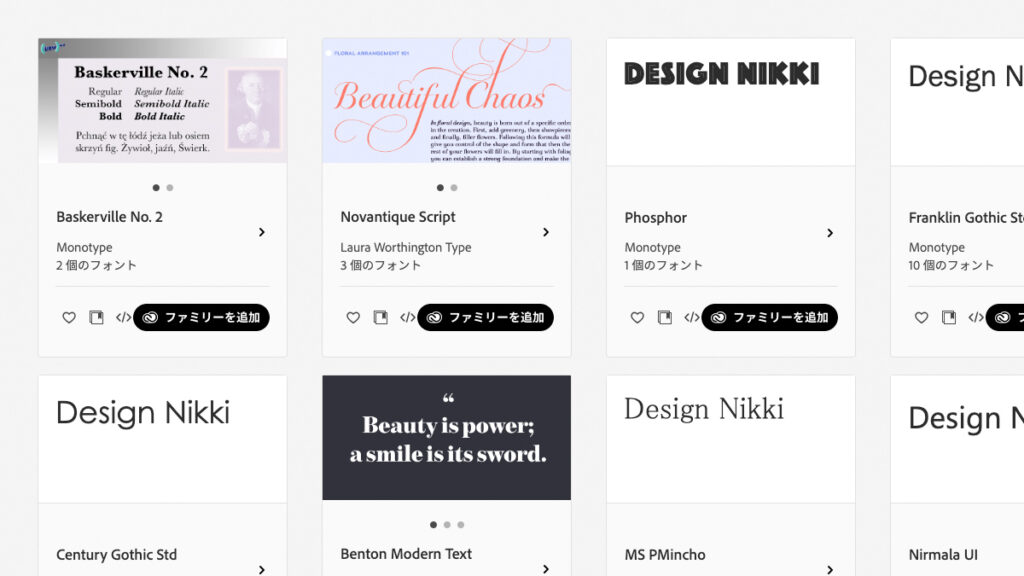
Adobe Fontsは、高品質な欧文フォントが豊富に揃っているサービスです。しかし、その膨大なライブラリの中から、自分のデザインにぴったりのフォントを見つけるのは、時に困難に感じるかもしれません。そこで、この章では、Adobe Fontsで洗練された欧文フォントを効率的に見つけるためのテクニックを紹介します。
3.1 Adobe Fontsの検索機能を活用しよう
Adobe Fontsの検索バーは、目的のフォントを見つけるための強力なツールです。フォント名の一部を入力するだけで、候補となるフォントがリアルタイムで表示されます。例えば、「Trajan」のような具体的なフォント名だけでなく、「serif」や「sans-serif」といったフォントの種類を入力しても検索できます。また、日本語で「明朝体」や「ゴシック体」と入力しても、該当するスタイルの欧文フォントが表示されます。
3.2 キーワード検索でフォントを探してみよう
より具体的なイメージでフォントを探したい場合は、キーワード検索が有効です。例えば、「elegant(エレガント)」、「modern(モダン)」、「classic(クラシック)」、「vintage(ビンテージ)」、「bold(太字)」、「condensed( Condensed体)」といったキーワードで検索することで、デザインの雰囲気に合ったフォントを見つけることができます。複数のキーワードを組み合わせることで、さらに絞り込み検索も可能です。例えば、「modern and geometric」と入力すれば、モダンで幾何学的なフォントが表示されます。また、「wedding invitation script」と入力すれば、結婚式の招待状に適したスクリプト体フォントを見つけることができます。キーワード検索では、英語だけでなく日本語でも検索可能です。 例えば、「見出しに合うフォント」や「本文に合うフォント」といった検索も試してみてください。
3.3 フィルタ機能で絞り込み検索
Adobe Fontsには、様々なフィルタ機能が用意されています。これらのフィルタを活用することで、膨大なフォントライブラリの中から、希望の条件に合致するフォントを効率的に絞り込むことができます。
| フィルタ項目 | 説明 |
|---|---|
| 分類 | セリフ、サンセリフ、スクリプト、ディスプレイなどのフォントの分類で絞り込みができます。 |
| プロパティ | 太さ、幅、x-heightなどのフォントのプロパティで絞り込みができます。 |
| 言語 | 特定の言語をサポートするフォントで絞り込みができます。日本語のサポートが必要な場合は、必ずこのフィルタで「日本語」を選択しましょう。 |
| おすすめ | Adobe Fontsがおすすめするフォントを表示します。 |
| 最近追加されたフォント | 新しく追加されたフォントを表示します。トレンドに敏感なデザインを求める際に役立ちます。 |
これらの検索機能とフィルタ機能を組み合わせることで、デザインのコンセプトに最適な、洗練された欧文フォントを効率的に見つけることができます。色々なフォントを試してみて、あなたのデザインに最適なフォントを見つけてください。
4. デザイン別!おすすめ欧文フォントと活用例

デザインの雰囲気に合わせてフォントを選ぶことで、より効果的なビジュアルを実現できます。ここでは、デザインのジャンルに合わせたおすすめの欧文フォントと、その活用例を紹介します。
4.1 洗練されたモダンデザインに合う欧文フォント
モダンデザインには、シンプルながらも洗練された印象を与えるフォントが最適です。幾何学的な形状やミニマルなデザインが特徴です。
| フォント名 | 特徴 | 活用例 |
|---|---|---|
| Futura PT | 幾何学的な形状で、シンプルながらも力強い印象を与えます。 | ロゴ、見出し、本文など幅広く活用できます。 |
| Avenir Next | 人間的な温かみも感じさせるモダンなサンセリフ体。読みやすさも兼ね備えています。 | ウェブサイト、アプリ、雑誌など、様々な媒体で効果的です。 |
| Aktiv Grotesk | ニュートラルで汎用性の高いモダンなサンセリフ体。様々なデザインに調和します。 | 本文、キャプション、広告など、幅広い用途に適しています。 |
これらのフォントは、シンプルで洗練されたデザインを求める際に最適です。
4.2 エレガントなデザインに合う欧文フォント
エレガントなデザインには、高級感や洗練された雰囲気を演出するフォントが効果的です。流れるような曲線や繊細な装飾が特徴です。
| フォント名 | 特徴 | 活用例 |
|---|---|---|
| Playfair Display | 高コントラストで優雅なセリフ体。高級ブランドやファッション関連のデザインに最適です。 | ロゴ、見出し、招待状などに使用することで、格調高い印象を与えます。 |
| Bodoni 72 | 力強いコントラストとシャープなセリフが特徴。洗練された印象を与えます。 | ファッション誌、高級ブランドの広告、ポスターなどに最適です。 |
| Garamond Premier Pro | クラシックでエレガントなセリフ体。上品で洗練された印象を与えます。 | 書籍、雑誌、パンフレットなど、読みやすさが求められる場面にも適しています。 |
これらのフォントは、高級感や洗練された雰囲気を演出したい際に効果的です。
4.3 可愛いデザインに合う欧文フォント
可愛いデザインには、親しみやすく温かみのあるフォントがおすすめです。丸みのある形状や手書き風デザインが特徴です。
| フォント名 | 特徴 | 活用例 |
|---|---|---|
| Pacifico | 手書き風の流れるようなスクリプト体。親しみやすく、可愛らしい印象を与えます。 | 子供向け商品、カフェのメニュー、グリーティングカードなどに最適です。 |
| Caveat | 手書き風のユニークなサンセリフ体。遊び心のあるデザインに最適です。 | 子供向けコンテンツ、ブログ、ソーシャルメディアの投稿などに適しています。 |
| Quicksand | 丸みのある親しみやすいサンセリフ体。可愛らしい雰囲気を演出します。 | 子供向け商品、ウェブサイト、アプリなどに使用することで、親しみやすい印象を与えます。 |
これらのフォントは、親しみやすく可愛らしいデザインに最適です。
4.4 かっこいいデザインに合う欧文フォント
かっこいいデザインには、力強くインパクトのあるフォントが効果的です。太字やシャープな形状が特徴です。
| フォント名 | 特徴 | 活用例 |
|---|---|---|
| Bebas Neue | インパクトのある大文字サンセリフ体。見出しやロゴに最適です。 | ポスター、広告、バナーなどに使用することで、力強い印象を与えます。 |
| Impact | 力強い印象を与える太字サンセリフ体。見出しやキャッチコピーに最適です。 | 広告、ポスター、ウェブサイトの見出しなどに使用することで、注目を集めることができます。 |
| Russo One | レトロで力強い印象を与えるサンセリフ体。ヴィンテージ感のあるデザインに最適です。 | ロゴ、ポスター、アパレルデザインなどに使用することで、個性を演出できます。 |
これらのフォントは、力強くインパクトのあるデザインに最適です。
5. Adobe Fontsの使い方

Adobe Fontsは、Adobe Creative Cloudのサブスクリプションに含まれるフォントサービスです。数千種類の高品質なフォントにアクセスでき、デザインの幅を大きく広げることができます。ここでは、Adobe Fontsを実際に利用する方法をステップごとに解説します。
5.1 Adobe Fontsをアクティベートする方法
Adobe Fontsの利用は非常に簡単です。既にAdobe Creative Cloudのサブスクリプションをお持ちであれば、追加の費用や手続きなしで利用開始できます。
- Adobe Fontsのウェブサイト (fonts.adobe.com) にアクセスします。
- Adobe Creative Cloudアカウントでサインインします。
- 利用したいフォントファミリーを見つけ、「アクティベート」ボタンをクリックします。一部のフォントファミリーでは、特定のフォントウェイトのみを選択してアクティベートすることも可能です。
アクティベートされたフォントは、自動的に対応するAdobeアプリケーションで使用可能になります。インターネットに接続されている必要があります。
5.2 Adobeソフトで欧文フォントを使う方法
Adobe Fontsをアクティベートしたら、すぐにAdobeの各種ソフトウェアで使用できます。以下に、代表的なソフトウェアでの使用方法を説明します。
5.2.1 Photoshop
- Photoshopを開き、テキストツールを選択します。
- オプションバーのフォントファミリーメニューから、利用したいAdobe Fontsを選択します。
5.2.2 Illustrator
- Illustratorを開き、テキストツールを選択します。
- コントロールパネルまたは文字パネルのフォントファミリーメニューから、利用したいAdobe Fontsを選択します。
5.2.3 InDesign
- InDesignを開き、テキストツールを選択します。
- コントロールパネルまたは文字パネルのフォントファミリーメニューから、利用したいAdobe Fontsを選択します。
その他、Adobe XDやAfter Effectsなど、Adobe Fontsに対応したソフトウェアでも同様の方法で利用できます。フォントが同期されるまで少し時間がかかる場合があるので、反映されない場合は少し待ってみましょう。
| ソフトウェア | フォントの選択方法 |
|---|---|
| Photoshop | オプションバーのフォントファミリーメニュー |
| Illustrator | コントロールパネルまたは文字パネルのフォントファミリーメニュー |
| InDesign | コントロールパネルまたは文字パネルのフォントファミリーメニュー |
| Adobe XD | プロパティインスペクターのフォントファミリーメニュー |
| After Effects | 文字パネルのフォントファミリーメニュー |
Adobe Fontsは、常に最新のバージョンが提供されるため、フォント管理の手間が省けます。 また、商用利用も可能なフォントが多数提供されているため、安心してデザイン制作に活用できます。
6. 欧文フォント使用時の注意点

せっかく洗練された欧文フォントを選んでも、正しく使用しなければデザインの質を損なう可能性があります。ライセンス、フォントの組み合わせ、カーニングとトラッキングなど、欧文フォントを使用する際の注意点を理解し、より効果的にデザインに活用しましょう。
6.1 ライセンスについて
Adobe Fontsのフォントは、Adobe Creative Cloudのサブスクリプションに含まれており、商用利用も可能です。ただし、サブスクリプションを解約するとフォントの使用権も失効するため注意が必要です。また、一部のフォントには個別の使用制限がある場合があるので、Adobe Fontsのウェブサイトでライセンス内容を確認しましょう。例えば、Webフォントとして使用できるかどうか、埋め込みが許可されているかなどを確認することが重要です。
6.2 フォントの組み合わせ
複数の欧文フォントを組み合わせる場合、フォント同士の相性に注意が必要です。あまりにも異なる雰囲気のフォントを組み合わせると、ちぐはぐな印象を与えてしまいます。例えば、ゴシック体と明朝体のようなコントラストの強い組み合わせは、特定の意図がない限り避けるべきです。一般的には、セリフ体とサンセリフ体を組み合わせるのが無難で、視認性とデザイン性を両立できます。また、同じファミリーのフォントをウェイト違いで組み合わせるのも効果的です。見出しにBold、本文にRegularといった使い分けで、統一感を出しつつメリハリをつけることができます。
6.3 カーニングとトラッキング
欧文フォントのデザイン性を最大限に引き出すためには、カーニングとトラッキングの調整が重要です。カーニングとは、特定の文字の組み合わせにおける文字間隔を調整することです。例えば、「AV」や「WA」のように、文字の形状によっては間隔が広く感じられる場合があります。カーニングを調整することで、文字間の視覚的なバランスを整えることができます。トラッキングとは、単語や行全体の文字間隔を調整することです。トラッキングを調整することで、テキスト全体の密度や読みやすさをコントロールできます。Adobeのソフト、例えばIllustratorやInDesignでは、これらの調整が容易に行えます。微調整を加えることで、プロフェッショナルな印象を与えることができます。
| 項目 | 説明 | 例 |
|---|---|---|
| カーニング | 特定の文字の組み合わせにおける文字間隔の調整 | AV、WAなどの文字の組み合わせ |
| トラッキング | 単語や行全体の文字間隔の調整 | 行間隔の調整、テキスト全体の密度の調整 |
これらの点に注意することで、Adobe Fontsの欧文フォントを効果的に活用し、洗練されたデザインを実現できるでしょう。
7. まとめ

この記事では、欧文フォント初心者の方に向けて、Adobe Fontsを使ってデザインを洗練させる方法をご紹介しました。欧文フォントの種類や選び方、Adobe Fontsのメリット・デメリット、検索方法、デザイン別のおすすめフォント、そして使い方と注意点までを網羅的に解説しました。Adobe Fontsは、高品質な欧文フォントを豊富に提供しており、デザインの幅を大きく広げることができます。フォント選びに迷ったら、ぜひこの記事で紹介した内容を参考に、あなたのデザインにぴったりのフォントを見つけてみてください。ライセンスやフォントの組み合わせ、カーニングとトラッキングなど、注意点も理解した上で、Adobe Fontsを効果的に活用し、洗練されたデザインを実現しましょう。
